萬盛學電腦網 >> 網頁制作 >> Html5 >> 紐約時報是怎麼用HTML 5設計在線閱讀產品
紐約時報是怎麼用HTML 5設計在線閱讀產品
一、紐約時報都有哪些功能?
在firefox浏 覽器下打開紐約時報,有一個地方很值得注意:“此網站()提供了保存至您計算機以供脫機使用的數據。”從這句話很容易推斷 出這是離線存儲功能,閱讀類產品沒有網絡連接情境下,用戶還能繼續浏覽到一些更新的內容,對用戶來說,這可是一個加分型的需求滿足。
接下來我們看看這張圖中的右邊欄:

細 心的人會發現,鼠標懸停時,有些內容分類右邊有實心圓點,而有些內容分類右邊是空心圓點,這代表了什麼?經過試驗發現,這其實是有沒有內容更新的一種提 示,實心圓點表示有內容更新,用戶還沒浏覽過;空心圓點則表示當前分類下沒有內容更新,這樣做的好處就是給用戶一種閱讀提醒,便於用戶選擇合適的內容閱讀,節約了時間。
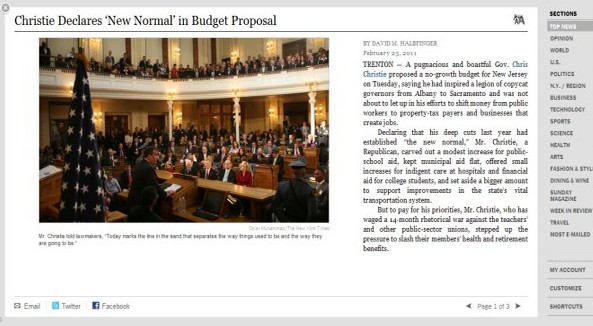
點擊列表中的某一篇文章,之後我們來看看紐約時報的文章終端頁長什麼樣子?

細心的人會發現,右上角有個調節文字大小的ICON,左下角主要是社會化傳播功能,如email推薦、分享到twitter和facebook。當然了,還有就是上下翻頁功能。
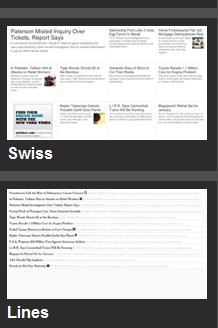
火星人都知道,用戶的閱讀習慣各不相同,呈現多元化趨勢,且看紐約時報是如何解決這個問題的,它主要使用了自定義的功能就解決了這個問題,且看紐約時報有多少種內容排版的模板。




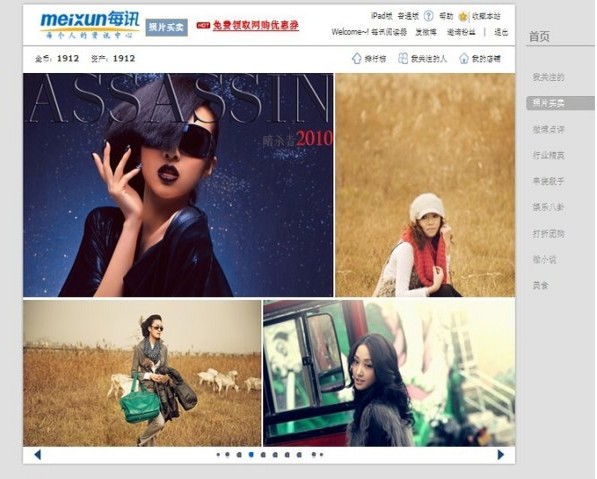
一共有11種排版模板供用戶自定義選擇,這對滿足用戶多元化的閱讀習慣又向前邁了一大步,這裡面重點介紹priority、slideshow和gallery三種模板,顧名思義,priority指的是有 內容熱度權重rank的排版方式,這跟新浪微博應用廣場上的每訊閱讀器裡的微博內容權重rank排序是一個道理,都體現了一種根據內容熱度來浏覽的閱讀習 慣;而slideshow指的是將文章內容的圖片抓取出來,以幻燈片的形式展示,類似前端時間炒得比較火的flipboard效果,畢竟用戶對圖片的感知 優勝於純文字內容;gallery指的是將內容中圖片抓取出來組成相冊的方式來組織文章內容的排版,flipboard和每訊閱讀器都有此類排版效果,不 錯從圖片的美觀角度來說,感覺每訊閱讀器的圖片排版效果略勝一籌。如下圖所示:

- 上一頁:HTML5游戲前端開發秘籍
- 下一頁:html5調用音樂播放器的幾種常用語法



