萬盛學電腦網 >> 網頁制作 >> Html5 >> HTML5 LocalStorage 本地存儲原理詳解
HTML5 LocalStorage 本地存儲原理詳解
說到Web開發中的本地存儲,大家最先想到的應該就是Cookies這玩意了,最早的Cookies自然是大家都知道,問題主要就是太小,大概也就4KB的樣子,而且IE6只支持每個域名20個cookies,太少了。優勢就是大家都支持,而且支持得還蠻好。很早以前那些禁用cookies的用戶也都慢慢的不存在了,就好像以前禁用ja vasc ript的用戶不存在了一樣。
userData是IE的東西,垃圾。現在用的最多的是Flash吧,空間是Cookie的25倍,基本夠用。再之後Google推出了Gears,雖然沒有限制,但不爽的地方就是要裝額外的插件(沒具體研究過)。到了HTML5把這些都統一了,官方建議是每個網站5MB,非常大了,就存些字符串,足夠了。比較詭異的是居然所有支持的浏覽器目前都采用的5MB,盡管有一些浏覽器可以讓用戶設置,但對於網頁制作者來說,目前的形勢就5MB來考慮是比較妥當的。

支持的情況如上圖,IE在8.0的時候就支持了,非常出人意料。不過需要注意的是,IE、Firefox測試的時候需要把文件上傳到服務器上(或者localhost),直接點開本地的HTML文件,是不行的。
首先自然是檢測浏覽器是否支持本地存儲。在HTML5中,本地存儲是一個window的屬性,包括localStorage和sessionStorage,從名字應該可以很清楚的辨認二者的區別,前者是一直存在本地的,後者只是伴隨著session,窗口一旦關閉就沒了。二者用法完全相同,這裡以localStorage為例。

存儲數據的方法就是直接給window.localStorage添加一個屬性,例如:window.localStorage.a 或者 window.localStorage["a"]。它的讀取、寫、刪除操作方法很簡單,是以鍵值對的方式存在的,如下:

這裡最推薦使用的自然是getItem()和setItem(),清除鍵值對使用removeItem()。如果希望一次性清除所有的鍵值對,可以使用clear()。另外,HTML5還提供了一個key()方法,可以在不知道有哪些鍵值的時候使用,如下:

寫一個最簡單的,利用本地存儲的計數器:

不斷刷新就能看到數字在一點點上漲,如下圖所示:
需要注意的是,HTML5本地存儲只能存字符串,任何格式存儲的時候都會被自動轉為字符串,所以讀取的時候,需要自己進行類型的轉換。這也就是上一段代碼中parseInt必須要使用的原因。
另外,在iPhone/iPad上有時設置setItem()時會出現詭異的QUOTA_EXCEEDED_ERR錯誤,這時一般在setItem之前,先removeItem()就ok了。
HTML5的本地存儲,還提供了一個storage事件,可以對鍵值對的改變進行監聽,使用方法如下:

對於事件變量e,是一個StorageEvent對象,提供了一些實用的屬性,可以很好的觀察鍵值對的變化,如下表:

這裡添加兩個鍵值對a和b,並增加一個按鈕。給a設置固定的值,當點擊按鈕時,修改b的值:

測試發現,目前浏覽器對這個支持不太好,僅iPad和Firefox支持,而且Firefox支持得亂糟糟,e對象根本沒有那些屬性。iPad支持非常好,用的是e.uri(不是e.url),台式機上的Safari不行,詭異。

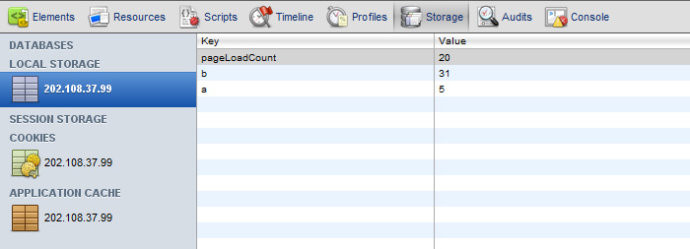
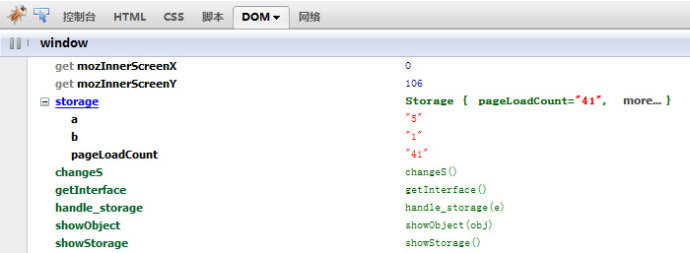
目前浏覽器都帶有很好的開發者調試功能,下面分別是Chrome和Firefox的調試工具查看LocalStorage:

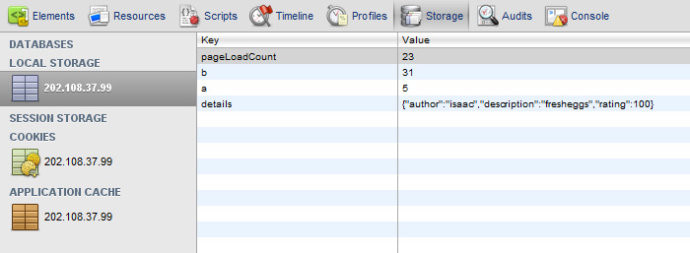
另外,目前ja vasc ript使用非常多的json格式,如果希望存儲在本地,可以直接調用JSON.stringify()將其轉為字符串。讀取出來後調用JSON.parse()將字符串轉為json格式,如下所示:


JSON對象在支持localStorage的浏覽器上基本都支持,需要注意的是IE8,它支持JSON,但如果添加了如下的兼容模式代碼,切到IE7模式就不行了(此時依然支持localStorage,雖然顯示window.localStorage是[ob ject],而不是之前的[ob ject Storage],但測試發現getItem()、setItem()等均能使用)。
<me ta content="IE=7" http-equiv="X-UA-Compatible"/>



