萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作逼真卷軸動畫
Photoshop制作逼真卷軸動畫
本例介紹運用Photoshop制作逼真卷軸動畫的幾種方法,教程講解比較詳細,從處理圖片素材,繪制卷軸,用畫布大小工具裁剪圖片到如何制作動畫都講解的比較全面,希望能給對PS制作動畫的朋友帶來幫助~~
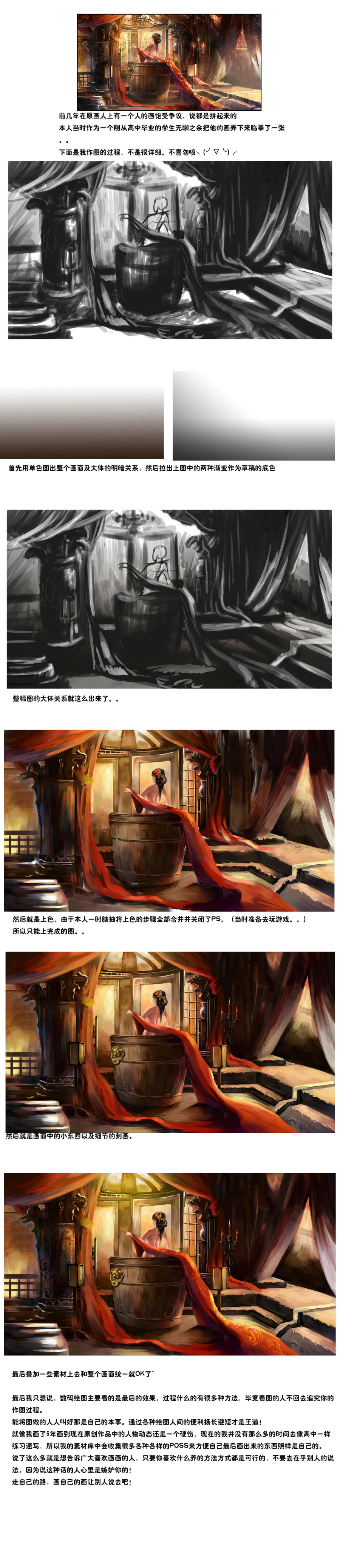
先來看有軸、底紋背景動畫的效果:

制作方法:
一. 素材准備
1.1 打開要制作的圖片,編輯好畫布大小(注意寬度和高度不要過大,因為制作出的動畫幀數很多,文件會非常大的)。按“Ctrl+A”全選,“Ctrl+C”復制。

1.2 新建文件,寬度要比剛編輯好的圖片大兩倍以上,比如,460px要設置到1000px左右;高度也要大的點,比如,200px要設置到300px左右。按 “Ctrl+V”粘貼剛剛復制的圖片進去(注意,要粘貼居中,這樣才方便制作後的裁剪)。

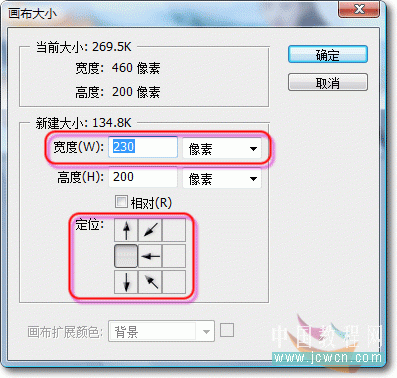
1.3 回到剛編輯的圖片,點擊菜單“圖像——畫布大小”,選擇像素,設置寬度到原來的1/2,比如,460設置到230,定位如圖。


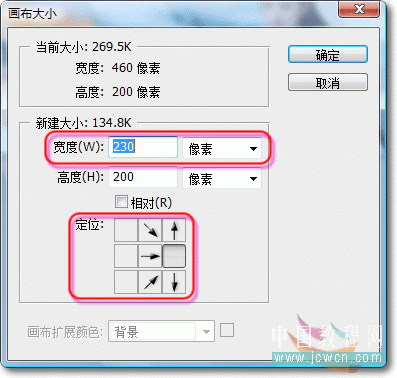
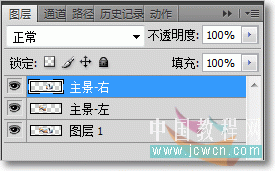
全選、復制再粘貼到新建文件中,重命名為“主景-左”。再回到剛編輯的圖片,按“Ctrl+Shift+Z”兩次取消歷史記錄,點擊菜單“圖像——畫布大小”設置如圖。


全選、復制再粘貼到新建文件中,重命名為“主景-右”。移動主景左右兩張圖與“圖層1”圖重合,如示意圖。


先保存一個備份文件“備份1.psd”,後面的例子會用到
二. 繪制卷軸
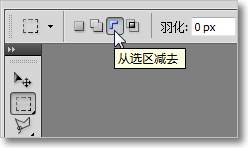
2.1 新建圖層重命名為“外軸-左”,按住“Ctrl”鍵點擊“主景-左”圖層“載入選區”,選擇“矩形選框工具”——“從選區減去”,減去右邊的選區,如圖。


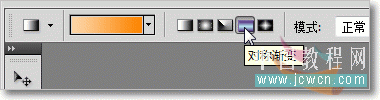
設置好前景色和背景色,選擇“漸變工具”——“對稱漸變”,對選區進行漸變。


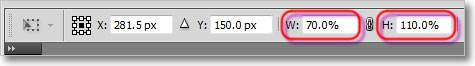
2.2 按“Ctrl+J”復制一層,按“Ctrl+T”自由變換,設置寬度和高度百分比值,如圖。


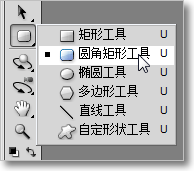
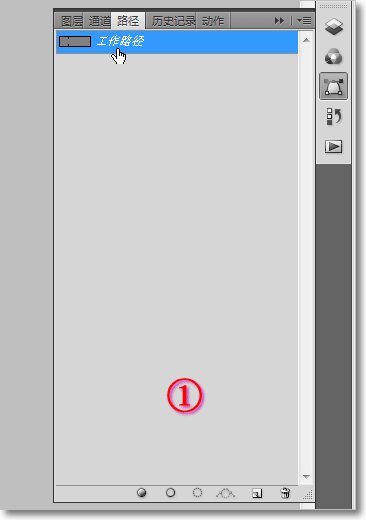
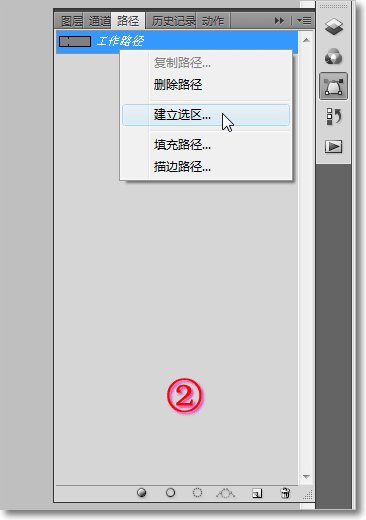
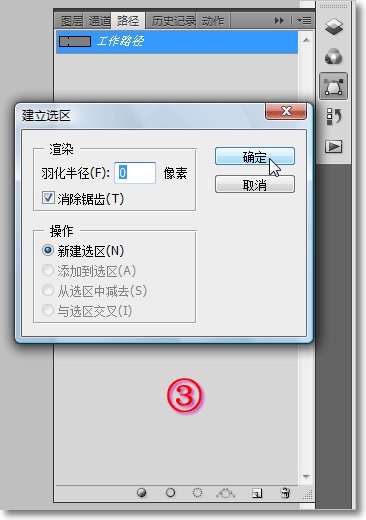
重命名圖層為“主軸-左”。選擇“圓角矩形工具”並設置選項參數。在主軸上下兩端畫出路徑,然後建立選區並進行漸變。





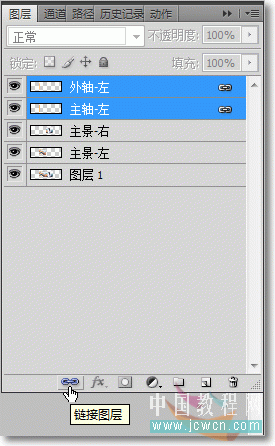
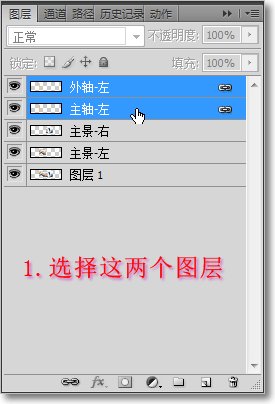
2.3 把“外軸-左”圖層移到“主軸-左”圖層上面,選擇“外軸-左”和“主軸-左”圖層,點擊“鏈接圖層”按鈕。

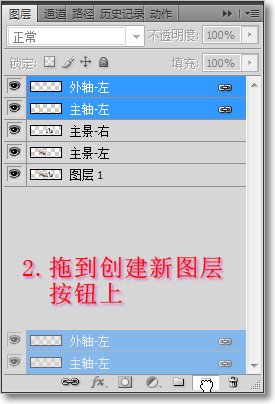
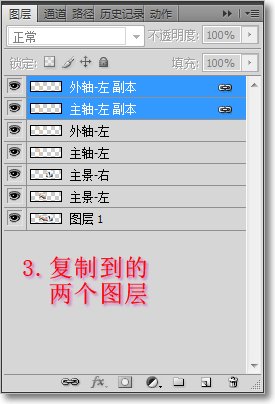
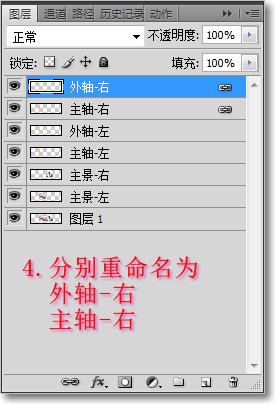
2.4 把“外軸-左”和“主軸-左”拖到創建新圖層按鈕上復制,並重命名為“外軸-右”和“主軸-右”,如圖。

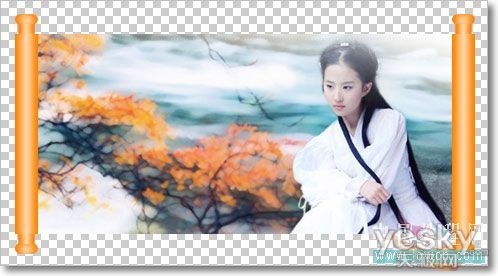
2.5 移動“外軸-右”和“主軸-右”圖層到右邊如圖。

再保存一個備份文件“備份2.psd”,後面的例子會用到。
三. 制作卷軸的底紋背景
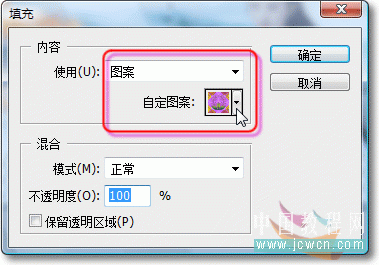
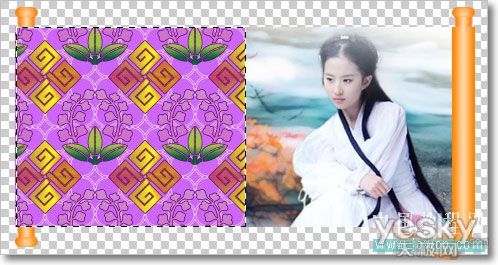
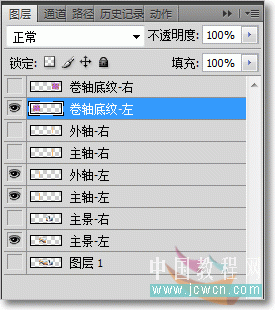
3.1 新建圖層重命名為“卷軸底紋-左”,按住“Ctrl”鍵點擊“主景-左”圖層“載入選區”。點擊菜單“編輯——填充”填充圖案,如圖。


3.2 按“Ctrl+J”復制一層並重命名為“卷軸底紋-右”,點擊菜單“編輯——變換——水平翻轉”。選擇“移動工具”移動左右卷軸底紋如圖。

四. 制作卷軸動畫(左邊)
4.1 隱藏所有右邊的圖層和“圖層1”(注,圖層1已沒有用到了,刪除掉也可以)。

4.2 把“卷軸底紋-左”圖層的模式設置為:正片疊底。