萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 交互設計師到底是干嘛的?
交互設計師到底是干嘛的?
最近幾年,交互設計這個詞被提得非常頻繁。可是,UI設計見了一大把,你卻很少能見到真正的交互設計師。那麼到底什麼才是真正的交互設計呢?怎樣才能成為真正的交互設計師呢?今天,就讓我們圍繞著這兩個問題來聊聊交互設計。
什麼是交互設計
交互設計的過程中,設計師會將富有邏輯操作和深思熟慮的動作引入界面中,打造出引人入勝的網頁和UI。成功的交互設計師善於使用技術和良好的交互規則來打造理想的用戶體驗。
近10年來涉及到網頁和APP的交互設計是談論的比較多的,但是更廣泛意義上的交互設計則提及較少。在探討交互設計的時候,被引用的最多的其實是Bob Baxley於2002年所寫的系列文章,這組由12篇組成的系列文章詳細界定了網頁交互設計。
這個名為“交互設計簡介”的系列文章將交互設計分割為5個主要的部分,這種劃分方式延續至今:
·人機溝通:設備和用戶之間信息的傳遞和翻譯。
·操作與反饋:當交互發生時一切是如何發生和展開的。
·狀態:不同的狀態的存在,確保用戶了解正在發生什麼,以及應用為何進入這種狀態。
·工作流:讓用戶明白誰可以做什麼,以及接下來會發生什麼。
·故障:故障是必然會發生的,必須納入考慮范疇以內。
除此之外,在進行交互設計的過程中,還有一些其他的問題需要牢記。Usability.gov 這個網站中總結了基本的6大類總計14個不同的問題,它們可以幫你在設計過程中搭建起整個交互的體系。
·用戶是如何用鼠標、手指和手寫筆同界面進行交互的呢?
·用戶會向界面發出什麼樣的交互指令(操作)?
·界面會用什麼樣的提示來告知用戶它的功用?
·在用戶進行操作之前,作為交互設計師的你會如何讓用戶明白操作之後會發生什麼?
·為了防止出錯你會提供怎樣的限制?
·報錯信息是否能告知用戶解決問題的方法?
·當一個操作發生的時候,用戶會得到怎樣的反饋?
·在用戶操作和界面反饋之間有多長的響應時間?
·界面元素的尺寸是否與交互方式相事宜?
·邊緣和角落是否被有意識有策略地放置交互元素?
·你是否遵循了設計標准?
·信息是否被(合理地)分割為幾個不同的條目?
·用戶終端是否盡可能簡單?
·你是否使用了(用戶)熟悉的格式?
交互設計師所扮演的角色
如果你發現自己經常考慮以上的問題,或者經常被問及上述問題,那就意味著你正在做著交互設計師的工作。
交互設計師是一個橫跨設計、開發、創意和營銷團隊的職位,你會幫助這些團隊來構建設計策略,確立產品的關鍵性交互,創建概念測試原型,保持技術更新,並確保產品緊跟趨勢。
似乎聽起來交互設計師這個職位是一個包含太多概念的模糊職位。簡單說起來,交互設計師就是確保數字產品能被用戶輕松玩轉的那個人。
而交互設計師的職業走向是多變的。有些正式的設計院校和培訓機構會教授交互設計,但是更多的交互設計知識是來自於項目實踐。不過交互設計師有個共性:他們對事物運作的規律有著極大的好奇心,不懼問題,善於視覺化的表達,善於將視覺元素和概念以新的型態呈現出來。
交互設計的概念和原則
那麼,真正推動交互設計領域發展的是什麼?有是什麼讓交互設計區別於其他的設計?其實,界限很模糊。我們常常談及交互設計,是因為交互承載了許多東西,容易被關注到。事實上,要成就一個好的數字產品、網頁或者應用,交互設計只是成就它們的一個方面。
2009年UX Booth所出版的《Complete Beginner’s Guide to Interaction Design》(交互設計新手完全指南)仍然是一本很好的參考書。那些真正推動交互設計概念發展的工具和因素其實一直沒變。
接下來看一些有關交互設計的概念吧。
·目標驅動設計:為什麼你的設計和交互會存在?它們的存在,是確保你的網站或者應用能做好要做的事情。
·界面的魔法:“最好的交互設計是不存在的,它們不會在加載和響應上耗時,不會令用戶思考,也不會給用戶糾結和悲傷的理由。”
·易用性:“界面能讓底層的系統易於被理解並且被用戶所青睐。”
·可供性:“最佳的工業設計和交互設計都能自圓其說,形式服務於功能。”
·易學性:“許多構成實用的交互界面的元素都頗為相似。……面對相似的問題,最好的交互設計師不會重復設計輪子,相反他們會遵循一些模式來設計。”
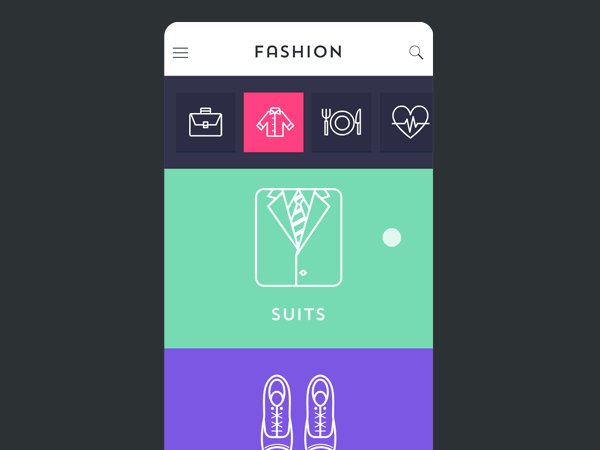
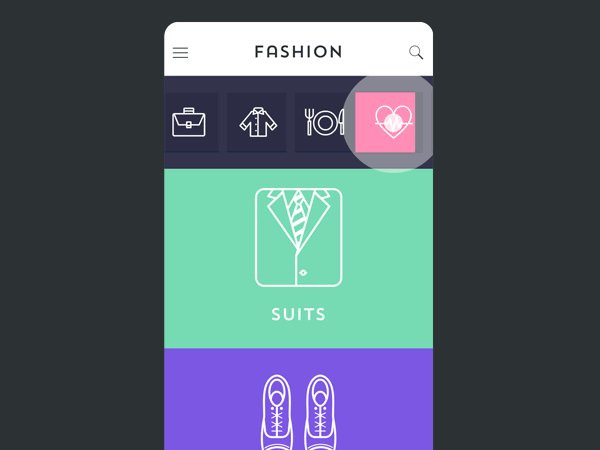
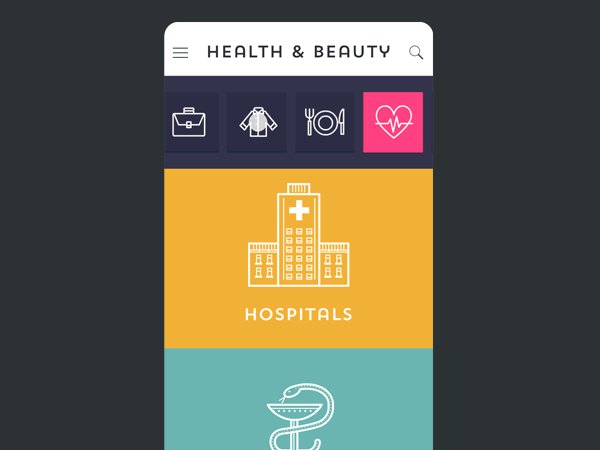
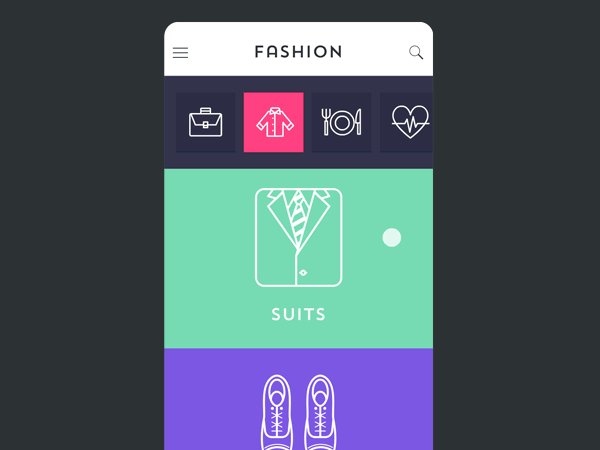
交互設計案例
說完概念,該看案例。
Move Product by Barthelemy Chalvet (AgenceMe)

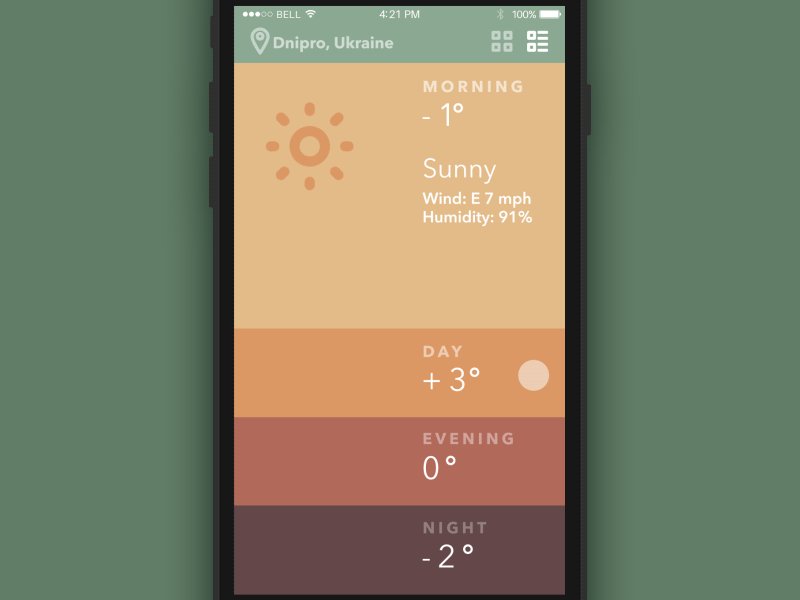
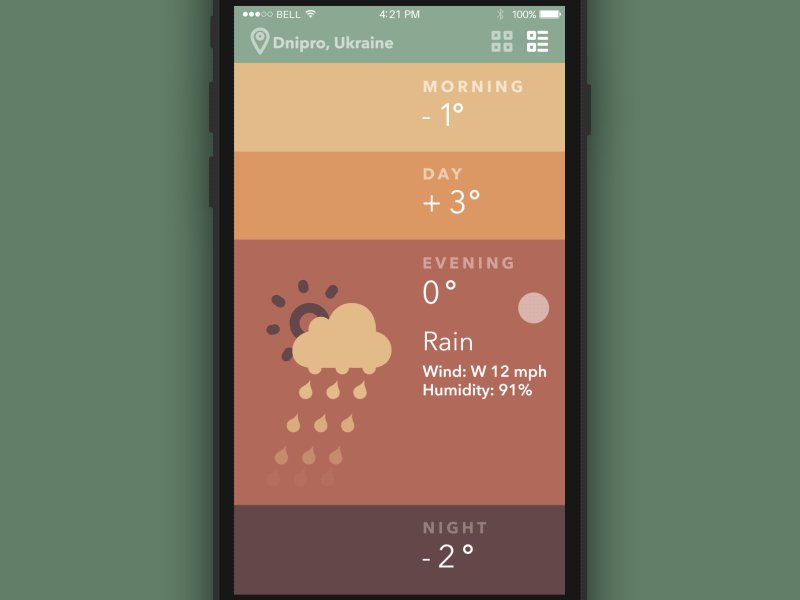
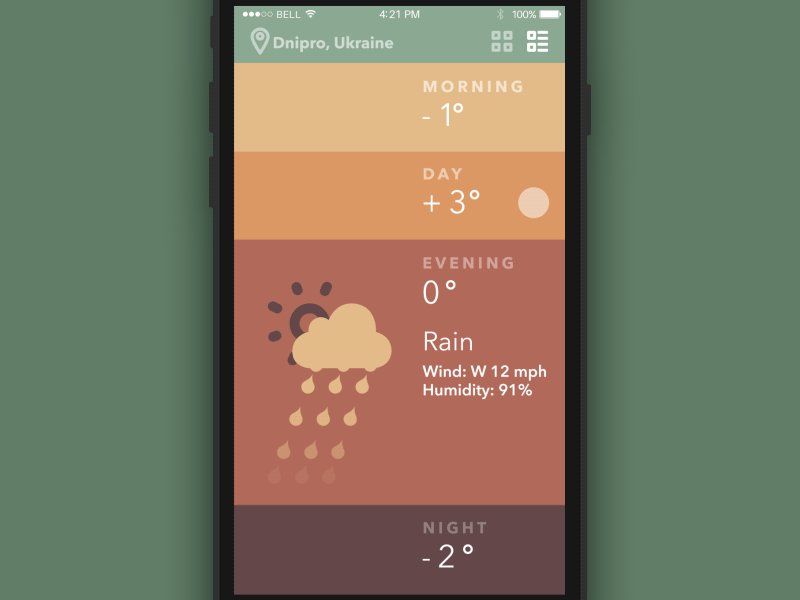
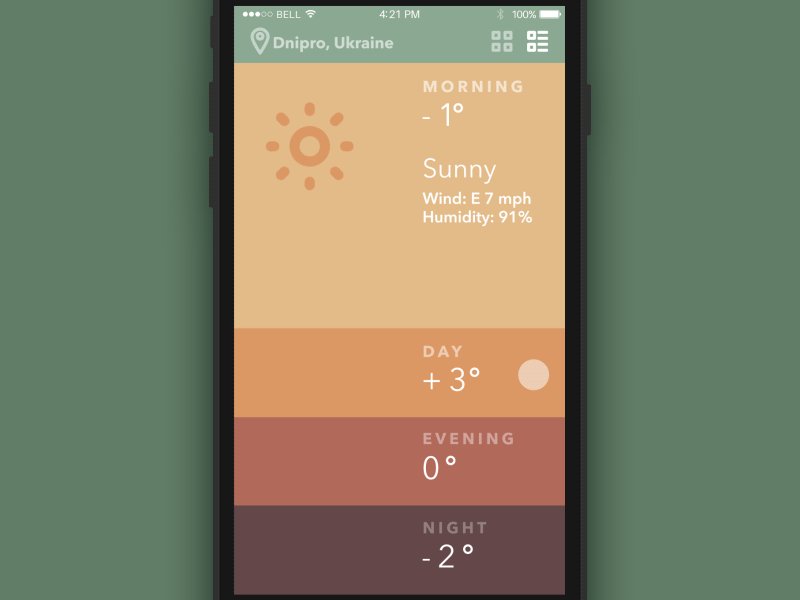
Weather App by Sergey Valiukh

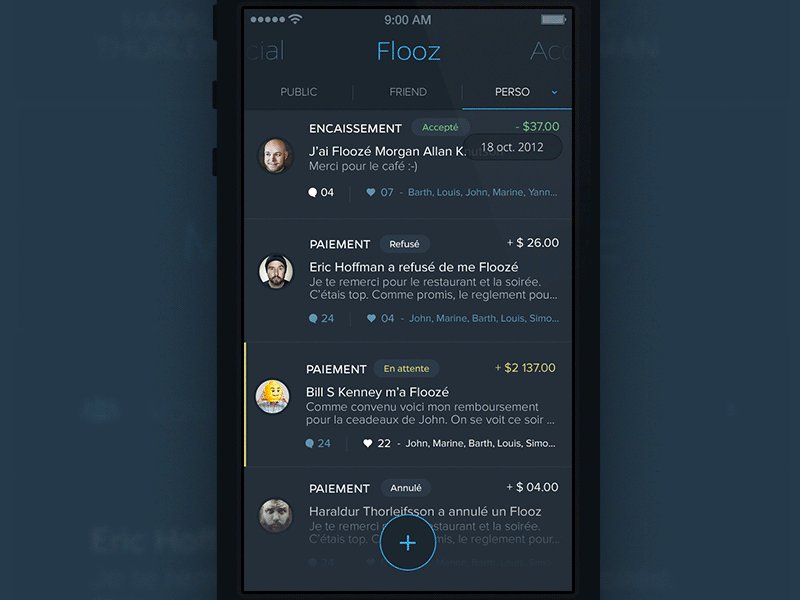
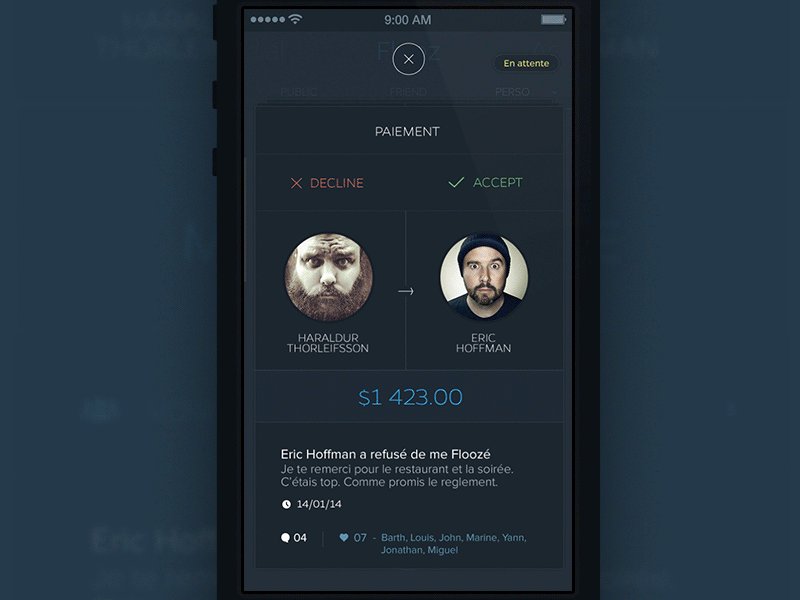
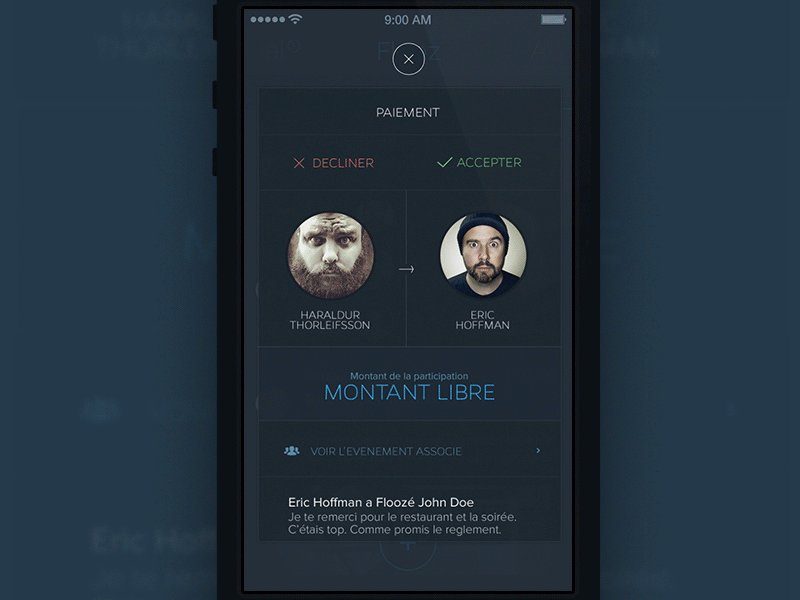
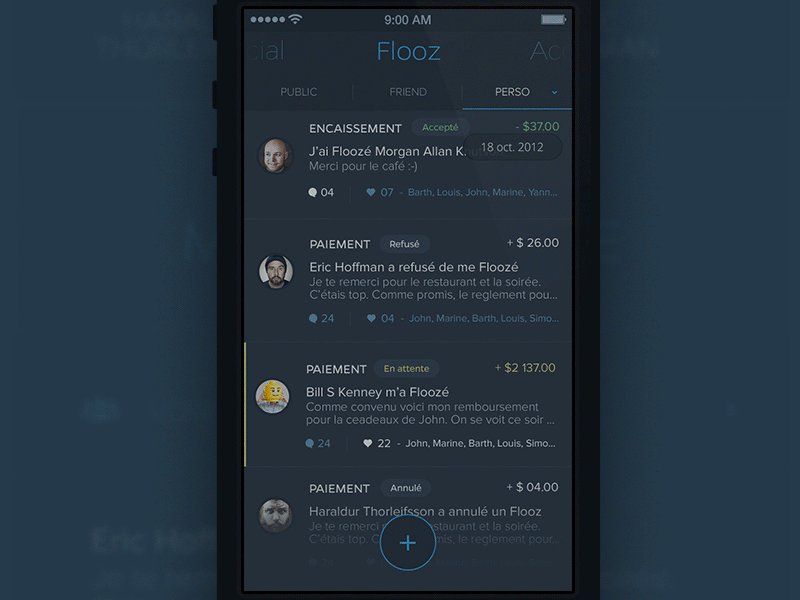
Fiche by Barthelemy Chalvet

Material Design Animation

Mobile Animations & Interactions

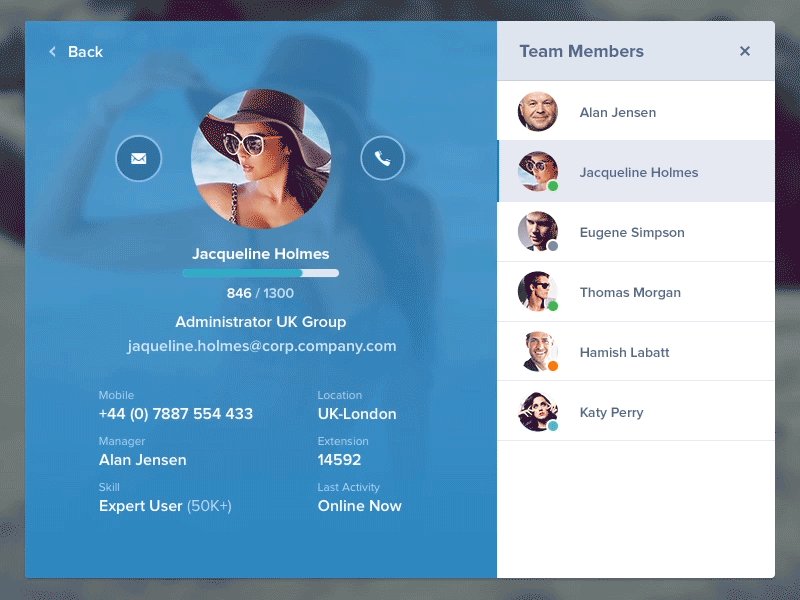
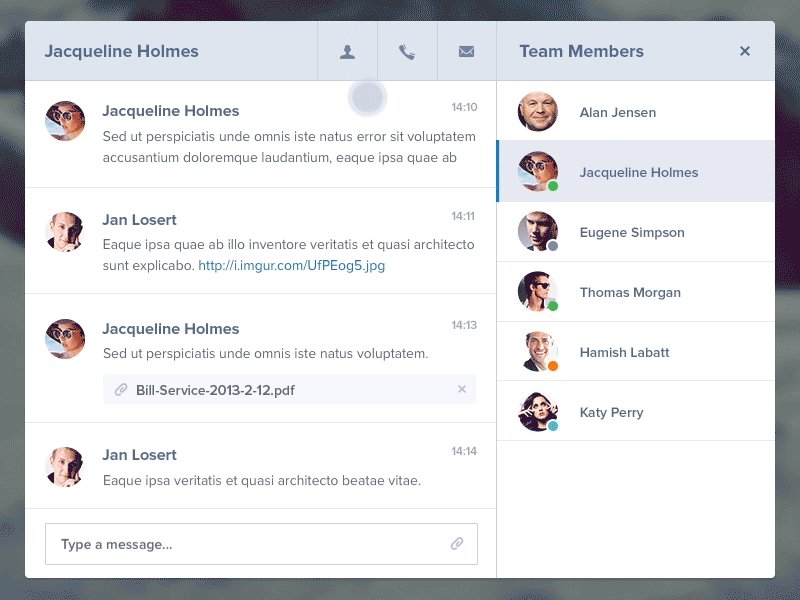
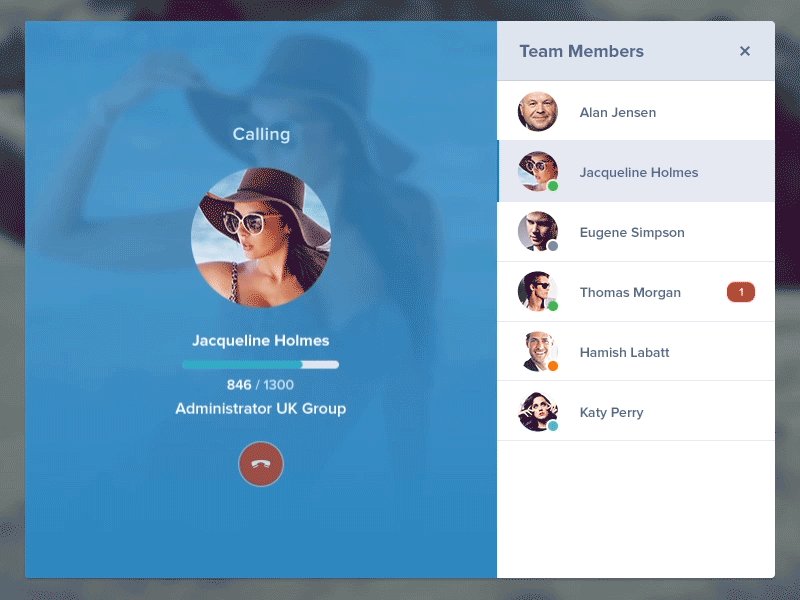
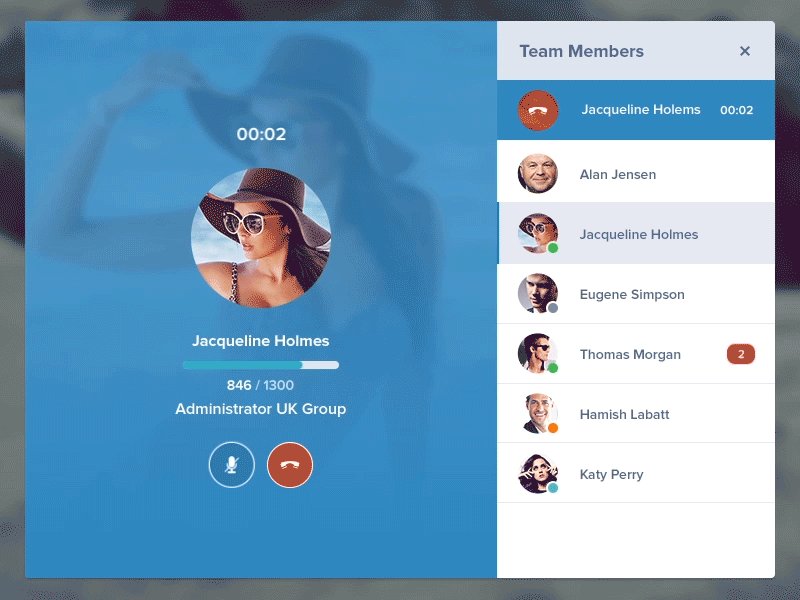
Team Messages by Jan Losert

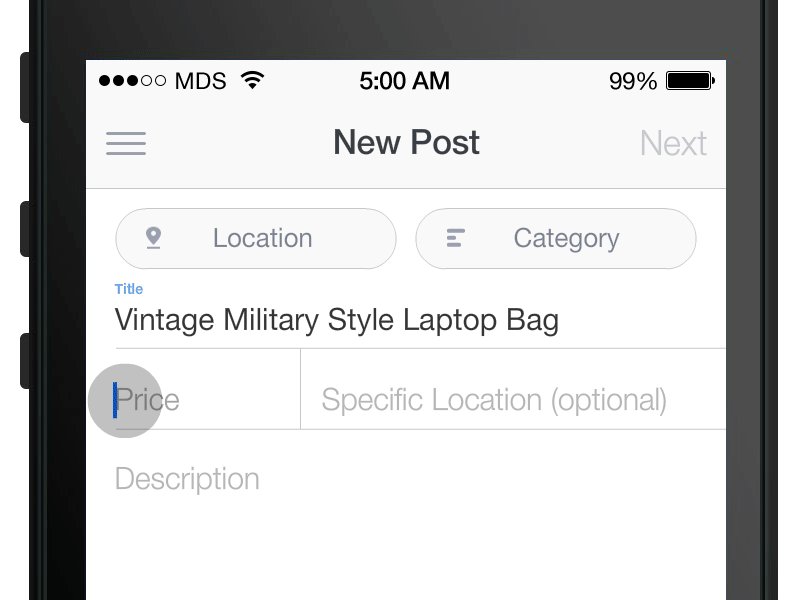
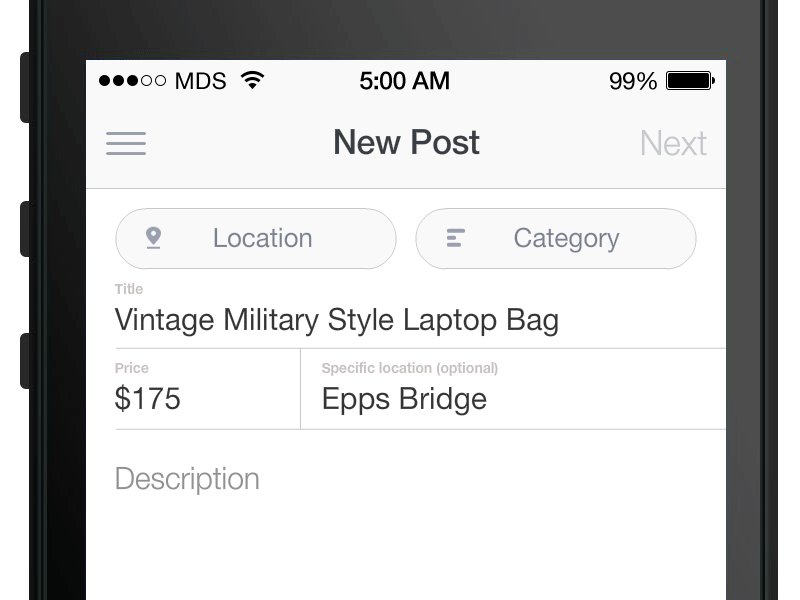
Float Label Form Interaction by Matt D. Smith

iOS New Gestures by Javi Perez

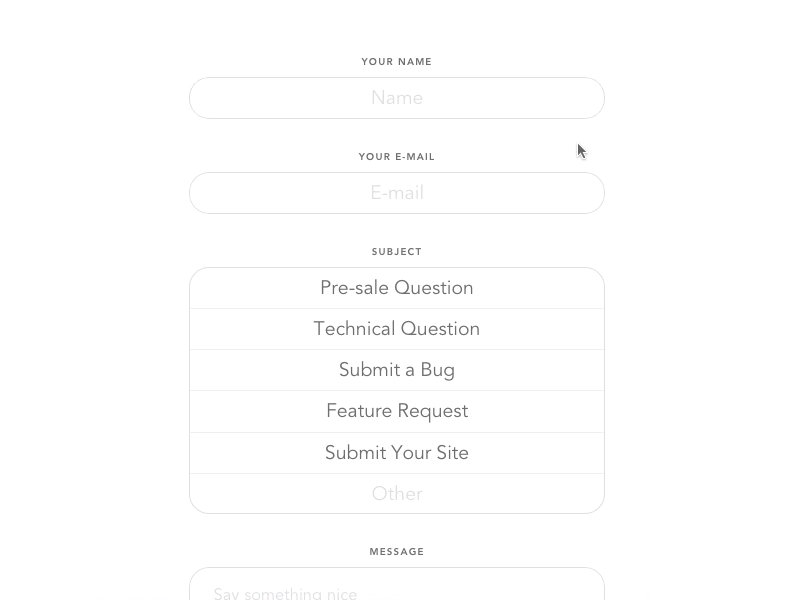
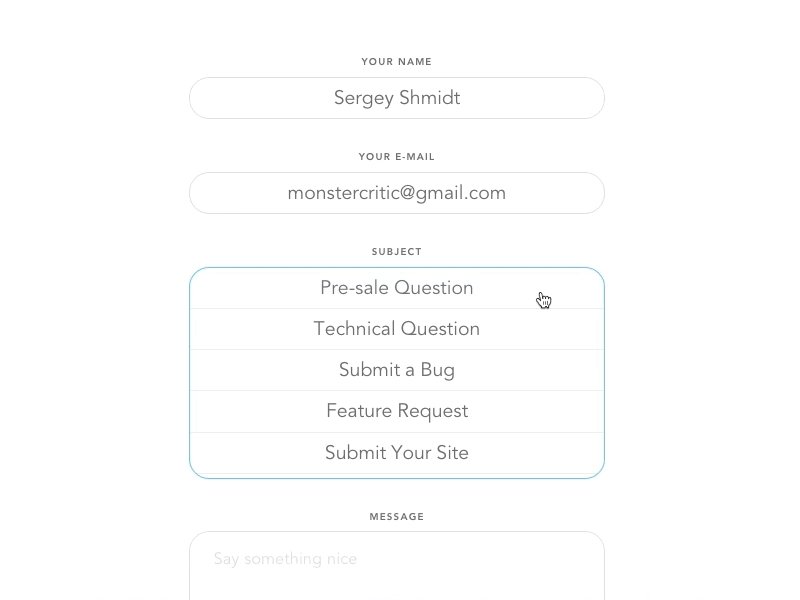
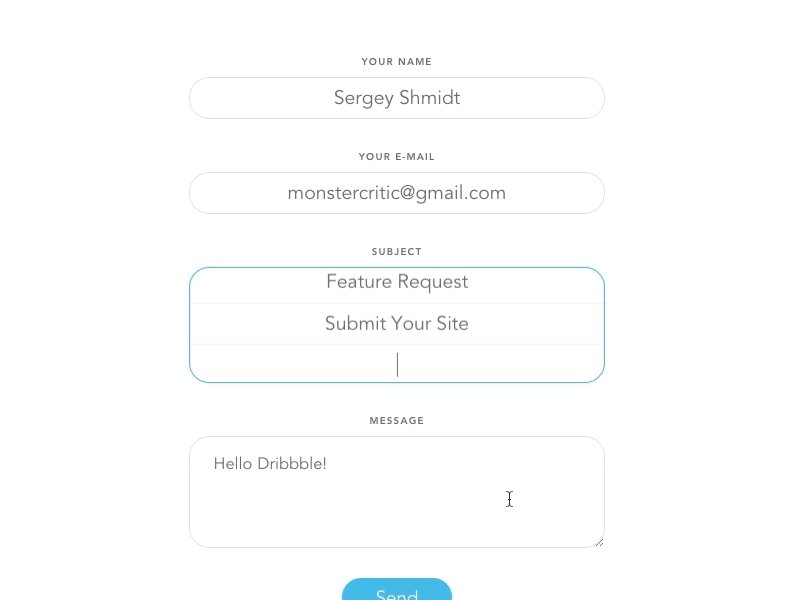
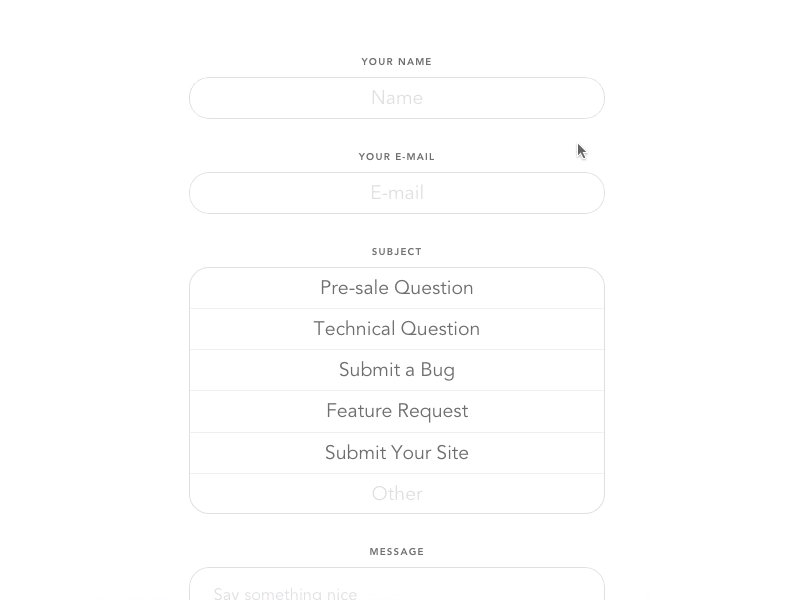
Qards Contact Form by Sergey Shmidt

Nike by Owi Sixseven

Android Wear by Ramotion

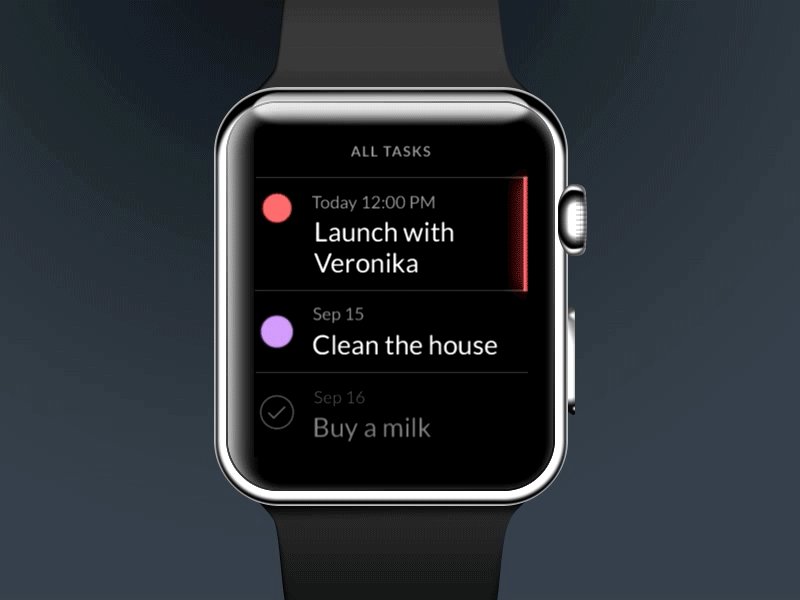
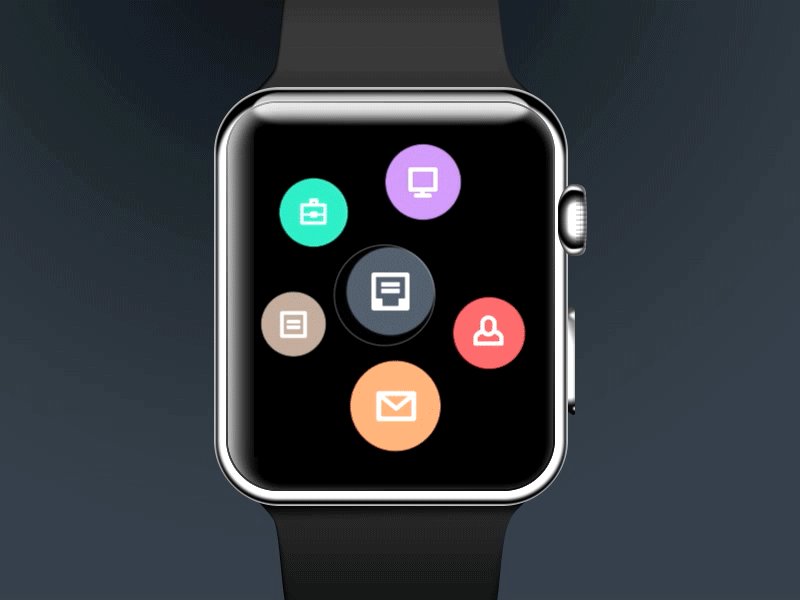
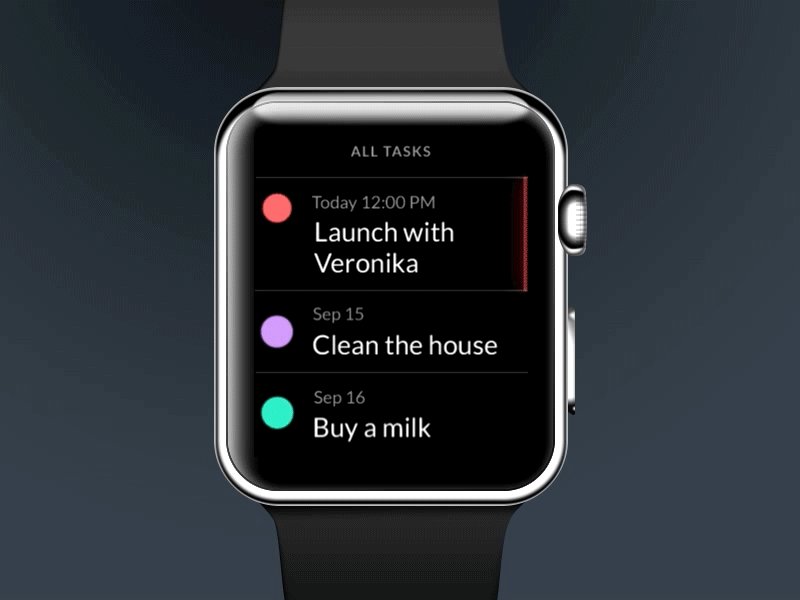
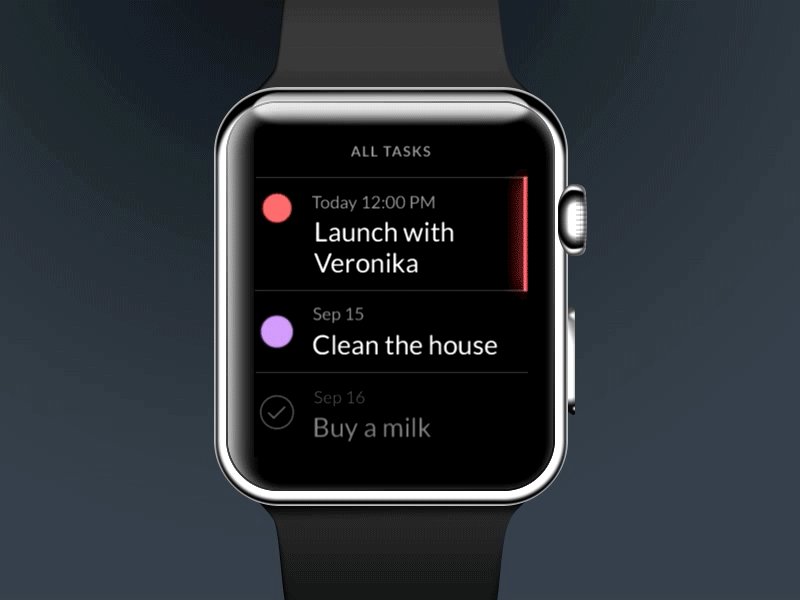
Apple Watch by Jakub Antalík

交互設計資源
有許多優秀的交互設計類的資源,下面的幾個網站是學習交互設計的好地方:
·Interaction Design Foundation
·“Interaction Design: Beyond Human-Computer Interaction” textbook
·Interaction Design Association
·Interaction Design Checklist for designers
結語
對於現代的網站,用戶對於交互設計還是有所期盼的。你無法回避。為了吸引更多的用戶,你需要創建必要且令人愉悅交互設計。
每個團隊其實都需要一個人來創建並管理交互設計,這很重要。為什麼不是你呢?
- 上一頁:四個超實用的網頁設計構圖原則
- 下一頁:APP「平行世界」 設計稿



