萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何在浏覽器中設計?
如何在浏覽器中設計?
這也是常常困擾我自己的問題,如何在浏覽器和Photoshop之間做選擇,以及如何才能高效地在浏覽器中進行設計?
希望大家喜歡,能給大家提供一些幫助~~

如果你是一名從事科技行業的設計師,你可能曾經聽過或看過一個當下設計領域很火的話題: 在浏覽器中設計。正如它的字面意義所說,與其花數小時、數日、數周、甚至數月的時間在Photoshop裡設計出精確到每一個像素點的作品(自上而下的主流設計過程:由設計師設計視覺稿,再由後台程序員予以實現),在浏覽器中直接設計使設計師可以拿著簡單粗糙的草圖直接進入編寫代碼並實現的過程。
但是如何才能在浏覽器中高效地進行設計呢?
什麼時候才是采用這個方法的最佳時機呢?
這篇文章將會告訴你什麼時候應該用浏覽器而不選用傳統的Photoshop設計,以及如何才能高效地在浏覽器中進行設計。
我認為“在浏覽器中設計”的概念更多是一種用浏覽器得到你想要的效果而不是單純的設計。在我看來,設計的目的是為了給用戶解決問題,而在浏覽器中設計可以讓你以最快的速度得到可以實現設計效果的代碼——僅需要幾次討論和幾張草圖。
何時選擇?
在科技論壇裡有很多文章都在歌頌在浏覽器中設計的優勢——說它是網頁設計的未來,或者說Photoshop應該被淘汰諸如此類。我承認用浏覽器設計可以成為你進行項目設計時的第一選擇,但有些情況下你並不可以這樣做——比如客戶有特殊要求,或者最終交付產品的屬性並不合適,又或者有時間限制等等。
下面我列舉了一些你不應該選擇用浏覽器設計的可能情形:
客戶的需求並不合適在浏覽器中實現。你可以說“那就不要跟他們合作了”,但是我們都知道現實往往不是由你能決定的。也許當下客戶的首要需求是通過呈現一個設計精美的網站而在競爭者中脫穎而出或者是贏取投資者的青睐;也許客戶對功能的需求一直在變;也許客戶現有的版本存在著許多根本問題。在這些情況下,傳統的先做線框圖再生成設計效果圖的方式也許可以更為有效的呈現他們所需要的原型。
許多客戶將視覺效果圖視為成果。有時候每周給客戶10-20張高保真效果圖比1-5張可以運行但平淡無奇的網頁要來的有效的多。
構思中的網站功能與布局太過復雜,無法同時在視覺與代碼層面同時實現。作為人類,我們大部分人的大腦無法支持我們在兩個維度同時思考。盡管有人會說設計與代碼是密不可分的,但對我來說在想象一個有許多變化的復雜布局的同時為這個布局寫下相應代碼是一件非常困難的事。研究表明人類並不擅長多線工作,用浏覽器設計時就是如此。的確,長時間的鍛煉可以讓你更快的在腦海中想象出復雜構圖、寫出更干淨的代碼,所以請不要放棄。
有時候就是這樣。比如,納尼?!
作品處於“改良”階段。項目已經經過了初始的MVP階段,現在在你面前的是一個設計得體的成品網站,你要做的只是為其增加更多的功能。如果用戶已經表達過對浏覽器中特定設計的不滿,比如行動按鈕不夠清晰,或者他們不知道從頁面的何處開始讀起。這個時候你就應該回到Photoshop裡仔細的重新審視一下這些設計。
在我看來,在浏覽器中設計的最大挑戰正如Andy Budd所說的一般:
“最好的設計工具將設計者與設計作品之間的界限降到最低(鉛筆就是個很好的例子),用浏覽器設計為這個過程增添了一層不必要的阻隔。” —— Andy Budd
除此以外,你也確實享受著在畫板上精心繪制每一個像素點的過程。許多網頁設計師的前身都是平面設計師。對細節精益求精的精神早已融入了我們的骨子裡。
我們選擇用浏覽器設計的理由各種各樣,根據項目的不同我們也會相應采用不同的方法。當需要用浏覽器進行設計的時候,以下就是我所用的方法。
如何開始?
啟動一個設計項目的方法有很多種。比如我寫這篇文章的時候,我采用的是philosophie在為新成立公司設計產品時所通常使用的方法。許多設計領域的領軍人物,比如Dan Mall,都曾詳盡闡述過使一個項目成功啟動的方法,在此我就不加以贅述了。
在項目啟動的過程中,如果我們已經明確了用戶群、用戶對產品的意見、產品自身的定位以及初步想實現的目標乃至基本的線框圖和功能列表,那麼我們就對產品的用戶群以及客戶的理念有了初步的認識。
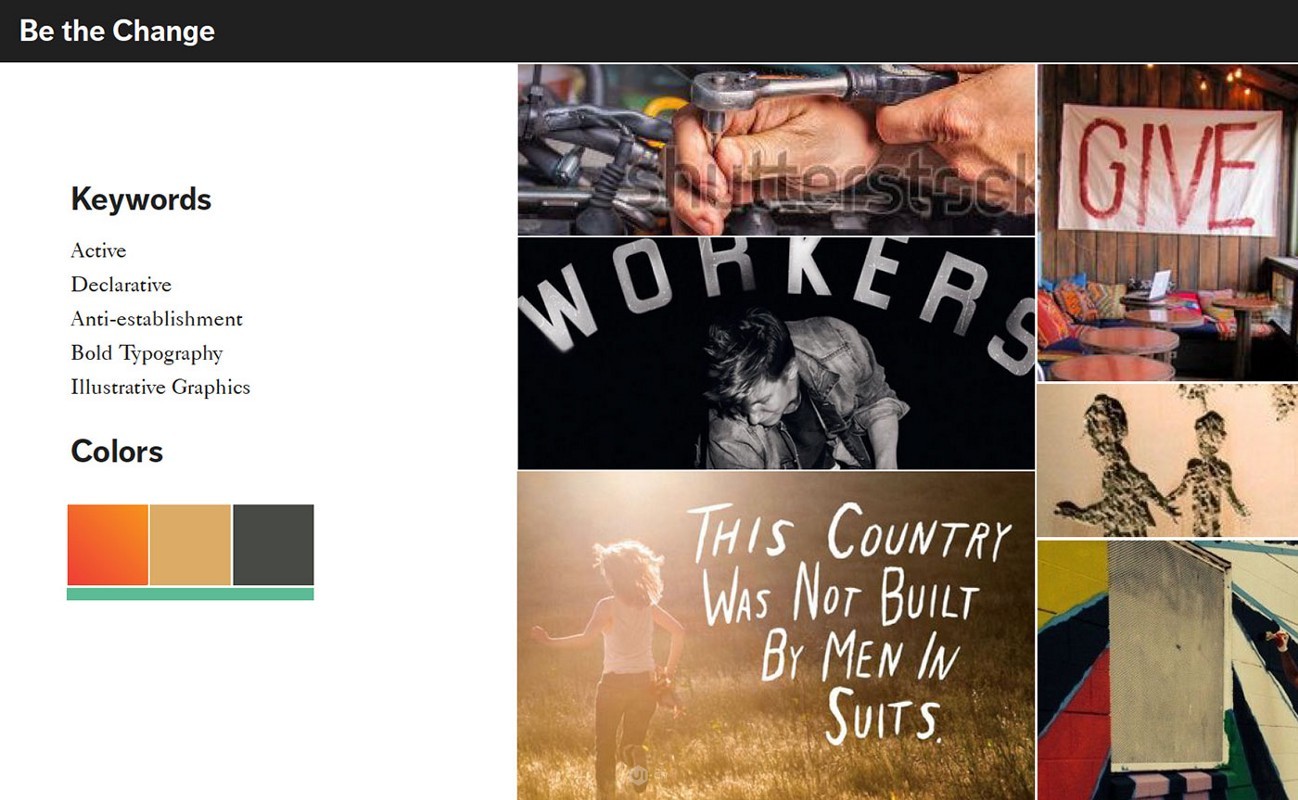
我喜歡用情緒板開始我的設計。情緒板可以幫助我省時省力地繪制出品牌形象。我通常去Pinterest、Dribble尋找適合客戶的視覺素材。

在這裡我挑選出可以讓我快速布局並且復制到UI的框架。如果是市場營銷或者面向消費者的網站,我傾向於使用Foundation,因為Foundation裡所有的選項都直接體現代碼中。在我看來,Foundation比Bootstrap更為基礎也更容易被覆蓋。Bootstrap是一個發展成熟的框架,是以管理人員為用戶的應用的理想選擇。用Bootstrap上手很容易,但當你需要覆蓋原有的CSS時將會十分痛苦。
接下來是設計指南。在設計之初准備好一份(或一系列)設計指南對於統一並簡化所有的設計元素是非常重要的。由於前人已詳細的闡述了設計指南的重要性,我並不會再加以贅述。不過我想說的是,一份設計指南可以使未來大幅改動設計稿的過程變得極為簡單,這也是我們一開始就應該用浏覽器設計的原因之一。我習慣根據需要手動創建UI元素的設計指南,但是你也可以使用KSS法甚至類似於Hologram的軟件來幫助你自動生成設計指南。

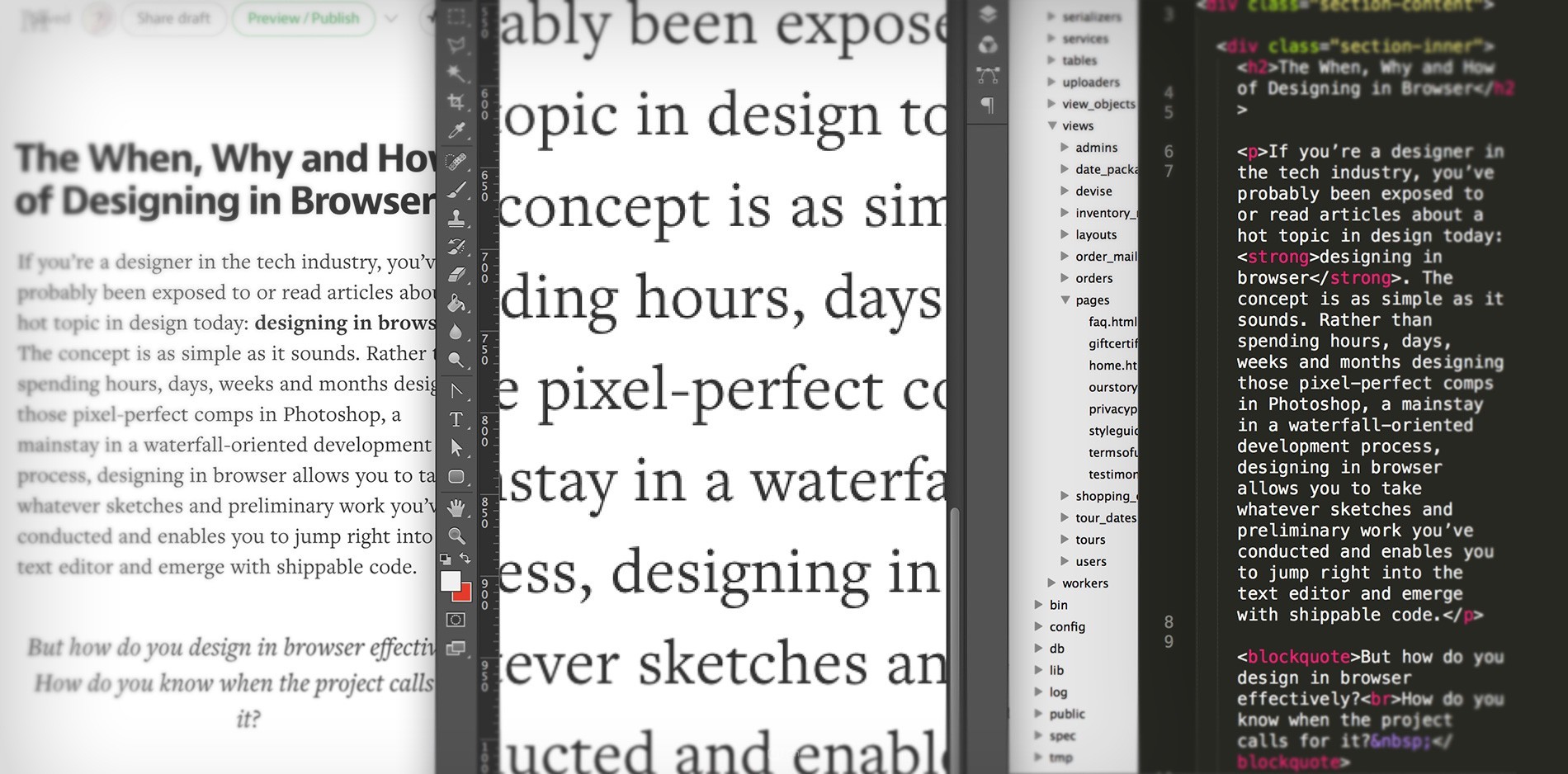
最後,讓我們來談談構圖。我總是提醒自己不要忘記那些設計原則,比如眼球運動、層級結構和對比。在設計的過程中,這些很容易被人遺忘。當我全部的設計都由Photoshop來完成時,我可以考慮更多的設計理念問題與設計中的細節,我會測試不同的行動按鈕、布局排版或是引人入勝的動畫效果。從這個角度來說,用浏覽器設計從根本上妨礙了我們跳出固有思維對設計進行審視。對我來說最簡單的方法就是從最低層級往上疊加:先放純文本,包裹上HTML語言,之後放入框架中布局,再加上設計樣式標記並在CSS中定義它們。

使用浏覽器工具
現在你已經在浏覽器中創建了你第一代網站的原型,是時候和客戶一起檢查它了。接下來就是奇跡發生的時刻:你將在一次會議中解決絕大部分對設計的反饋,而不用進行無數次的反復更改。
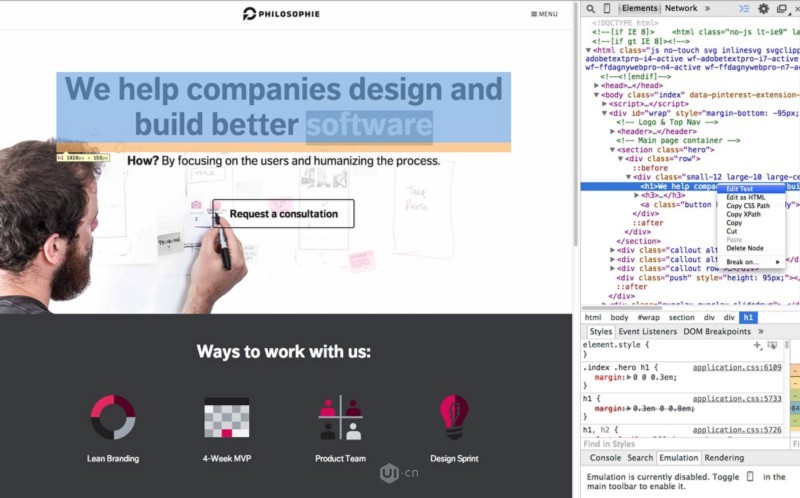
下面告訴你我是如何通過Chrome的審查元素功能實現這一切的:
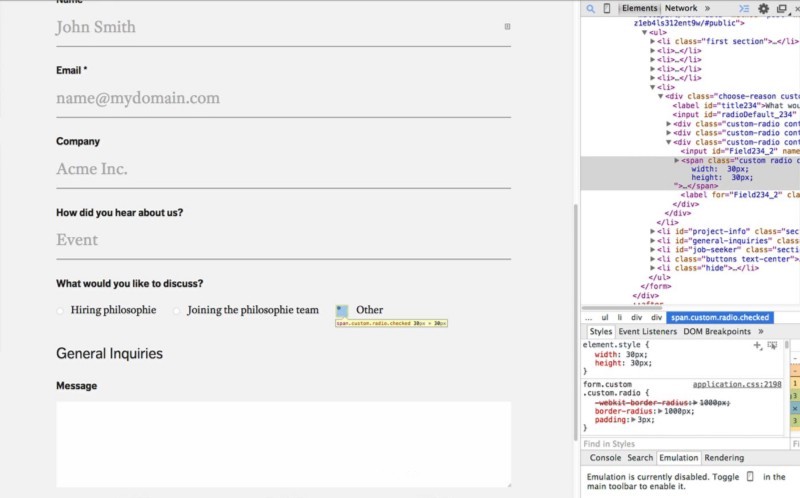
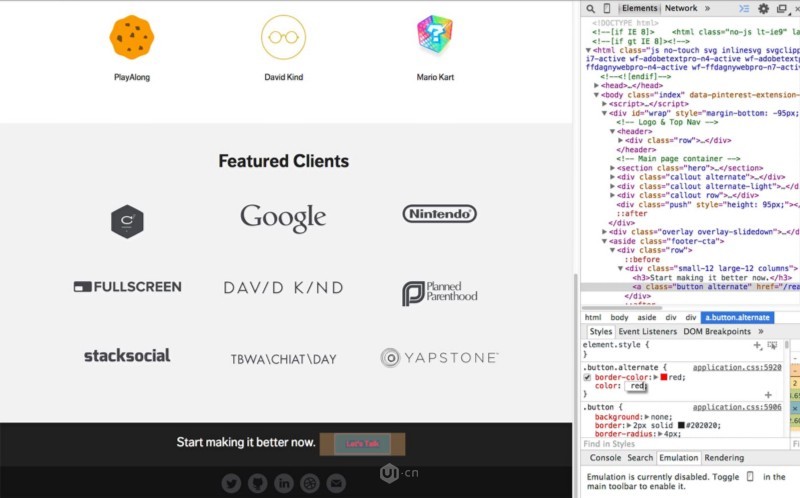
1. 客戶想要改變文本。打開審查元素點擊“編輯文本”,將改變後的效果截圖。

2. 我們想要在頁面的某一部分新增加一列。打開審查元素點擊“編輯HTML”,復制粘貼入新的一列,同樣將改變後的效果截圖。

3. 我們想要增加表格中單選按鈕的大小。點擊放大鏡後右擊按鈕。放大鏡可以展示母元素中的子元素屬性。改變樣式代碼並截圖。

4. 我們想要改變顏色、大小、或者任何樣式,右擊審查元素,開始編輯。記得截圖,截圖,再截圖。

比起用Chrome自帶工具保存代碼我更傾向於截圖。這是因為使用審查元素並不能得到最干淨漂亮的代碼。審查元素只是一個用來測試設計決策以及展示給客戶的取巧之道。但是通過截圖可以讓你記錄下所有做過的改變,在你稍後需要編輯代碼時給予你參照。
團隊協作
聲明: Philosophie選擇Pivotal Tracker作為其項目管理工具,Ruby On Rails進行堆棧運算。
比起我早先提到的傳統自上而下的設計加工過程,用浏覽器設計可以讓你和你的小伙伴們同時工作。第一稿可能充斥著基本的模板或者Bootstrap樣式,這遠遠達不到MVP設計的標准。在這一稿之上,我們可以放慢腳步進行諸般改進比如品牌形象、字體、內容層級關系等等。你甚至可以進入上文提到的“改良”階段並使用Photoshop進行精細修改。
我們是如何將設計流程放入PivotalTracker裡的?我發現將用戶需求分為前端任務和後段任務兩部分是最有效的管理方式。這樣你可以讓設計跑在開發前頭,或者讓工程師先開發模型和控制器再讓設計師進行外觀設計,二者可以交替進行。
舉例來說:當前端設計師在設計靜態頁面諸如首頁、聯系表
- 上一頁:“看不見”的動畫效果
- 下一頁:虎撲直播設計思路