萬盛學電腦網 >> 網頁制作 >> Html5 >> html基礎入門教程
html基礎入門教程
超文本標記語言定義了多種數據類型的元素內容,如腳本數據和樣式表的數據,和眾多類型的屬性值,包括ID、名稱、URI、數字、長度單位、語言、媒體描述符、顏色、字符編碼、日期和時間等。所有這些數據類型都是專業的字符數據。我們為大家收集整理了關於html基礎入門,以方便大家參考。
(一)![]() 有哪些html編輯器
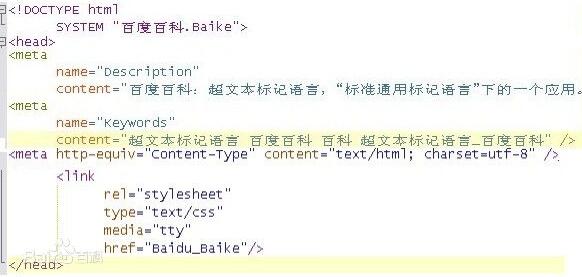
有哪些html編輯器
超文本標記語言的結構包括“頭”部分(英語:Head)、和“主體”部分(英語:Body),其中“頭”部提供關於網頁的信息,“主體”部分提供網頁的具體內容。

(二)![]() 怎麼給html多行注釋
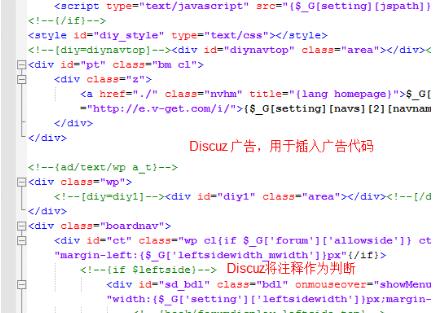
怎麼給html多行注釋
為編寫超過一行的注釋,需要使用多行注釋,以/*字符開始,以*/字符結束。任何包含在這些字符之間的內容,都不會被JavaScript解釋器處理。

(三)![]() html格式化的方法
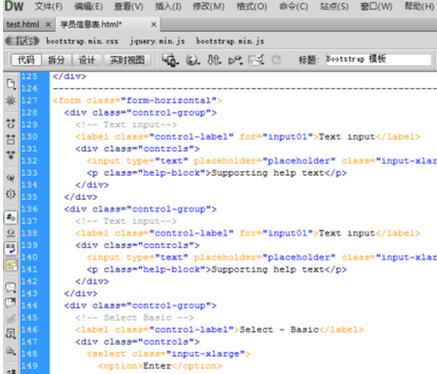
html格式化的方法
用Dreamweaver打開現有html文檔時,可能會出現如圖所示的沒有任何縮進的代碼,可讀性很差為了格式化代碼,我們可以先設置一下自己想要的代碼格式。

(四)![]() 怎麼寫html注釋
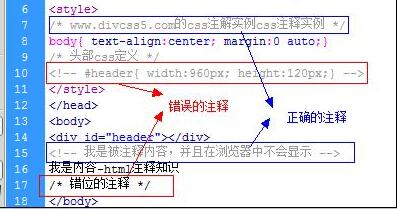
怎麼寫html注釋
HTML注釋,我們經常要在一些代碼旁做一些HTML注釋,這樣做的好處很多,比如:方便查找,方便比對,方便項目組裡的其它程序員了解你的代碼,而且可以方便以後你對自己代碼的理解與修改等等.

(五)![]() 怎麼打開html文件
怎麼打開html文件
html文件是超文本標記語言,也就是說,網頁的文件後綴名稱就是為html或者htm都是一樣的意思的。

希望大家可以學會html基礎入門.想了解更多精彩內容,請關注我們的網站!
相關推薦:
常見html5標簽
想了解更多關於html標簽href,請點擊精品學習網編程開發欄目!!
- 上一頁:html標簽href是什麼
- 下一頁:怎麼打開html文件呢
Html5排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



