萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> 【DW基礎】Dreamweaver插入AP Div
【DW基礎】Dreamweaver插入AP Div
一、AP Div概述
使用了CSS樣式表中的絕對定位屬性的
標簽就叫做AP Div。Dreamweaver CS5中的“AP Div”就是Dreamweaver舊版本中的“層”。AP Div可以理解為浮動在網頁上的一個頁面,可以放置在頁面中的任何位置,可以隨意移動這些位置,而且它們的位置可以相互重疊,也可以任意控制AP Div的前後位置、顯示與隱藏,因此大大加強了網頁設計的靈活性。
在網頁設計中,將網頁元素放到AP Div中,然後在頁面中精確定位AP Div的位置,可以實現網頁內容的精確定位,使網頁內容在頁面上排列得整齊、美觀、井井有條。
二、插入AP Div
1. 打開HTML文檔,點擊“設計”視圖,然後點擊“插入”菜單,選擇“布局對象”命令,在彈出的子菜單中選擇“AP Div”項。
或者在“插入”面板中選擇“布局”項,點擊“繪制 AP Div”圖標,如下圖所示:

點擊“窗口”菜單,選擇“插入”項,可以打開“插入”面板。
2. 點擊“繪制 AP Div”按鈕後,鼠標形狀變為十字形,在頁面中要插入AP Div的地方點擊鼠標左鍵,拖動鼠標劃出矩形區域,然後松開鼠標即可。如下圖所示:

三、插入多個AP Div
如果需要在頁面中依次插入多個AP Div,則請按住Ctrl鍵,然後單擊“插入”面板,選擇“布局”項,點擊“繪制 AP Div”按鈕,便可以在頁面中一次添加多個AD Div。如下圖所示:

四、創建嵌套AP Div
1. 設置“首選參數”
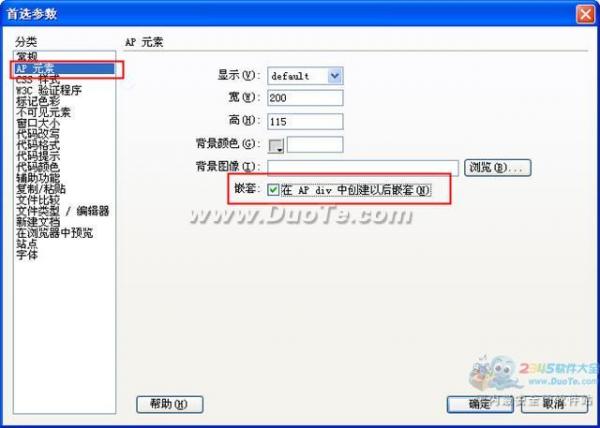
點擊“編輯”菜單,選擇“首選參數”命令,打開“首選參數”對話框,如下圖所示:

在“分類”下拉框中,點擊“AP 元素”項。
在“嵌套”項中,勾選“在 AP div 中創建以後嵌套”。
點擊“確定”按鈕,關閉“首選參數”對話框。
2. 設置“AP 元素”
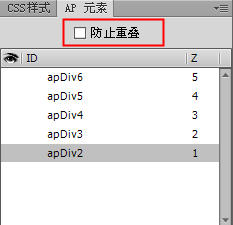
點擊“窗口”菜單,選擇“AP 元素”項,打開“AP 元素”面板,如下圖所示:

取消“防止重疊”項。
3. 繪制嵌套的AP Div
(1)點擊“繪制 AP Div”按鈕,在文檔的“設計”視圖中拖動鼠標繪制一個AP Div區域。
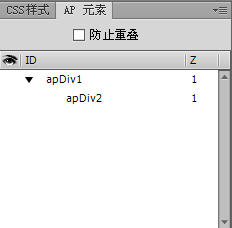
(2)再次點擊“繪制 AP Div”按鈕,在已經繪制好的AP Div區域內拖動鼠標再繪制一個新的AP Div區域。這個AP Div就嵌入到前面的AP Div中。如下圖所示:


(3)在“代碼”視圖中可以查看源代碼:



