萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 圖解JQUERY尺寸及位置定義
圖解JQUERY尺寸及位置定義

最近在學習JQUERY的一些應用,接觸到了JQUERY對於元素尺寸及位置定義,還有就是配合浏覽器尺 寸及狀態的計算所做出的一些動畫特效。其實像這類JQUERY應用無外乎涉及這些屬性的調用:innerHeight()、innerWidth()、 outerHeight()、outerHeight(true)、outerHeight(false)、outerWidth(true)、 outerWidth(false)、position()、offset()、scrollTop()、scrollLeft()。
單獨看每條解釋,基本上都能給人很清晰明了的感覺。但是在應用的時候總會引起混淆,特別是position()與offset()。起初也被這些參數繞的腦袋昏昏漲漲的。
感覺在做動畫的時候,這些參數特別有用,但一時又搞不太清楚各個參數的細微差別。於是今天就花了半天的時間,對著API仔細分析,自己再動手驗證一下自己的想法,拿著一支筆在紙上畫來畫去,確認無誤後,做出了這麼兩幅圖稿。以供以後參考之用。
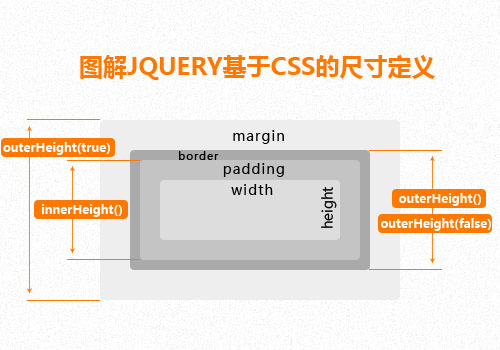
JQUERY對尺寸的定義
對於尺寸的定義其實很好理解,只是使用outerHeight()、outerWidth()的參數時容易搞混淆,特別是很容易把默認值false記成true。
下面以高度為例寫一下各個尺寸的計算方法,寬度計算方法與之一致。
innerHeight()=【padding-top】+【height】+【padding-bottom】
outerHeight()=outerHeight(false)=【border-top-width】+【padding-top】+【height】+【padding-bottom】+【border-bottom-width】
outerHeight(true)=【margin-top】+【border-top-width】+【padding-top】+【height】+【padding-bottom】+【border-bottom-width】+【margin-bottom】

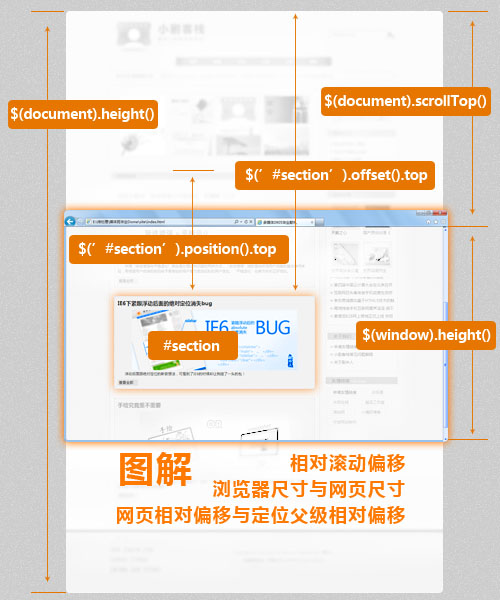
JQUERY對位置的定義
這裡用一種假想電腦屏幕可以向上延伸的思想來解釋JQUERY對位置的定義。對於很多初學者很難理 解$(document).scrollTop(),相信用這張圖來解釋滾動高度,很多人一眼就能看明白這個高度究竟指的是哪一段長度。其實 srcollTop()並不僅限於浏覽器的滾動條,任何自身設置了固定高度,並且overflow的值為hidden的元素,都可以使用此屬性。
對於position()和offset(),唯一的區別就是offset()針對的是元素相對於浏覽器的偏移,而position()針對的是元 素相對有定位的父級元素的偏移。說簡單了就是相對設置了position為relative或absolute的父級,然而很多情況是並沒有任何父級元素 設置了定位,此時position()和offset()就是相同的了,但我們在寫代碼的時候應該很清楚的知道該用哪一個,以避免後期維護時所帶來的不便。
圖例裡只寫了高度的解釋,寬度與高度的解讀方式一致,你可以自己去理解。

當然,上面這些僅僅是劇中人對JQUERY位置與尺寸的一點理解,可能有不准確或錯誤的的地方,為了避免誤人子弟,歡迎您與小劇分享你的想法。
- 上一頁:手機搜索特性分析
- 下一頁:網頁設計基礎:主題篇



