萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamweaver輕松制作網頁滾動布告欄
Dreamweaver輕松制作網頁滾動布告欄
如果想要在網頁裡顯示最新信息、新聞、通知、布告等較長的文字信息,而又不想占用太多的網頁空間,可以使用滾動報告欄。
滾動報告欄通常是通過利用 Javascript 技術控制網頁中的層的滾動來實現的,然而手工編寫 Javascript 代碼進行制作肯定是比較復雜、困難的事情。使用 Dreamweaver 為用戶提供的【 ScrollableArea 】插件可以快速便捷地制作出滾動報告欄。
效果說明
用戶可以通過滾動欄上的【向上滾】和【向下滾】兩個按鈕控制報告欄文字的滾動速度和方向。實際效果請浏覽隨書光盤中【源文件】下的對應文件。
創作思想
在隨書光盤中找到“ ScrollableArea ”插件,然後運行 Macromedia 的插件管理器安裝插件。接著打開 Dreamweaver MX 2004, 在【命令】菜單中單擊【 dHTML AP Scrollable Area 】選項,就可以開始設計滾動布告欄了。
操作步驟
( 1 )安裝插件。首先在隨書光盤中的【源文件】 / 【實例 56 】目錄裡面找到 Dreamweaver 的“ ScrollableArea.mxp ”插件,接著運行 Macromedia 的插件管理器“ Extension Manager.exe ”, Macromedia 的插件管理器是隨 Dreamweaver 自動安裝的,通常和 Dreamweaver 安裝在同一目錄下面的“ Extension Manager ”文件夾裡面。
( 2 )選擇插件管理器菜單欄上的【文件】菜單進行操作,如圖 56-1 所示。

提示:如果插件文件已經和 Macromedia 的插件管理器建立了文件關連,那麼直接雙擊插件文件就可以自動打開 Macromedia 的插件管理器安裝插件了。
( 3 )單擊【安裝】按鈕後會彈出一個安裝協議窗口。單擊安裝協議窗口上面的【接受】按鈕完成安裝。
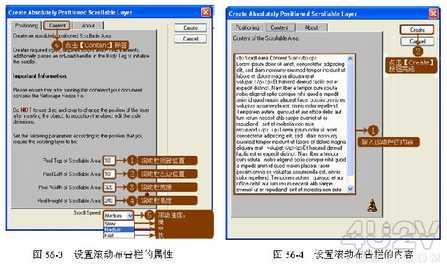
( 4 )設置 滾動布告欄。 安裝完插件後運行 Dreamweaver MX 2004 ,打開或者新建一個 web 文檔,進行如圖 56-2 、圖 56-3 和圖 56-4 所示的操作。


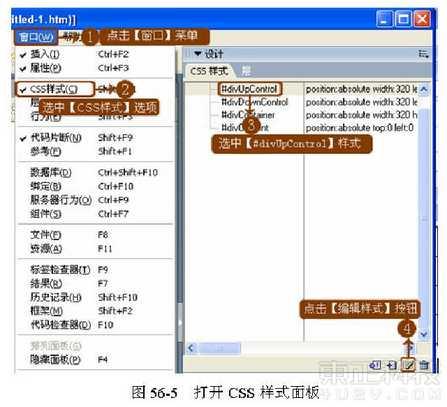
( 5 )經過上面的操作,基本完成了滾動布告欄的制作。在 Dreamweaver 中執行【文件】 / 【在浏覽器中預覽】 / 【 IE 浏覽器】命令或者單擊鍵盤上的 F12 鍵預覽網頁時,可能會出現不正常顯示的情況,這是由於 ScrollableArea 產生的代碼中沒有設置圖層位置的單位。執行如圖 56-5 和圖 56-6 所示的操作,即可解決這個問題。


( 6 )執行完如圖 56-6 所示的操作後,在圖 56-5 中所示的第 3 步再分別選擇【# divDownControl 】、【# divContainer 】和【# divContent 】選項,然後再分別執行如圖 56-6 所示的操作。給 4 種樣式分別加上【像素】單位後測試網頁,就可以看到如圖 56-7 所示的滾動公告欄了。
( 7 )將鼠標光標分別移動到【 Scroll up 】和【 Scroll down 】上面,就可以看到中間的文字上下滾動了。
Dreamweaver 的插件種類繁多,功能強大。善於發現和使用插件,可以制作出一些 Dreamweaver 本身望塵莫及的效果。
注:更多精彩教程請關注三聯網頁設計教程 欄目,



