萬盛學電腦網 >> 網頁制作 >> Html5 >> html5常見標簽分享
html5常見標簽分享
很多人可能由於習慣,有時雖然知道html5的新標簽語義明晰,但有時依然繞不過彎,想都不想直接用div了。我們為大家收集整理了關於html5常見標簽,以方便大家參考。
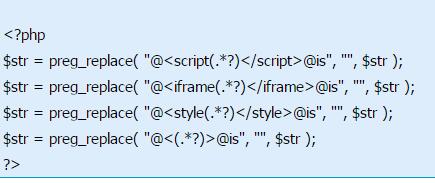
(一)![]() php過濾html標簽
php過濾html標簽
在做項目的過程中,我們經常需要用到過濾一些html標簽來實現提高數據的安全性,其實就是刪除那些對應用程序有潛在危害的數據。它用於去除標簽以及刪除或編碼不需要的字符。

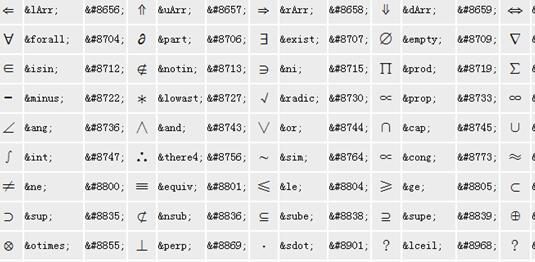
(二)![]() html標簽全拼
html標簽全拼
超級文本標記語言文檔制作不是很復雜,但功能強大,支持不同數據格式的文件鑲入,這也是萬維網(WWW)盛行的原因之一。

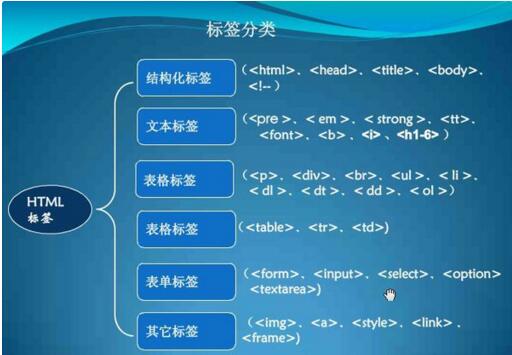
(三)![]() html標簽類型
html標簽類型
HTML裡也有很多標簽,只要掌握常用的那麼幾個也就可以了div,p,span,ul,li,dl,dt,dd,a,img,h,strong,em。

(四)![]() html標簽input
html標簽input
HTML語言不是一個編程語言(有編譯過程),而是一個標記語言(沒有編譯過程),HTML頁面直接由浏覽器解析執行。

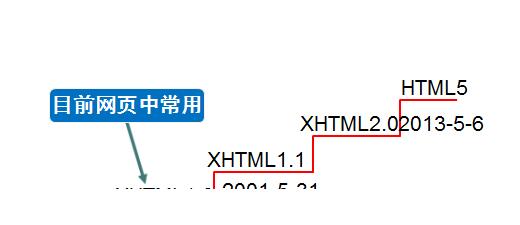
(五)![]() html標簽href
html標簽href
html全稱為HyperText Mackeup Language,譯為超文本標記語言,不是一種編程語言,是一種描述性的標記語言,用於描述超文本中內容的顯示方式。比如字體什麼顏色,大小等。

希望大家可以學會html5常見標簽.想了解更多精彩內容,請關注我們的網站!
相關推薦:
解析html入門教程
想了解更多關於html5標簽,請點擊精品學習網編程開發欄目!!
- 上一頁:什麼是htmlbutton顏色
- 下一頁:php如何過濾html標簽呢
Html5排行
相關文章
copyright © 萬盛學電腦網 all rights reserved



