萬盛學電腦網 >> 網頁制作 >> Html5 >> 很棒的HTML5和CSS3教程
很棒的HTML5和CSS3教程
CSS3和HTML 5可以影響你設計網站的方式。CSS3提供了很多的設計上的新技術和高級功能,使創建網站變得更容易。下面的列表是今年最新的CSS3和HTML5的教程。
1. The Apple.com navigation menu created using only CSS3
Apple.com的導航菜單,只使用了CSS3.

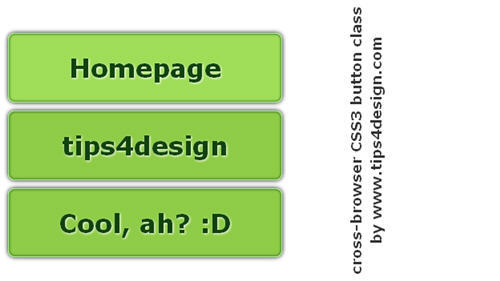
2. Free CSS3 button class
跨浏覽器的按鈕類。

3. DIVs with Rounded Corners in CSS3
CSS和DIV的結合使用,圓角角度控制。

4. Animated CSS3 helix using 3d transforms

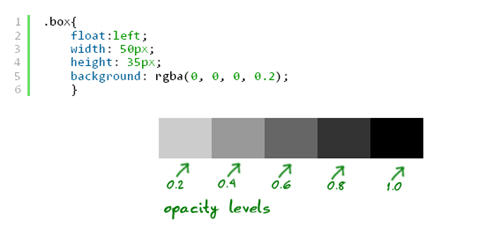
5. Opacity with CSS3 RGBa property
CSS3的RGBa屬性,透明度設置。

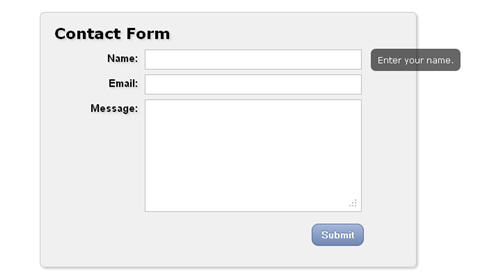
6. Clean and Stylish CSS3 Form
時尚的CSS3表單。

7. 5 Useful CSS3 Properties You Need to Know
你需要知道的5個有用的CSS3屬性。

8. Tutorial – CSS3 Buttons with no images
沒圖片的CSS3按鈕。

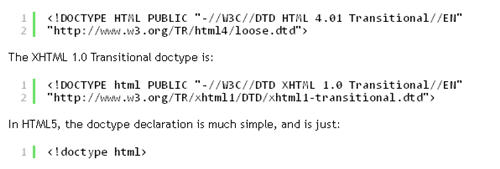
9. Getting started with HTML5
這篇文章介紹了HTML5的功能及用法。

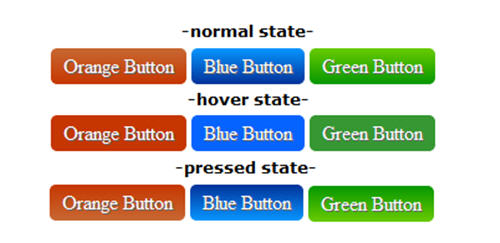
10. Pure CSS3 Buttons with pressed effect and gradient background
背景漸變效果,純CSS3按鈕。

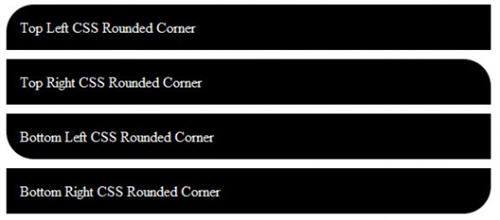
11. CSS Rounded Corners Without Images
沒有圖片的CSS圓角。

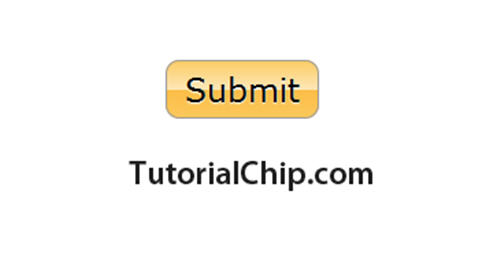
12. CSS3 Submit Button: 5 Professional Examples to Learn
CSS3提交按鈕,5個專業的例子供學習。

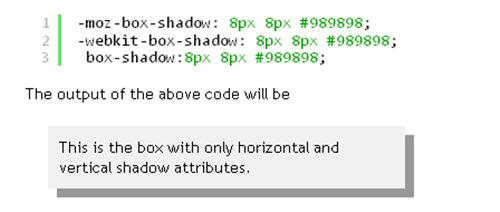
13. CSS3: box-shadow and inset-shadow
CSS3的box-shadow屬性,你可以增加陰影到頁面的不同元素,比如 div, span或圖片。

14. Making a CSS3 Animated Menu
制作一個CSS3動畫按鈕。

15. Colorful CSS3 Menu

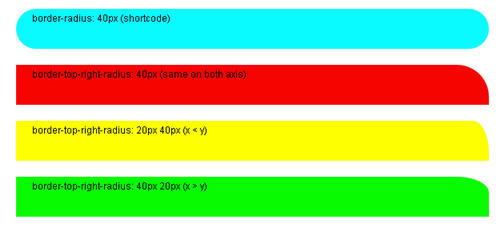
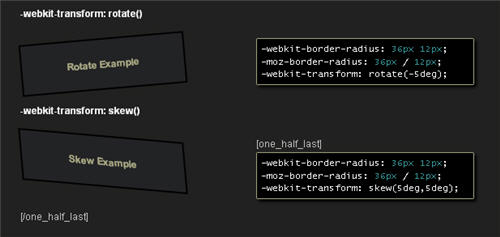
16. Fun with CSS3 and Border-Radius
看圖片,很有立體感。

17. Coding a Rotating Image Slideshow w/ CSS3 and jQuery
通過jQuery、CSS3旋轉效果。

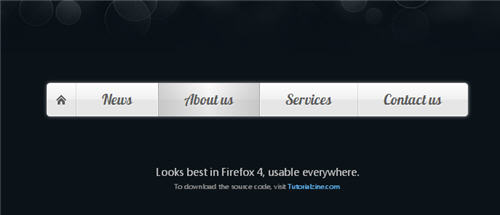
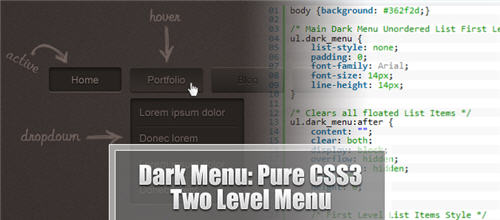
18. Dark Menu: Pure CSS3 Two Level Menu [Tutorial]
純CSS3制作的二級菜單。

19. Making a Beautiful HTML5 Portfolio

20. Anna Neale – Acoustic Rock
還教程還是圓角,不過是針對內容區域。

21. Tutorial: CSS3 & Tooltips!

22. Spin those Icons with CSS3
CSS3的圖標特效。

23. Animated Buttons using CSS3 Transitions and Transforms
動畫按鈕,使用CSS3 Transitions and Transforms 。

24. Simple and Unique CSS Logo
CSS Logo,這也行?

25. Pure CSS3 Flexbox Tutorial
CSS3 Flexbox 教程。

26. Ring a Bell with CSS Keyframe Animations
8秒響鈴?

27. KevinRudolf.comHorizontal drop-down menu using CSS3
下拉菜單。