萬盛學電腦網 >> 網頁制作 >> Html5 >> HTML5平面設計師該從哪些方面進行自我提升?
HTML5平面設計師該從哪些方面進行自我提升?
Html 5這麼吃香,平面設計師該做點什麼?今天Epub360筆者從設計內容、表現技巧和觀念三個方面,聊聊平面設計師該如何在這次浪潮中成功站穩腳跟,文中附上大量實戰案例,不談空話干貨滿滿。想成為Html 5風口上的一只豬?來學習下這篇!
寫在前面的話,因為互聯網行業的介入,很多行業的一貫法則都發生了變化,比如零售、金融、地產、汽車、通訊、旅游等等……平面設計師作為各行業中比較下游的一個崗位,不管是被客戶上司逼被還是平日的潛移默化,其實也多少受到互聯網的影響,感知風向起步較早的一批甚至已經蛻變到了移動端的設計師,任職於大型互聯網企業UI、UE,這裡暫且不表。
因為筆者這只笨鳥也還在摸索的道路上,在這裡談的算不上什麼建議,只是一些血淚史(有血有淚),設計行業變化很快,不過總結起來也不出三大塊:
內容
表現技巧
觀念觀念還是觀念
一、先來說說隔靴搔癢的內容
前平面設計師做的比較多的工作,比較常見是設計logo、VI系統裡七七八八的東西、catalog、包裝以及印刷的七七八八的東西除此以外就是專門的網頁設計師。除了內容不知所雲的印刷品和層級多到爆的網頁,其他設計項目都比較抽象,比如最常見的logo設計。只言片語的線索,要求高端大氣上檔次~開搞!這樣一向情願的鴕鳥效應在H5廣告上倒是不會有,因為一般投H5廣告和傳統設計最大不同是kpi那座大山!折頁、名片印出來可以往桌角一擱完事,H5廣告這樣pm就要殺人了好麼?

《大眾點評 我們之間就一個字》案例體驗:

雖說內容並不是設計師可以控制,(大不了文案不好大圖湊)不過設計師還是可以給予內容編輯一些建議,
比如開篇、序言、轉折部分要給頁面足夠的空間,不要吝啬空白頁(也叫調劑頁,點到為止不然有放水嫌疑),有時一個頁面擺一句文案就足夠提氣;描述產品部分請直奔重點——也就是產品本身,如果有翔實的數據支持,文案結構對稱那麼你可以偷笑了:遇到了一個好copy,這樣的內容可以為作品加分。相反什麼得過國際大獎,名師設計,進口材質,綠色生產過程,阿貓阿狗用了都說好……面面俱到的文案還是盡可能少一點。在不脫離內容的基礎上,還是建議設計師們盡可能加入內容的梳理工作中,比如試試把傳統的標題整成可點擊的標簽(tag),把slogan整得更口語化,大段的條目文字配合圖片做成幻燈輪播,或者逐條的動畫進入,看著也就沒那麼煩了。畢竟大家都沒有那麼多時間一本正經看大段文字。
二、表現技巧,斷捨離
首先設計師得有這樣的概念,H5廣告的和投放成本比網頁和印刷品都要大得多,時效性上一朝一夕就over了,總之它比較金貴。在有限的手機屏讓傳播效益最大化就是表現的活兒了。視覺傳達依然離不開平面的基礎:構圖、色彩、空間。黃金分割自不必贅述,但是到移動端上“主題元素居中突出”更不會犯錯;經典的幾何構圖比如穩定的正三角形、圓形、正方、二、三等分構圖,傾斜、幾何形構圖搭配輔助圖形會產生不穩定感,但也會有年輕、銳氣的感官,而邊緣化構圖會讓作品顯得更加老辣。
上述的構圖法往往在傳統的平面設計上用到概率比較少,就算偶爾大膽嘗會被要求和其他元素融合一下或者用什麼東東破一下,甚至最後改回一張大圖。傳統平面設計上更多是為品牌形象,產品格調服務,所以視覺元素、畫面層次較豐富,而在H5廣告的設計則盡量保持視覺主體的單純性。

《華為:“中國智慧 觸控未來”Mate S新品上市》案例體驗:

這裡要提一下字體設計,它既是內容設計也是構圖設計,一款成功的title設計本身就可以hold住畫面。
而一個精雕細追的畫面脫離了標題未必可以hold住主題。
色彩也有了比較大的顛覆,我們所看見的大量紅配綠、藍配黃的撞色搭配越來越多,以及熒光色也時不時來湊熱鬧啦,這種在以往設計領域被視為深井冰的配色搖身一變成了怪咖潮范的經典。其次是大面積黑白灰的配合也很常見,優雅的黑白照片再度被大量啟用,(黑白大圖壓大字成為一句半調侃半真理)換了以前把領導照片p成黑白的你試試……可以用那麼多犀利的顏色還不用擔心輸出、色差問題也是得益於移動大屏設備的普及。HSB色板漸漸代替了傳統印刷領域的cmyk色板,以及大面積的純色代替漸變色,畢竟互聯網上的色彩需要單純、明確、有情緒。
空間的表現比上述都要復雜一些,處理好構圖和色彩依然還停留在平面設計范疇,沒有空間時間的流動就不能體現H5的真正魅力。在平面上模擬空間流動也是有幾種方法的:視差效果,前景和背景在屏幕滾動時位置的差異等。
還有些做法是巧妙利用了素材,通過假3d畫面素材,搭配和基本的放大縮小移動這些動畫,依然可以營造出簡單輕量級的空間感。
如果設計師會3d軟件那麼想象力完全可以火力全開,建模渲染一個場景作環境,搭配上序列幀利器和各種觸發,場景再現妥妥的。
空間的表現依然需要統一和單一,雖然H5作品可以在多個頁面翻轉,但是場景不宜轉換過多。
上述內容和表現技巧兩2點還僅僅停留在圍繞視覺感官的工作,探討下H5相比平面媒介的從整體感官上不同,舉幾個栗子:
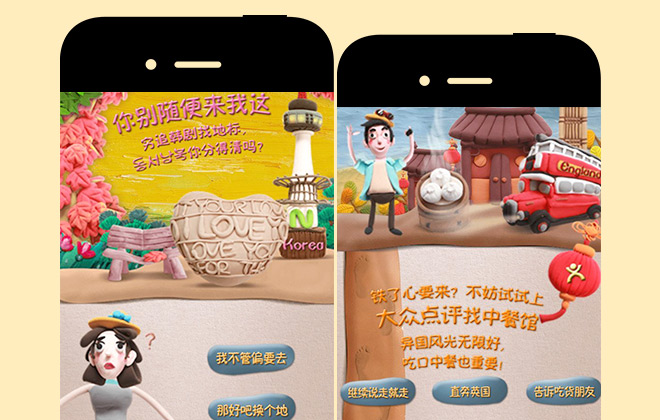
《大眾點評:海外游你還帶著厚厚一疊攻略?》

案例體驗:

《滴滴順風車:測測堵車傷殘指數》

案例體驗:

其實熟悉為微信H5的小伙伴應該已經看出來了,以上是典型的測試題類H5,但是通過噱頭的畫面和戲劇性的文案,測試題主線顯得絲毫不違和,反而讓人對過程有所期待看到結果時會心一笑。
再來看些全程和用戶互動的栗子:
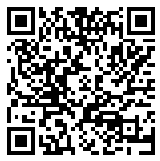
美年達滴滴畫臉

案例體驗:

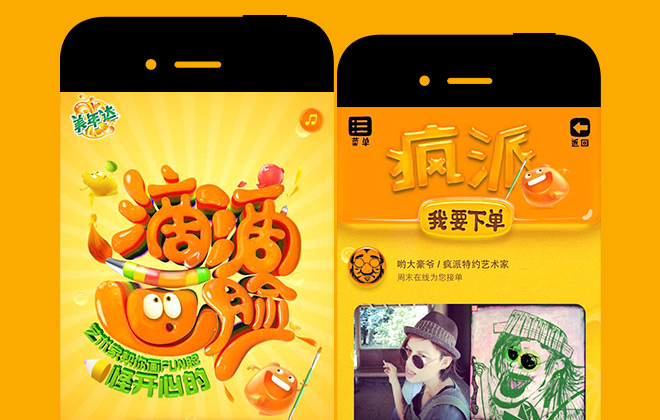
Nike 科比逆天瞬殺極速測試

案例體驗:

京東金融:躺著也能掙錢

案例體驗:

杜蕾斯的第一座美術館

案例詳情:

以上,通過劍走偏鋒的切入點來貼合主題,案例展現出前所未有的用戶體驗,美、玩味、懸念、儀式感等等。作品自然經過大量的人力物力,並不是一兩位平面設計師就能實現的了,那麼我們從中可受到怎樣的啟發?既然各行各業觸網的大趨勢不可逆轉,接下來聊聊平面設計師轉型。
三、知識體系和觀念的迭代
傳統的平面設計師的應用知識:修圖、排版(輸出印前流程和網頁排版規范)字體設計圖形插畫設計、色彩心理學、web端還涉及到html css代碼等,相信全面掌握這些的設計師已經是資深設計師並且在工作中可以獨當一面。這樣的設計師初入交互領域,還是需要學習不少知識,比如常見的畫布尺寸和最小單位以及最後交付的完稿文件都有了變化,除此以外大家會感受到: H5的設計更像個活物,不僅僅頁面的每個角落帶有響應,甚至作品的線性空間內都可以相互影響。所以要求設計師的打破一維思維狀態,由單純的視覺維度轉向用戶交互界面繼而將時空等客觀環境因素都考慮進去,歸納來說:線型思維轉向發散性思維。
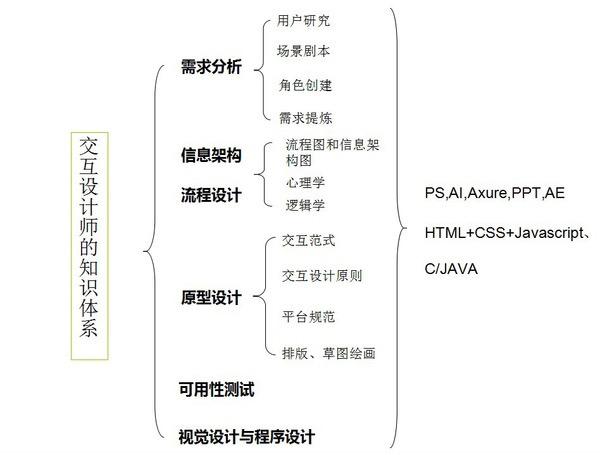
再來看下交互設計師的總體知識體系:

這裡不難得出視覺設計只占據很小一部分,前道需求分析和流程設計往往都有其專門的崗位來負責,剩下的原型部分和可用性測試還是會和設計師的工作有交集,甚至由平面設計一起包攬。假如你接受了這個挑戰,就不光要著眼於畫布上那些元件和圖層。設計工作完成(只代表完成了一半),還需要切圖—優化素材—在線平台重新置入素材—動畫設置—觸發事件設置—頁面關系調整—輔助元素(LOGO交互提示音樂)的設置以及不下幾十次的在線測試優化。總體工作量遠大於單純的平面設計,操作熟練的設計師可以在1-2天完成設計和所有動銷交互,憑的不光是手速和軟件的熟練度,還有對總體流程了然於胸。例如:幻燈和普通原件在切圖上的區別,動畫制作中哪裡用幻燈哪裡該用序列幀,循環動畫的觸發是不是存在不合理?這些話題每天都在被討論著,而就在這些細微處,用戶之間的距離也漸漸拉開了。
常常看見一些年輕設計師吐槽:項目經理把一個文檔丟過來,慘無人道要求在兩天時間裡做出一個H5雲雲。其實個人覺得除了工作量的陡增這未必是件壞事,至少說明經理信任你,你可以展現自己的執行和文字解讀能力,注意在制作過程必要節點和項目負責人進行匯報和及時溝通。溝通的重要性在H5制作中不容忽視,主張設計師們利用各種工具來表達自己的想法。這裡可推薦的小工具有,Axuremindmanage PPT Keynote以及我們手中的紙和筆。
理解和協調整體的能力
上述幾個著名案例,展現點不同表現風格各異,拆解單個作品的元素細節非常協調,小到icon、筆觸的擺放都經過了考慮也就是再設計,最終達到視覺上自成一套體系。這裡的規范統一又區別於vi和畫冊的絕對統一,形象講:不需要再為了app裡一個轉角死扣像素或者制作一本catalog反復比對行距和潘通色值,因為我們的互聯網傳播更快餐,大多數用戶不會注意這些只有執行者才看得出的區別。然後這並不代表設計師可以偷工減料,雖然在單一頁面上的花費時間減少,不過H5作品的整體關聯性會讓我們為一個頁面上的疏忽而付出全局的代價,就好像使用0代碼基礎的第三方平台來制作H5那樣,如果對一些基本知識的認識不足,到後期會出現各種狀況,這些都是設計師在轉型中要面對的。
好比說H5商業作品是一個立方體,視覺部分是立方體中的其中一面,那麼營銷企劃、用戶體驗、特效制作、文案雕琢、媒體投放等構成了這個立方體的另外五面,各項活做得越扎實作品越飽滿,也越接近廣告目標。各環節的溝通不順暢各自為政,那麼可以聯想到六面體會是只有表面文章的花架子,當然花架子總好過只有一兩面的紙片兒。再回顧下交互設計師的知識體系,如好學的小伙伴們不滿足於平面設計這個小面,習慣用交互設計師的視角去考慮每一個頁面,那麼對整體作品乃至我們的職業道路都可以加分。
那麼問題來了,如何用交互設計理論體系來衡量H5作品的好壞呢,這裡提幾個常見標准供大家參考:項目核心要傳達的是晦澀還是鮮明;視覺中心是否夠直接明了,圖形元素是否會有歧義或帶來不適感;交互的設置是否能讓用戶用得順手,如不順手是否進行了必要的解釋;動畫特效是否會卡頓滯後,各種平台的兼容測試……多站在用戶角度來審視作品,很多問題在前期就可以被規避。設計師們也可以通過各種渠道加強理論學習,比如至少通讀下iOS 人機界面指南吧~ios的體系確實有其獨到的考慮和魔鬼細節,這裡不是神化蘋果,不管怎麼說蘋果公司小到門店一個展櫃大到產品發布會模式都被抄襲了不下一百遍啊一百遍。

不得不面對的現狀,事實上在需求分析擬定階段就可能牽扯到交互,也就是交互的前置化,比較遺憾的是,一般公司PM/AM在此階段很少讓設計人員參與進來,導致溝通執行之間出現斷層。不過在機遇與挑戰並存的互聯網時代,設計師的地位逐漸回到本位,只要願意做,機會就在你身邊。
- 上一頁:H5平面設計怎麼提升
- 下一頁:H5平面設計師該有哪些轉變?



