萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator網格應用教程
Illustrator網格應用教程
基礎篇
網格工具是illustrator的一個強有力的表現工具。但是熟練控制並不容易,本節主要介紹通過重設變形邊框控制網格的方法:
一、影響網格線的因素
網格線的成型受以下兩點因素影響:
1.變形邊框的的方向
2.物件的節點
我們在使用網格時,從來都是為了回避這兩個因素的影響力,而盡量采取物件簡化為基本形、分割物件為簡單單元的方法使用這個mesh工具的。其實可以去嘗試尋找控制這兩個因素的方法,而不要回避。
2、重設變形邊框

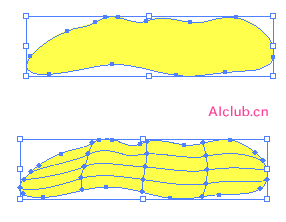
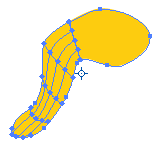
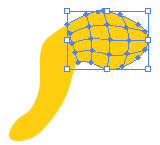
上左圖為鉛筆工具繪制的物件;右圖為建立的網格,網格線是基於變形邊框形成的,所以稍顯扭曲。

把施加網格前的物件旋轉為水平角度。

從菜單選取:[物件]>[變形]>[重設邊框]
在從菜單選取:[物件]>[建立漸層網格...]
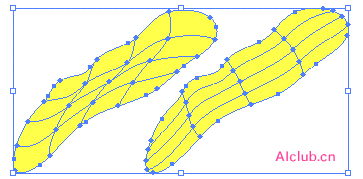
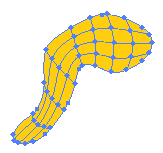
這樣,網格線形狀是沿物件形狀的,也就比較有條理了。

下面要還原物件位置了。雙擊旋轉工具,在角度數值框內,正值前加負號,負值則將負號刪除。

對比一下使用和不使用旋轉重設邊框的結果...
復雜形狀物件分割法

大家都曾遇到過這種稍復雜點的物件,在建立網格後,網格線會變得無法收拾。本節就介紹利用重設邊框,分割建立網格的方法:

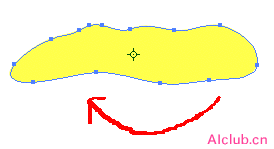
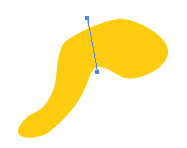
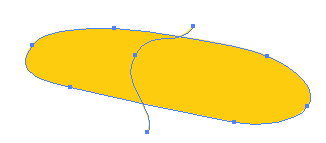
首先,選擇物件變化急劇的地方,劃一根分割用的線。這一步看似簡單,不過這根線的位置作用很重要。沒有把握的情況下,建議試建一次網格觀察,之後恢復即可。
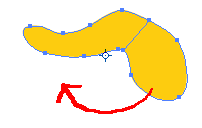
然後選擇線和物件進行分割,解組。

現在整體選擇,旋轉。使左側物件保持水平狀態。

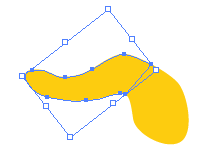
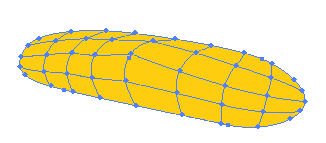
單選左側物件重設邊框。
#e#

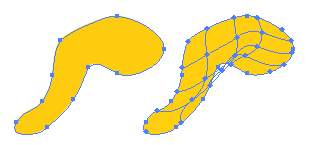
建網格,完成左側。

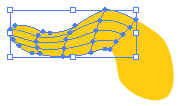
下一步,恢復旋轉角度,再使右側物件旋轉為水平狀態。

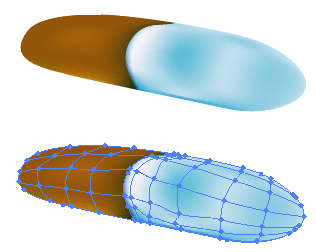
同上,重設邊框,建網格。

恢復旋轉角度,完成。
這樣分割的物件在上色時,並沒有增加多的工作量,兩物件結合處可以當作一個物件,用單選工具范圍選取二者節點上色。
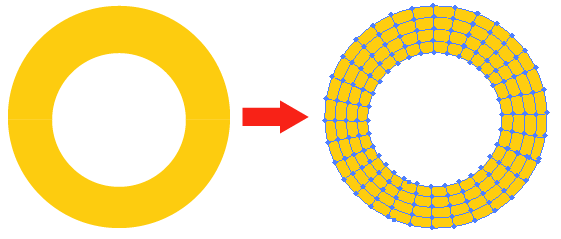
實例1

試著將面包圈形狀做成網格,順利的話,可以做出與正圓均等的網格線。
實例2


當然,分割線不一定非得是直線的。

Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



