萬盛學電腦網 >> 網頁制作 >> Html5 >> html字體大小怎麼設置呢
html字體大小怎麼設置呢
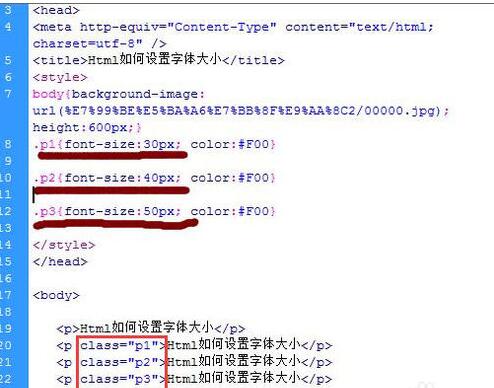
大家知道html字體大小怎麼設置嗎?下面我們就給大家詳細介紹一下吧!我們積累了一些經驗,在此拿出來與大家分享下,請大家互相指正。打開dreamweaver以後,新建一個HTML頁面,為了方便起見,我們直接在代碼窗口編寫3個段落標簽
標簽做演示。給其中的三個
標簽分別添加了類選擇器class,分別給一個名稱,然後在樣式中分別給類選擇器添加樣式:
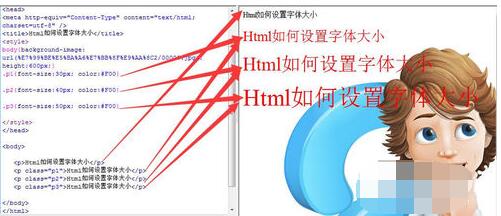
方法一:這裡就是添加設置字體大小的樣式font-size:30px; 30px代表設置的字體大小是30個像素,是固定的。
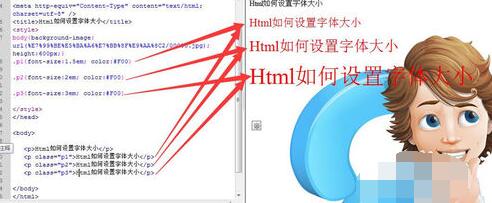
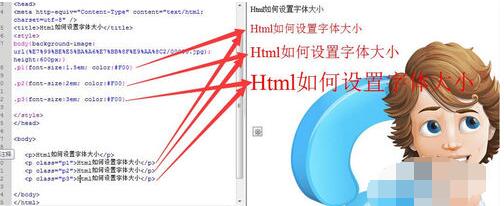
方法二: font-size:2em, 這裡的字體大小設置了2個em, em是的值是可以動態變化的,浏覽器默認16px=1em,我們可以改變其大小,比如20px=1em等。
這兩種方法都可以設置字體大小。


下圖中是以像素設置的字體大小最終效果。

下面是以em設置的字體大小效果。

相信大家已經了解html字體大小怎麼設置了吧!感謝大家對我們網站的支持!
相關推薦:
html字體樣式簡介
想了解更多關於html語言,請點擊精品學習網編程開發欄目!!
- 上一頁:html字體選取講解
- 下一頁:html字體樣式簡介
Html5排行
程序編程推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved



