萬盛學電腦網 >> 網絡編程 >> ios >> 設計優秀的iPhone應用的5個建議
設計優秀的iPhone應用的5個建議
當用戶在蘋果應用商店裡尋找新應用時,往往基於設計來考量是否購買。生活中,或許很多人告誡我們不要憑借封面去評判一本書;既然無法試用一款應用,那麼截圖成為我們評判一款應用質量好壞的重要依據。
既然用戶無法通過浏覽App Store來判斷應用的易用性和代碼健壯性,那麼將設計作為評判依據是合理的,這意味著同類應用競爭時,往往具備優秀的體驗設計的應用更受歡迎。
如何設計優秀的iPhone應用呢?有如下五點建議。
1. 應用線框圖
當我們討論應用設計時,通常包含兩個主要因素:用戶體驗設計(user experience design)和用戶界面設計(user interface design)。
體驗設計包括應用的意圖(如包含哪些功能點)以及用戶如何完成這些意圖。
用戶界面設計主要專注於體驗的可視化,包括顏色、紋理、字體等元素。
設計iPhone應用時,上述的兩個因素都至關重要。當然,首先你得花時間來構建用戶體驗的實體,往往通過線框圖來實現。線框圖(wireframe)能對應用創意進行簡單勾勒,專注於體驗部分,而忽略視覺效果。(更多內容參考benefits of wireframing your designs)我喜歡用筆在紙上畫草圖,當然也有人喜歡用Illustrator或者是Balsamiq Mockups。

需要注意的是,工具無關緊要,不必糾結。你需要集中精力去規劃應用的功能,使之更加融洽和諧;你需要考慮用戶第一次過來要如何呈現;你需要思考用戶的操作邏輯。畫按鈕,寫文字,尤其是竭力讓學習的過程更直觀。
只有開始時就注重風格,你才能確信你的線框圖呈現的是一個清晰、易用的應用設計方案。
2. 手指大小的點擊目標
這是提升應用易用性最顯著的點:擴大每個按鈕的可點擊區域。你是為拇指設計的,不是精確點擊的鼠標箭頭。

蘋果推薦的元素最小可點操作區域為44x44px。這並不意味著按鈕需要很大。可點區域可以根據按鈕的視覺大小進行擴展,這樣可以消除用戶多次嘗試性點擊帶來的煩惱。得特別注意那些相互靠近的多個按鈕,額外的可點區域不能蓋住其他的按鈕。
3. 每個界面只有一個主要的目標點
應用的一個界面,應該聚焦於你想傳達的主要目的。例如,iPhone郵件應用中的郵件列表界面,用戶的主要目的是浏覽郵件。雖然存在撰寫郵件的第二操作,但是按鈕放置於角落,並不突出。

設計師的一個任務就是進行決策:哪些是最重要的,然後突出她。降低次要元素的視覺比重,讓主要操作更加明了。
閱讀以下文章,可以幫助你在應用中創建優秀的可視化層次結構和優先級:
Working with Visual Weight in Your Designs
Creating Focal Points in Your Web Design
Using Power Structure and Gestalt for Visual Hierarchy
The Art of Distinction in Web Design
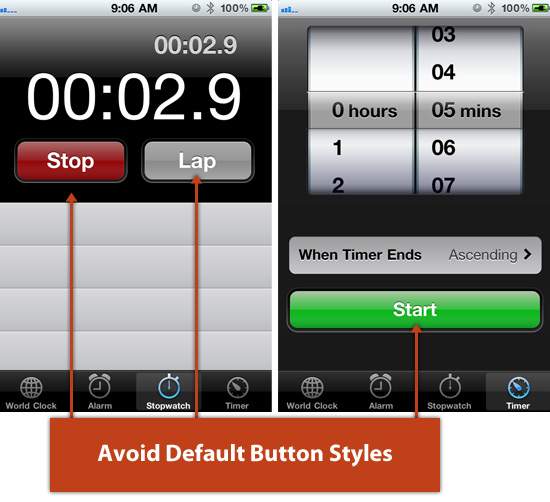
4. 避免默認的按鈕風格
iPhone中UIButtons控件的默認風格可以被視為我的眼中釘(design pet peeves)。似乎所有的iOS默認控件都看起來不錯。

除非你的應用風格就是讓人不爽(不排除有),否則盡量避免使用默認的按鈕風格。讓按鈕與UI相融合會讓你眼前一亮,同時讓你遠離蹩腳設計師的稱號。
你可以利用背景圖片來設置按鈕風格,亦或是通過代碼重畫一個新按鈕。
有許多教程和資料幫助你創建更具吸引力的按鈕,如下:
Designing Buttons in iOS 5
UIButton Glossy
5. 為臃腫的信息提供額外的視圖
對於用戶來說,轉移到另外一個視圖(通過推送或視圖動畫)是很容易的事兒。所以當你嘗試在一個視圖裡添加更多信息時,不妨做做減法,將其轉移到另外一個視圖。
iPhone裡,你經常可以在“創建”視圖裡碰到這種使用場景。例如,新聯系人界面,選擇鈴聲(ringtone)時,你會進入新的Ringtones視圖,其中展示了可選擇的鈴聲列表。

點擊電話號碼的標簽,你可以設置標簽名。

通過添加額外的視圖,僅展示需要的信息,這樣可以避免用戶因大量視圖元素帶來的困惑。這種設計理念亦被稱為漸進式展開(progressive disclosure)。
譯者注:
首先這幾點可能很多實踐中的人已經知曉,那麼可以忽略。畢竟翻譯它的目的,主要是自我確認。
大家看後,請不要移花接木,這幾點僅限於iPhone,是否通用於Android或iPad,無法考量,至少我目前看來,有些點在iPad上不具其合理性。
另外,從作者推薦的資源和相關設計模式,可以發現,其實移動應用設計中,還是借鑒了很多Web設計的方法和理念精髓。所以,在學習移動設計時,並不能一味地摒棄Web的設計模式和相關方法,雖然場景不同,但處理技巧可以互相借鑒和更迭。
via:sixrevisions
(huyipeng 供雷鋒網專稿,轉載請注明來自雷鋒網及作者)
- 上一頁:9步開發出一款iPhone 應用
- 下一頁:ios雙搖桿射擊游戲的設計原理



