萬盛學電腦網 >> 網頁制作 >> 腳本Html教程 >> Comet:基於 HTTP 長連接的“服務器推”技術
Comet:基於 HTTP 長連接的“服務器推”技術
很多應用譬如監控、即時通信、即時報價系統都需要將後台發生的變化實時傳送到客戶端而無須客戶端不停地刷新、發送請求。本文首先介紹、比較了常用的“服務器推”方案,著重介紹了 Comet - 使用 HTTP 長連接、無須浏覽器安裝插件的兩種“服務器推”方案:基於 AJAX 的長輪詢方式;基於 iframe 及 htmlfile 的流方式。最後分析了開發 Comet 應用需要注意的一些問題,以及如何借助開源的 Comet 框架-pushlet 構建自己的“服務器推”應用。
“服務器推”技術的應用
傳統模式的 Web 系統以客戶端發出請求、服務器端響應的方式工作。這種方式並不能滿足很多現實應用的需求,譬如:
監控系統:後台硬件熱插拔、LED、溫度、電壓發生變化;
即時通信系統:其它用戶登錄、發送信息;
即時報價系統:後台數據庫內容發生變化;
這些應用都需要服務器能實時地將更新的信息傳送到客戶端,而無須客戶端發出請求。“服務器推”技術在現實應用中有一些解決方案,本文將這些解決方案分為兩類:一類需要在浏覽器端安裝插件,基於套接口傳送信息,或是使用 RMI、CORBA 進行遠程調用;而另一類則無須浏覽器安裝任何插件、基於 HTTP 長連接。
將“服務器推”應用在 Web 程序中,首先考慮的是如何在功能有限的浏覽器端接收、處理信息:
客戶端如何接收、處理信息,是否需要使用套接口或是使用遠程調用。客戶端呈現給用戶的是 HTML 頁面還是 Java applet 或 Flash 窗口。如果使用套接口和遠程調用,怎麼和 JavaScript 結合修改 HTML 的顯示。
客戶與服務器端通信的信息格式,采取怎樣的出錯處理機制。
客戶端是否需要支持不同類型的浏覽器如 IE、Firefox,是否需要同時支持 Windows 和 Linux 平台。
基於客戶端套接口的“服務器推”技術
Flash XMLSocket
如果 Web 應用的用戶接受應用只有在安裝了 Flash 播放器才能正常運行, 那麼使用 Flash 的 XMLSocket 也是一個可行的方案。
這種方案實現的基礎是:
Flash 提供了 XMLSocket 類。
JavaScript 和 Flash 的緊密結合:在 JavaScript 可以直接調用 Flash 程序提供的接口。
具體實現方法:在 HTML 頁面中內嵌入一個使用了 XMLSocket 類的 Flash 程序。JavaScript 通過調用此 Flash 程序提供的套接口接口與服務器端的套接口進行通信。JavaScript 在收到服務器端以 XML 格式傳送的信息後可以很容易地控制 HTML 頁面的內容顯示。
關於如何去構建充當了 JavaScript 與 Flash XMLSocket 橋梁的 Flash 程序,以及如何在 JavaScript 裡調用 Flash 提供的接口,我們可以參考 AFLAX(Asynchronous Flash and XML)項目提供的 Socket Demo 以及 SocketJS(請參見參考資源)。
Javascript 與 Flash 的緊密結合,極大增強了客戶端的處理能力。從 Flash 播放器 V7.0.19 開始,已經取消了 XMLSocket 的端口必須大於 1023 的限制。Linux 平台也支持 Flash XMLSocket 方案。但此方案的缺點在於:
客戶端必須安裝 Flash 播放器;
因為 XMLSocket 沒有 HTTP 隧道功能,XMLSocket 類不能自動穿過防火牆;
因為是使用套接口,需要設置一個通信端口,防火牆、代理服務器也可能對非 HTTP 通道端口進行限制;
不過這種方案在一些網絡聊天室,網絡互動游戲中已得到廣泛使用。
Java Applet 套接口
在客戶端使用 Java Applet,通過 java.net.Socket 或 java.net.DatagramSocket 或java.net.MulticastSocket 建立與服務器端的套接口連接,從而實現“服務器推”。
這種方案最大的不足在於 Java applet 在收到服務器端返回的信息後,無法通過 JavaScript 去更新 HTML 頁面的內容。
基於 HTTP 長連接的“服務器推”技術
Comet 簡介
浏覽器作為 Web 應用的前台,自身的處理功能比較有限。浏覽器的發展需要客戶端升級軟件,同時由於客戶端浏覽器軟件的多樣性,在某種意義上,也影響了浏覽器新技術的推廣。在 Web 應用中,浏覽器的主要工作是發送請求、解析服務器返回的信息以不同的風格顯示。AJAX 是浏覽器技術發展的成果,通過在浏覽器端發送異步請求,提高了單用戶操作的響應性。但 Web 本質上是一個多用戶的系統,對任何用戶來說,可以認為服務器是另外一個用戶。現有 AJAX 技術的發展並不能解決在一個多用戶的 Web 應用中,將更新的信息實時傳送給客戶端,從而用戶可能在“過時”的信息下進行操作。而 AJAX 的應用又使後台數據更新更加頻繁成為可能。
圖 1. 傳統的 Web 應用模型與基於 AJAX 的模型之比較

“服務器推”是一種很早就存在的技術,以前在實現上主要是通過客戶端的套接口,或是服務器端的遠程調用。因為浏覽器技術的發展比較緩慢,沒有為“服務器推”的實現提供很好的支持,在純浏覽器的應用中很難有一個完善的方案去實現“服務器推”並用於商業程序。最近幾年,因為 AJAX 技術的普及,以及把 IFrame 嵌在“htmlfile“的 ActiveX 組件中可以解決 IE 的加載顯示問題,一些受歡迎的應用如 meebo,gmail+gtalk 在實現中使用了這些新技術;同時“服務器推”在現實應用中確實存在很多需求。因為這些原因,基於純浏覽器的“服務器推”技術開始受到較多關注,Alex Russell(Dojo Toolkit 的項目 Lead)稱這種基於 HTTP 長連接、無須在浏覽器端安裝插件的“服務器推”技術為“Comet”。目前已經出現了一些成熟的 Comet 應用以及各種開源框架;一些 Web 服務器如 Jetty 也在為支持大量並發的長連接進行了很多改進。關於 Comet 技術最新的發展狀況請參考關於 Comet 的 wiki。
下面將介紹兩種 Comet 應用的實現模型。
基於 AJAX 的長輪詢(long-polling)方式
如 圖 1 所示,AJAX 的出現使得 JavaScript 可以調用 XMLHttpRequest 對象發出 HTTP 請求,JavaScript 響應處理函數根據服務器返回的信息對 HTML 頁面的顯示進行更新。使用 AJAX 實現“服務器推”與傳統的 AJAX 應用不同之處在於:
服務器端會阻塞請求直到有數據傳遞或超時才返回。
客戶端 JavaScript 響應處理函數會在處理完服務器返回的信息後,再次發出請求,重新建立連接。
當客戶端處理接收的數據、重新建立連接時,服務器端可能有新的數據到達;這些信息會被服務器端保存直到客戶端重新建立連接,客戶端會一次把當前服務器端所有的信息取回。
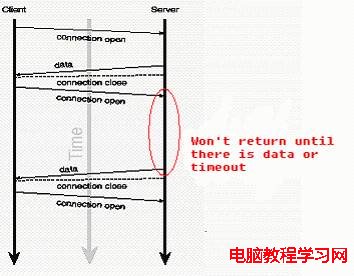
圖 2. 基於長輪詢的服務器推模型

一些應用及示例如 “Meebo”, “Pushlet Chat” 都采用了這種長輪詢的方式。相對於“輪詢”(poll),這種長輪詢方式也可以稱為“拉”(pull)。因為這種方案基於 AJAX,具有以下一些優點:請求異步發出;無須安裝插件;IE、Mozilla FireFox 都支持 AJAX。
在這種長輪詢方式下,客戶端是在 XMLHttpRequest 的 readystate 為 4(即數據傳輸結束)時調用回調函數,進行信息處理。當 readystate 為 4 時,數據傳輸結束,連接已經關閉。Mozilla Firefox 提供了對 Streaming AJAX 的支持, 即 readystate 為 3 時(數據仍在傳輸中),客戶端可以讀取數據,從而無須關閉連接,就能讀取處理服務器端返回的信息。IE 在 readystate 為 3 時,不能讀取服務器返回的數據,目前 IE 不支持基於 Streaming AJAX。
基於 Iframe 及 htmlfile 的流(streaming)方式
iframe 是很早就存在的一種 HTML 標記, 通過在 HTML 頁面裡嵌入一個隱蔵幀,然後將這個隱蔵幀的 SRC 屬性設為對一個長連接的請求,服務器端就能源源不斷地往客戶端輸入數據。
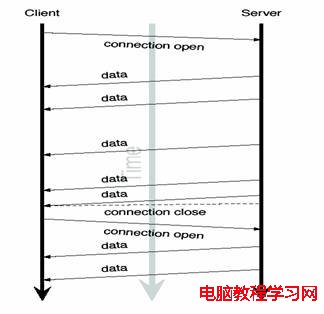
圖 3. 基於流方式的服務器推模型

上節提到的 AJAX 方案是在 JavaScript 裡處理 XMLHttpRequest 從服務器取回的數據,然後 Javascript 可以很方便的去控制 HTML 頁面的顯示。同樣的思路用在 iframe 方案的客戶端,iframe 服務器端並不返回直接顯示在頁面的數據,而是返回對客戶端 Javascript 函數的調用,如“”。服務器端將返回的數據作為客戶端 JavaScript 函數的參數傳遞;客戶端浏覽器的 Javascript 引擎在收到服務器返回的 JavaScript 調用時就會去執行代碼。
從 圖 3 可以看到,每次數據傳送不會關閉連接,連接只會在通信出現錯誤時,或是連接重建時關閉(一些防火牆常被設置為丟棄過長的連接, 服務器端可以設置一個超時時間, 超時後通知客戶端重新建立連接,並關閉原來的連接)。
使用 iframe 請求一個長連接有一個很明顯的不足之處:IE、Morzilla Firefox 下端的進度欄都會顯示加載沒有完成,而且 IE 上方的圖標會不停的轉動,表示加載正在進行。Google 的天才們使用一個稱為“htmlfile”的 A
- 上一頁:Http環境下的保持連接方式
- 下一頁:Web程序員最牛最實用的資源
腳本Html教程排行
程序編程推薦
相關文章
- CSS3@media的實際使用介紹
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- IOS開發:Cocoa的類與對象
- iOS開發:內置URL schemes
- IOS開發:CocoaPods一個Objective-C第三方庫的管理利器
- Linux系統造成處理Tomcat異常的原因和解決方法
- MyBatis MapperProvider MessageFormat拼接批量…
- Linux系統中使用cmp和comm命令來比較兩個文件
- Linux系統中rename命令的使用方法
- Linux系統Vim編輯器如何安裝YouCompleteMe插件?
- AndroidMediaPlayer播放mp3的實例教程介紹



