萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 令人眼前一亮的幾何元素網站設計
令人眼前一亮的幾何元素網站設計

大同小異的網頁設計已經讓你視覺疲勞了吧,加入不規則幾何形狀的網頁設計也許能讓你的眼睛重獲新鮮感。幾何元素的融入不僅讓網頁變得高大上,也在無形中突出了網頁中的某些內容,這樣的突出方式並不單薄無力,反而讓網頁看起來更自然。
沒有人會對沉悶的網頁產生興趣,而幾何圖形恰巧能在增強視覺體驗的同時營造出活躍的氛圍。我們為大家找到了14個融入了幾何元素的網頁設計,盡情享受吧!
Ondo
Ondo的網站選用了較為鮮艷的色彩,再加以特別的效果,讓用戶在浏覽時得到了一種別樣的視覺感受。如果上一個案例表達了寧靜的主題,那麼Ondo表達的就是城市中的現代繁華。

Wildlife
這個網站中的幾何元素體現在各方各面,既有設計師的設計,同時,局部也拼湊了一些包含幾何元素的真實圖片。我們可以看出該設計師對不規則元素十分熱愛,圖片本身的形狀也不是傳統的中規中矩,讓整個頁面多了一種拼貼感。

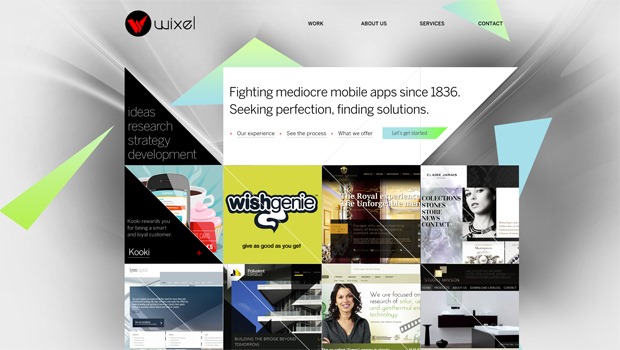
Wixel
Wixel的網站運用了幾何元素,增加了現代化元素。

Kinder Fotografie
幾何元素的疊加使用使畫面富有層次感,大小不一的正六邊形更是增添了活力。

LIGAYA SCAFF
幾何元素的作用比較多元化,隨著周圍壞境色彩的變化,它也能隨之顯現出完全不同的效果。在這個案例中,幾何元素釋放了它的神秘感。半透明的圖片設計讓網頁有了重疊感,而規則的幾何也不會讓網頁很繁復。

VISIONARE
幾何元素並不是只能帶來高大上的效果,卡通清新的設計也能引入幾何造型。這個案例中的圖案就是由一些小幾何組合出來的,在這裡使用幾何不僅不會覺得格格不入,反而能增添幾分活潑和童趣。

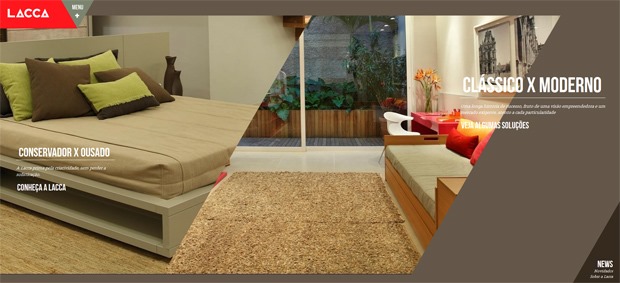
Lacca
如果網站全局都鋪滿了幾何成分,那一定會看起來過於臃腫。而案例中的網站則很好的解決了這一問題。Lacca采用的是不同大小的矩形元素,並且恰當的傾斜了一個角度,使頁面看上去不那麼死板嚴肅。

Kocha
這是國外一個做網頁設計的機構,只看首頁,也許你會認為這是一個玩具網站或是童裝店。規整的幾何與充滿跳躍性的色彩相搭配的確能勾勒出一種活潑亮麗,充滿創意和想象力的感覺。

Fiescupcakes
如果網站全局都鋪滿了幾何成分,那一定會看起來過於臃腫。而案例中的網站則很好的解決了這一問題。設計靈感來源於折紙藝術,每個圖形之間都留了一定的距離,這樣做不僅能讓幾何元素貫穿全程,也不會看起來很復雜。

小結
在設計中一旦加入了一些獨特的創意思想,就會馬上提升整個作品的美感和個性,比如以上這一組加入了幾何形狀設計元素的優秀WEB設計,將幾何圖形和色彩進行了恰到好處的處理,從而給用戶在第一眼就帶來新鮮感與舒適感,這可能是幾何與色彩與生俱來的獨特影響力。



