萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamweaver如何設計自動關閉的網頁
Dreamweaver如何設計自動關閉的網頁
設計頁面時,經常會從一個頁面打開一個子窗口以供浏覽者查看。通常,這種子窗口中的內容一經浏覽者看過,對於浏覽者而言就不再需要,而他們常常會忘記關掉這些小窗口,致使許多的浏覽器窗口打開著,耗用大量的資源。因此我們可以將子窗口設計成經過一段時間後可以自動關閉的形式。
本例中制作了兩個頁面,如圖1所示, Index.html是顯示於子窗口中的頁面,而在名
為firstpage.html的頁面中,包含在子窗口中打開Index.html的鏈接。單擊鏈接時,將在子窗口中打開index.html。可以直接單擊子窗口中的“關閉”鏈接關閉子窗口,也可以不去理睬它,在15秒之後,子窗口也會自動關閉。

圖1 浏覽器的彈出頁面
具體操作如下:
1. 在本地站點中生成一個Smlple文件夾。
2. 在Smlple文件夾中,生成名為Index.html以及名為firstpage.html的文件。
3. 雙擊Index.html,打開該文檔,進入到文檔的設計視圖窗口中。
4. 單擊菜單View/Head Content,顯示文檔的頭部區域。
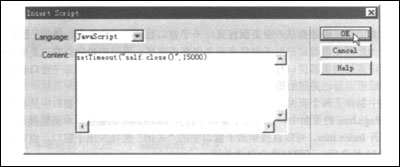
5. 單擊設計視圖窗口中的文檔頭部窗格。選擇菜單Insert/Invisible Tags/Script,打開Inset Script對話框。如圖2所示,在Language下拉列表框中選擇javascript選項,並在Coctento文本框中輸入“setTimeout("self.close()",15000)”。單擊OK按鈕,完成在文檔頭部插入15秒後自動關閉子窗口的腳本。在代碼中,15000表示15000毫秒,也即15秒,也可以根據需要將之修改為自己需要的時間毫秒數。

圖2 設置時間
6. 在文檔窗口中輸入“關閉”字樣,在屬性面板上的Link文本框中輸入“###”,將其設置為一個空鏈接。
7. 在狀態欄左端的快速標記編輯器上,單擊標記按鈕。選中“關閉”鏈接,然後按下Ctrl+T組合鍵,打開快速標記編輯器,進入到快速標記編輯器的編輯標記模式。然後在“>”前輸入“onclick="selfclose()"”。 如圖3所示,設置完畢,單擊OK按鈕,確認操作。這樣在Index.html被作為子窗口打開後,單擊該鏈接就可以立刻關閉該子窗口。

圖3 設置時間
8. 保存Index.html文件,並退出index.html的Dremweaver窗口。
9. 現在開始設計fristpage.html頁面。在本地站點的Smlple文件夾中,雙擊 fristpage.html,打開該文檔,進入到文檔的設計視圖窗口中。
10. 在文檔中輸入“單擊這裡打開會自動關閉的子窗口”字樣。然後在屬性面板上的 Link文本框中輸入“###”,將之設置為空鏈接。
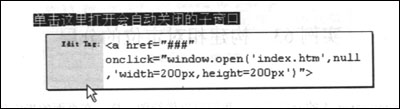
11. 可以通過為該鏈接應用Open Browser Window行為來設置單擊鏈接時打開Index.html窗口,不過更方便的方法是利用快速標識編輯器。方法是首先將插入點放置到鏈接中,然後在狀態欄左端的標識選擇器上,單擊標識按鈕,選中整個鏈接。然後按下Ctrl+T組合鍵,打開快速標記編輯器,進入到快速標記編輯器的 編輯標識模式。再在“>”前輸入“onclick="window.open('index.html',null','width=200px,height=200px')"”(如圖4所示)。設置完畢,按下回車鍵,確認操作。

圖4 設置單擊鏈接時打開
12.上述操作就完成了本例的設置。可以單擊菜單用File/save,保存所做的工作。然後按下F12鍵,在浏覽器中預覽頁面效果。



