萬盛學電腦網 >> 網頁制作 >> 腳本Html教程 >> Html標簽簡明教程
Html標簽簡明教程
html標簽的使用:字體、列表、圖像、表格、超鏈接、表單等,學會了這些標簽就可以寫網頁代碼了。
概述
1、Html就是超文本標記語言的簡寫,是最基礎的網頁語言
2、Html是通過標簽來定義的語言,代碼都是由標簽所組成
3、Html代碼不用區分大小寫
4、Html代碼由<html>開始</html>結束。裡面由頭部分<head></head>和體部分<body></body>兩部分組成
5、頭部分是給Html頁面增加一些輔助或者屬性信息
6、身體部分是真正存放頁面數據的地方
多數標簽都是有開始標簽和結束標簽,其中有個別標簽因為只有單一功能,或者沒有要修飾的內容,可以在標簽內結束。例如<br />
想要對被標簽修飾的內容進行更豐富的操作,就用到了標簽中的屬性,通過對屬性的改變,增加了更多的效果選擇。
屬性與屬性值之間用”=”連接,屬性值可以用雙引號或單引號或者不用引號,一般都會用雙引號。或者公司規定書寫規范
格式:
<標簽名 屬性名=“屬性值”>數據內容</標簽名>
<標簽名 屬性名=“屬性值”/>
操作思想:
為了操作數據,都需要對數據進行不同的標簽封裝,通過標簽中的屬性對封裝的數據進行操作,標簽就相當於一個容器,對容器中的數據進行操作,就是在不斷的改變容器的屬性值。
字體標簽:<font>
例:<font size=5 color=red>字體標簽示例</font>
注:簡單顏色可以直接寫對應的英文,復雜的顏色用16進制表示,表現形式#FF0000兩個數為一組,按紅、綠、藍排列,如:#00FF00表示綠色,建議用工具選取
標題標簽:<h1><h2>…<h6>
因為標題是文本中常用的內容,為了方便操作而定義,使文章排版更加清晰。
特殊字符:
如果要在網頁上顯示一些特殊符號,比如< > &等,因為這些符號在代碼中會被浏覽器識別並解釋,所以用一些特殊的方式來表示

列表標簽: <dl>
<dt>:上層標簽
<dd>:下層標簽
<dl>
<dt>上層項目</dt>
<dd>下層項目</dd>
<dd>下層項目</dd>
<dd>下層項目</dd>
</dl>
列表中項目符號對應的標簽
<ol>:數字標簽(a A I i 1 )
<ul>:符號標簽(circle disc square)
<li>:具體項目內容標簽:此標簽在<ol><ul>中有效
通過type屬性修改項目符號,如果想做出效果更好的列表,如:黑色圓點用圖片表示,就會用到CSS。
例:
<ol type="1">
<li>游戲名稱</li><code></code>
<ol type="a">
<li>War1</li>
<li>War2</li>
<li>War3</li>
</ol>
<li>游戲說明</li>
<ol type="a">
<li>War1INTRO</li>
<li>War2INTRO</li>
<li>War3INTRO</li>
</ol>
</ol>
圖像標簽: <img>
<img src=”../dir/file” alt=”說明文字" height width border/>
src屬性中可用兩個點(../)代表上層目錄
alt屬性中的說明文字在鼠標懸停和圖片加載失敗時顯示
圖像地圖:用<img>封裝好圖像後,切換到DW設計視圖,在屬性中選擇熱點區域形狀並在圖像上拖動出一塊熱點區域,用熱點區域鏈接某個資源。在頁面中點擊熱點區域就會跳轉到相應資源。
表格標簽: <table>
組成:
標題標簽: <caption>給表格提供標題。
表頭標簽: <th> ,一般對表格的第一行或者第一列進行格式化,就是粗體顯示,並不常用。
行標簽: <tr>
單元格標簽: <td> ,加載行標簽的裡面,可以簡單理解為,先有行,再在行中加入單元格。
格式:
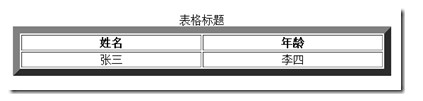
<table border="10" width="40%">
<caption>表格標題</caption>
<tbody><!--為表格分體-->
<tr><!--第一行-->
<th colspan="2">姓名</th>
<th>年齡</th>
</tr>
</tbody>
<tbody>
<tr align="center"><!--第二行-->
<td>張三</td>
<td>李四</td>
</tr>
</tbody>
</table>

屬性:
<table>
cellpadding:規定單元邊沿與其內容之間的空白。
cellspacing:規定單元格之間的空白。
<td>
rowspan:規定單元格可以橫跨的行數。
colspan:規定單元格可以橫跨的列數。
注:
table標簽中默認都有一個tbody標簽 thead、tbody、tfoot
浏 覽頁面時,浏覽器解析由table標簽封裝的頁面數據時,讀到</table>表格結束標記才會顯示數據,若封裝頁面數據的表格很大,沒讀到 結束標記就不顯示任何數據,用戶體驗不佳,所以將表格分為多個部分,讀一個</tbody>就顯示一部分。用tbody將表格分體
超鏈接標簽: <a>
兩種用法:
一、超鏈接 <a href=””>
<a href="<a href="http://www.sina.com.cn">http://www.sina.com.cn</a>" target="_blank">新浪</a>
<!--href
屬性值可以是url,也可以是本地文件target屬性是指定在哪個窗口或者幀中打開.-->
二、定位標記 <a name=””>
一般在本頁面中使用,當網頁內容過長,定位標記會比拖動滾動條方便快捷。
注:定位標記要和超鏈接結合使用才有效。使用標記時一定在href值的開始加入#標記名。
例:
<a name="target">標記位置</a>
<p>......
<!--很多空行制造網頁過長的效果-->
<a href="#target">返回標記</a>
郵件鏈接:
<a href="<a href="mailto:111@qq.comt">mailto:111@qq.comt</a>">聯系我們</a>
迅雷鏈接:
<a href="thunder://abcdef">妹子.wav</a>
屬性:
<table>
cellpadding:規定單元邊沿與其內容之間的空白。
cellspacing:規定單元格之間的空白。
<td>
rowspan:規定單元格可以橫跨的行數。
colspan:規定單元格可以橫跨的列數。
注:
table標簽中默認都有一個tbody標簽 thead、tbody、tfoot
浏 覽頁面時,浏覽器解析由table標簽封裝的頁面數據時,讀到</table>表格結束標記才會顯示數據,若封裝頁面數據的表格很大,沒讀到 結束標記就不顯示任何數據,用戶體驗不佳,所以將表格分為多個部分,讀一個</tbody>就顯示一部分。用tbody將表格分體
超鏈接標簽: <a>
兩種用法:
一、超鏈接 <a href=””>
<a href="<a href="http://www.sina.com.cn">http://www.sina.com.cn</a>" target="_blank">新浪</a>
<!--href
屬性值可以是url,也可以是本地文件target屬性是指定在哪個窗口或者幀中打開.-->
二、定位標記 <a name=””>
一般在本頁面中使用,當網頁內容過長,定位標記會比拖動滾動條方便快捷。
注:定位標記要和超鏈接結合使用才有效。使用標記時一定在href值的開始加入#標記名。
例:
<a name="target">標記位置</a>
<p>......
<!--很多空行制造網頁過長的效果-->
<a href="#target">返回標記</a>
郵件鏈接:
<a href="<a href="mailto:111@qq.comt">mailto:111@qq.comt</a>">聯系我們</a>
迅雷鏈接:
<a href="thunder://
- 上一頁:HTML基本概念
- 下一頁:定義內聯元素span的最小高度問題



