萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator繪制三維效果logo
Illustrator繪制三維效果logo
設計中經常會需要一些3dsmax/' target='_blank'>3dsmax/' target='_blank'>3D的字體效果或是3dsmax/' target='_blank'>3dsmax/' target='_blank'>3D的圖形化icon,很多時候可能翻遍素材也難以找到自己想要的角度或是圖形,不如自己來動手做一個立體logo。
選擇用Illustrator軟件來制作三維logo是再好不過了,因為矢量圖能無限放大細節也不失真,滿足印刷的需求,比3D軟件制作速度快。
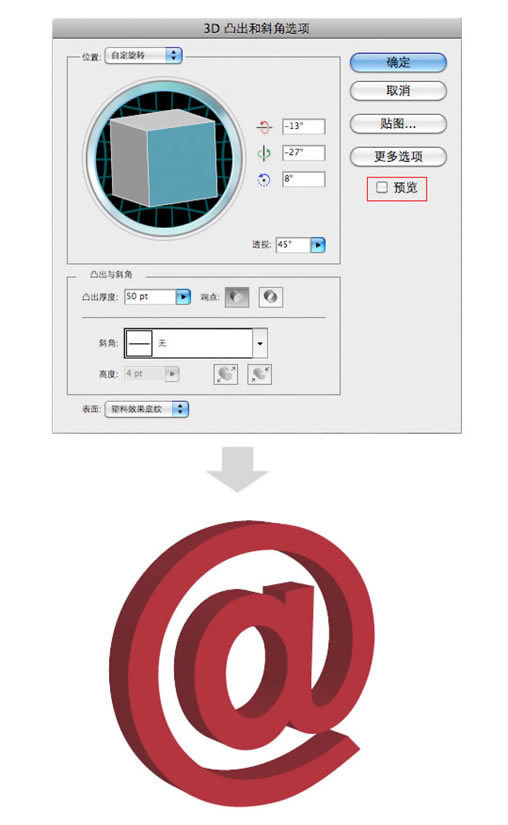
完成效果如下。

1、現在我們開始第一步:創建一個你想要的圖形.

2、選擇:效果-3D-凸出和斜角,把預覽勾選後調整正方體可以預覽圖形將要變成什麼樣子的,調整到自己想要的角度,確定好後我們要使各個圖層可以編輯(對象-擴展外觀),再取消編組。這樣我們可以直接選取每一個面來進行操作(一般我會根據圖形的特點來調整透視的數值)。

3、這裡我選擇了稍微帶點透明的效果,所以我把他擴展後的頂層多復制了一層,放在底部。並把擴展後得到一些圖層移動到一邊,給它們附加了漸變。

4、確定光源後我們給圖形的各個面都加上漸變,把層次感表現出來。我們把剛才放到一邊的圖層作為每一個面的漸變圖層,放到圖形上面增加體積感。

5、完成上面的步驟後,效果還有些粗糙,我們可以加點細節使圖形看上去精致一些,更有質感。我們給面與面交界的地方來點高光,整個圖形將會更清晰。

6、進一步增加細節,增加亮面與暗面的對比,使層次更加清晰。完成。

這個實例的重點在於一定要拉開暗面與亮面的對比,確定光源給與高光。這只是分解出3D圖形的制作方法,如法炮制,則可以做出很多這種風格的icon與圖形。
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案
圖片文章
copyright © 萬盛學電腦網 all rights reserved



