萬盛學電腦網 >> 網頁制作 >> Html5 >> html5標簽教程分享
html5標簽教程分享
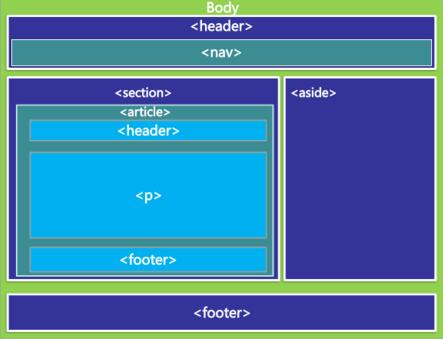
在之前的HTML頁面中,大家基本上都是用了Div+CSS的布局方式。而搜索引擎去抓取頁面的內容的時候,它只能猜測你的某個Div內的內容是文章內容容器,或者是導航模塊的容器,或者是作者介紹的容器等等。也就是說整個HTML文檔結構定義不清晰,HTML5中為了解決這個問題,專門添加了:頁眉、頁腳、導航、文章內容等跟結構相關的結構元素標簽。我們為大家收集整理了關於html5標簽教程,以方便大家參考。
(一)![]() html標簽href
html標簽href
href 屬性規定被鏈接文檔的位置(URL)。包括片段標識符和 JavaScript 代碼段。如果用戶選擇了 標簽中的內容,那麼浏覽器會嘗試檢索並顯示 href 屬性指定的 URL 所表示的文檔,或者執行 JavaScript 表達式、方法和函數的列表。

(二)![]() html空標簽
html空標簽
HTML中最重要的標簽是定義標題元素,段落和換行的標簽。

(三)![]() html文字標簽
html文字標簽
多數標簽都是有開始標簽和結束標簽,其中有個別標簽因為只有單一功能,或者沒有要修飾的內容可以在標簽內結束。

(四)![]() html頁面標簽
html頁面標簽
超文本標記語言(外國語簡稱:HTML)標記標簽通常被稱為HTML標簽,HTML標簽是HTML語言中最基本的單位,HTML標簽是HTML(標准通用標記語言下的一個應用)最重要的組成部分。

(五)![]() html標簽轉義字符
html標簽轉義字符
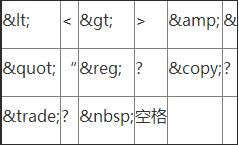
一些字符在 HTML 中擁有特殊的含義,比如小於號 (<) 用於定義 HTML 標簽的開始。如果我們希望浏覽器正確地顯示這些字符,我們必須在 HTML 源碼中插入字符實體。

希望大家可以學會html5標簽教程.想了解更多精彩內容,請關注我們的網站!
相關推薦:
html5標簽使用方法
想了解更多關於html標簽href,請點擊精品學習網編程開發欄目!!
- 上一頁:什麼是html語言的顏色
- 下一頁:html標簽轉義字符簡介
Html5排行
相關文章
copyright © 萬盛學電腦網 all rights reserved



