萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 七大設計准則:打造高性能的移動用戶體驗
七大設計准則:打造高性能的移動用戶體驗
在新家一點點安頓了下來,不過心裡還是缺乏踏實的方向感;貓貓們也都有些瞻前顧後草木皆兵的樣子,有待繼續習慣;希望大家都好好的。話說眼前的這篇候選文章貌似已然有同行做過譯文,不過正像 “關於BeForWeb”中所說的,我只挑那些我喜歡的 、對我自己有學習和收藏價值的內容來做譯文,其他方面的因素和我沒有半毛錢的關系。不多說,直接進入正題。
在人際關系中,良好的第一印象是非常重要的,人們願意在彼此身上尋求信任與誠實,並期望在接下來的經歷中重現和增強這些好感。同樣的道理也體現在移動應用或互聯網產品中。在打造良好的品牌信譽及其與終端用戶之間持久信任關系的過程中,“設計”扮演著極其重要的角色。
在用戶的期望中,移動應用應該是准確、友好和高效的。然而,移動設備自身的局限性確實為產品的設計帶來了不少挑戰。要打造值得信賴的移動應用用戶體驗,產品在性能方面的表現是極其重要的關鍵因素。
本文中,我們將對移動應用的設計與性能表現之間的關系進行討論,並了解七個相關的設計准則。這些准則都是我們(英文原文作者)團隊在各類移動應用實際項目中逐漸總結歸納出來的 ;希望它們同樣可以幫助大家在落產品實需求的同時,從性能的角度更加合理的規劃設計方案。
移動應用的性能表現
人們需要通過移動應用在某種場景中完成一定的需求目標,例如提升效率、舒適度,或是單純的找找樂子。“功效”是移動應用的一個核心因素,它們必須夠快夠穩定,才能在各種充滿變數的使用場景中有效的提供功能與價值。
然而,在現實中我們時常發現,對於很多移動應用來說,設計和開發周期卻始於對視覺外觀的強烈訴求:“ 它看上去必須很棒!” 誠然,出色的視覺風格可以通過優秀的第一印象來吸引用戶,但是要想讓一款應用得到用戶長久的青睐,每個方面的質量和表現都含糊不得,尤其是在性能方面。中看不中用的產品只會破壞它自己的信譽,用戶很快就會察覺其緩慢的運行速度,甚至會因為難以忍受的加載時間或頻繁的崩潰而認為這款應用根本無法使用;這對產品的可用性和品牌感知都是極大的損害。在用戶的期望中,一款應用必須首先具有快速的響應性,否則,最直接的後果就是在App Store中得到差評,安裝率少的可憐。
下圖是Twitter與Cookmate兩款應用的界面對比;拋開用戶基礎方面的因素,即使擁有炫目的視覺效果, Cookmate的用戶打分和評價也無法超越界面簡潔樸素的Twitter客戶端。

性能表現與品牌差異
產品的每個方面都會影響品牌感知。通常情況下,用戶的要求很簡單,他們只想找到最合適的工具,來幫助他們切實改善生活中的某些方面。要使自己的產品在缤紛的市場中脫穎而出,樹立起品牌,並真正的吸引用戶,你的應用必須在某些方面強於對手,或是擁有其他應用所不具備的特色。作為移動用戶體驗中的重要元素,優異的性能表現會直接幫助你的應用在品牌層面超越其他同類產品。進一步說,如果你能攻克某些技術挑戰, 使相關的特色功能可以流暢穩定的運行,那麼這絕對會成為你的產品中難以被復制的獨特賣點。
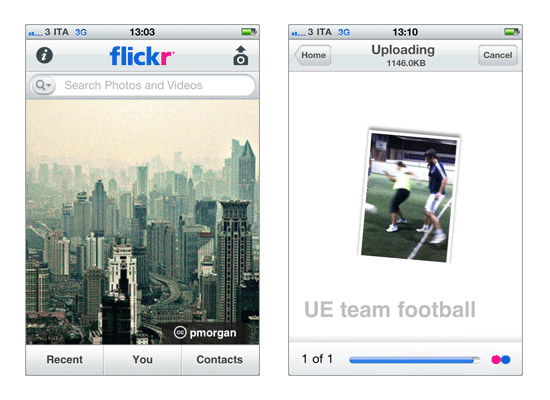
關於這一點,Flickr的iPhone應用是個不錯的例子。Flickr曾經在他的主站中宣稱,他們的應用有兩大目標:一方面幫助用戶展示他們照片,另外還會提供全新的組織照片與視頻的方式。他們的應用確實很好的做到了這兩點,有效的提升了品牌信譽度。

所以,在規劃你的應用產品時,有必要首先對市場進行分析,並問自己兩個問題:
我們的應用與競爭對手相比有哪些不同?
我們可以在哪些方面做的比競爭對手更好?
明確了這些方向性的問題之後,再將注意力放在產品的設計與開發上。
性能表現與設計
無論打造怎樣的產品,正確的方式方法都是至關重要的,這也是人們制定設計與工程准則的初衷。一款汽車的設計會影響到它的空氣動力表現;一座橋梁,除了要有漂亮的外觀,對風力及交通負載的承受能力也是在設計過程中必須考慮的核心因素。同樣的道理也體現在移動應用的設計當中。對設計方案的選擇會影響到應用的各個方面,包括內容呈現、交互性、視覺外觀,以及最重要的一點——性能表現。
我們可以發現,很多產品團隊會將性能表現方面的責任丟給技術開發人員;這種傳統觀念所造成的最直接的結果,就是很多涉及到性能方面的潛在問題只有在設計流程的尾聲、開發環節的初期才會暴露出來。實際上,技術開發方面的相關角色應該在產品創意初期就適度的介入到項目中來,保持對設計方案的技術可行性評審。
接下來要提到的一些與用戶界面性能表現相關的要素,以及本文後半部分將要介紹到的七個設計准則,會幫助大家一點點認識到,移動應用的性能表現絕不僅是技術人員需要考慮的問題,它與設計之間關聯也是相當密切的。
移動應用用戶界面中的性能要素
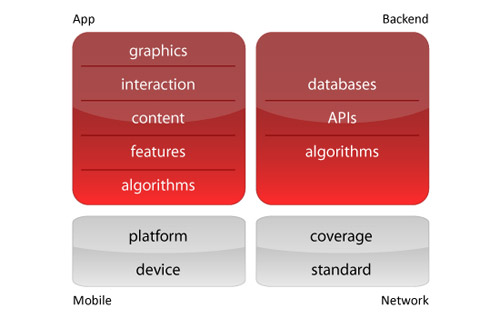
用戶對移動應用的性能表現的感知來自多方面,包括啟動速度、界面加載時間、動畫效果的流暢程度、對交互行為的響應時間、出錯狀況等。下面的示意圖向我們展現了這樣一些要素:應用(包括視覺圖像、交互方式、內容、功能、代碼算法等)在一定的硬件條件下(CPU、屏幕尺寸等)運行在某個系統平台(iOS 或Android) 的移動設備中。對於很多應用來說,它們還需要通過網絡(LTE、3G、2G)與服務器端進行後台連接。圖中上面 兩塊紅色區域所代表的,是一款移動應用產品中最容易受到設計與開發決策影響的部分。下面兩塊灰色區域,屬於產品設計過程中需要考慮的牽制性因素。

對於圖中所示的每項因素的決策,都會影響到最終產品的性能表現。任何形式的組合、增強(例如高級的 視覺效果)或限制(例如糟糕的網絡連接狀況)都會增加產品復雜度,降低性能,破壞用戶體驗。舉例來說,如果為了增強視覺效果,應用必須在緩慢的網速情況下,連接後台服務器以獲取更多的資源文件——這就是一種勢必會降低產品性能的條件組合。
七個設計准則
在過去的幾年中,移動領域出現了很多變化。一些新的UI設計風格開始湧現,設備屏幕尺寸及處理器性能規格都在逐漸向桌面設備靠攏,輸入方式也發生了革命性的改變。
在這種情況下,設計師們需要一直努力去嘗試更加先銳的、特色鮮明、性能卓越的設計方案。我們所說的設計與性能的關系,並非單純的指降低圖片尺寸一類;在設計流程的不同階段和不同層面中的各種決策,都會對產品的性能和功效造成影響。下面,就讓我們一起來了解一些可以在實戰中有效幫助我們打造高性能移動用戶體驗的設計准則。
1.定義用戶界面的品牌特色
移動應用中的每一個可以與用戶產生互動的地方,無論是單一的交互元素,還是功能模塊整體,都應該有助於提升產品的品牌認知度、用戶忠誠度及滿意度;設計人員應該有能力識別出它們當中最關鍵的那些,例如特色功能、視覺風格、文案、字體或動畫效果等。我們的團隊經手過很多不同的產品,雖然從整體角度講,它們具有各自的品牌風格,但這些設計方案大多是由同一套基礎UI元素衍生發展出來的。我們可以將基礎UI元素組合成為界面模塊,而組件化、可復用的核心界面模塊,則可以進一步構成整個用戶界面。
所以,經由對這些UI元素的風格設定,我們就可以逐步為界面整體打造出能夠體現品牌風格的獨有特質。在概念階段,試著將那些在以下幾個方面發揮關鍵作用的UI元素識別出來:
有助於提升產品差異化競爭力的功能(例如Path中的照片檢視等)。
產品核心功能(例如在線購物類應用中的結帳功能)。
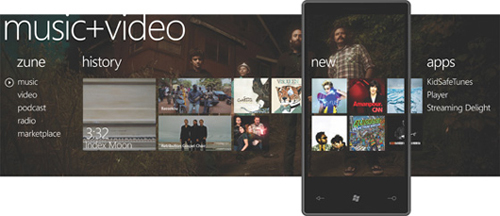
模式化的設計語言。Windows Phone 7的Metro UI是一個典型的例子:具有強烈風格的字體、布局和交互等方面的模式,構成了其獨特的設計基因。

這些能夠體現品牌特色的核心要素,本身要具有很強的響應性。它們會被用戶不斷的看到、用到,而且會在產品不同的功能界面中被復用;它們的性能將直接決定一款應用的整體表現。將設計與開發的注意力放在這些關鍵要素上,將會是一件事半功倍的事情。
2.判定產品優先級
對“功效”一詞的理解可以上升到整個產品研發周期及市場的層面上。很多時候,公司會希望快速上線一款新產品,或是開發一個產品系列(例如基於一個平台的多款同類產品,或面向不同平台的單一產品),亦或是出於時間和資源的限制,必須從多個產品中選擇一款來優先完成。在這類情況下,設計與優化的工作力量就必須集中在那些最重要的產品上。優先級矩陣可以有效的幫助我們理清頭緒。

上圖所示的抉擇因素包括系



