萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 你知道按鈕和超鏈接的區別麼
你知道按鈕和超鏈接的區別麼

對於許多網頁設計師或工程師而言,按鈕和超鏈接有著極為相似的程序代碼,基本上他們也是出生自相同的歷史來源。但是他們在用戶接口與行為上其實有著非常不同的發展。按鈕代表著動作,而超鏈接則代表著導覽。
隨著因特網的發展越來越多元化,從傳統的網頁快速的發展到如同本機軟件(Native Application)般的網絡服務,有著許多承襲自傳統的用戶接口:藍色的超鏈接就是其中一個重要的元素(應該許多人已經忘記這個藍色的超鏈接有個互動方式,就是會在造訪過後變成紫色)。
超鏈接是一個從網絡開始發跡的用戶接口組件,然後逐步發展到如 Windows Word 的說明文件這種本機軟件上。超鏈接提供一個顯而易見的互動功能:導覽。他容許使用者在眾多的文件之間來回穿梭,在文件中看到重要的關鍵詞,就可以點選這個關鍵詞來更進一步了解他的內容。這種交互參照的功能,就像是文件之間的任意門般,讓使用者可以遨游在網頁或是文件之間,幾乎不會有什麼負擔。
接著許許多多的網絡服務出現了,超鏈接透過圖片或是 CSS 技術以按鈕的形式出現在網絡上,來提示用戶這個超鏈接是提供一個如同動作的行為,如購買商品、邀請好友或響應留言等功能。按鈕本身就附帶著一種動作的隱喻,讓使用者感覺到他「按下去」了,並期待系統產生什麼響應,進而進行下一步的操作。
讓動作用按鈕呈現;導覽則用超鏈接表示。例如,在設計一個購物網站的時候,超鏈接可以用來導覽商品間的相互關系,讓使用者一個接著一個的浏覽你的商品。按鈕可以讓用戶把你的商品放入購物車,接著付款結賬。用動詞來當做按鈕的開頭,會更強化按鈕的動作暗示。這兩 著之間的用戶行為模式有著極大的不同,盡可能的讓你的接口符合這項原則,可以大幅的減輕用戶在應用程序中的使用負擔。
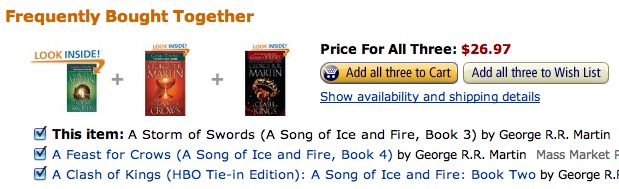
考慮看看 Amazon.com 的購物組合推薦,「全部加入購物車(Add all three to Cart)」這種行動使用按鈕表示,「顯示運送細節(Show availability and shipping details)」和商品名稱則使用超鏈接來導覽。清清楚楚的分開了動作和導覽的行為,讓消費動作輕巧又優雅。

按鈕和超鏈接可是完全不一樣的兩個雙胞胎兄弟呢!
- 上一頁:費茲定律告訴你按鈕要多大?
- 下一頁:如何設計出時尚大氣的網頁



