萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator制作簡單的三維日歷圖標
Illustrator制作簡單的三維日歷圖標
本教程主要使用Illustrator制作簡單的三維日歷圖標,為了順利完成本教程,你必須對Illustrator的工具有一個基本的認識和理解。下面就讓我們一起來講述教程的過程吧。
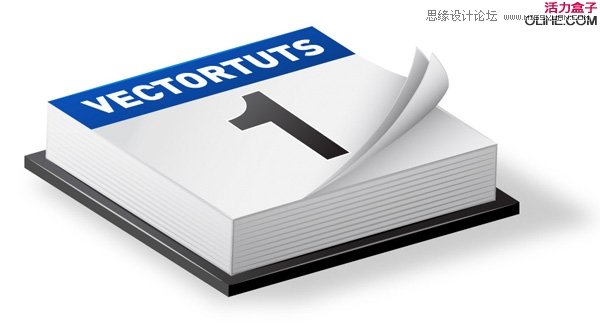
先看看效果圖。

1.使用矩形工具(M),開始繪制一個正方形。

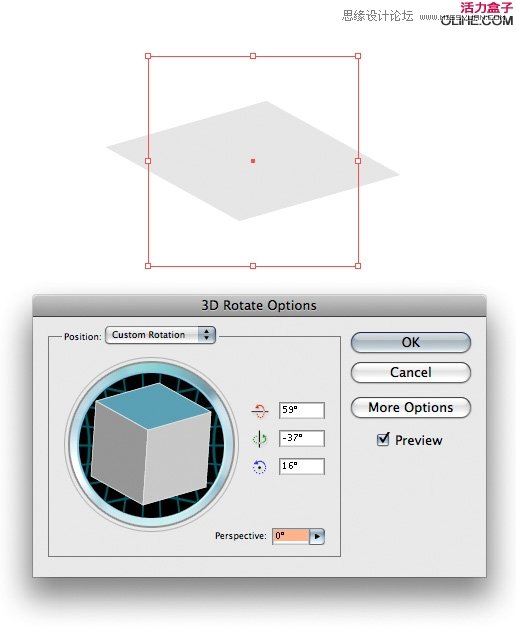
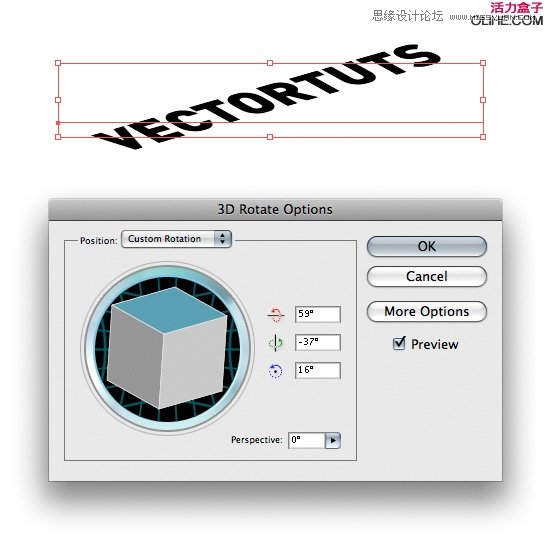
2.執行效果菜單>3D>旋轉,旋轉正方形。你不需要按下圖輸入數值,但是你一定要記住你所輸入的數值,因為在我們之後添加文本時,你還要用到它(注:其實不記住也沒關系的,只要旋轉完成後,新建個圖形樣式就可以了,之後要再用到這個效果時只要再應用即可)。確定後,執行對象菜單>擴展外觀,擴展形狀。

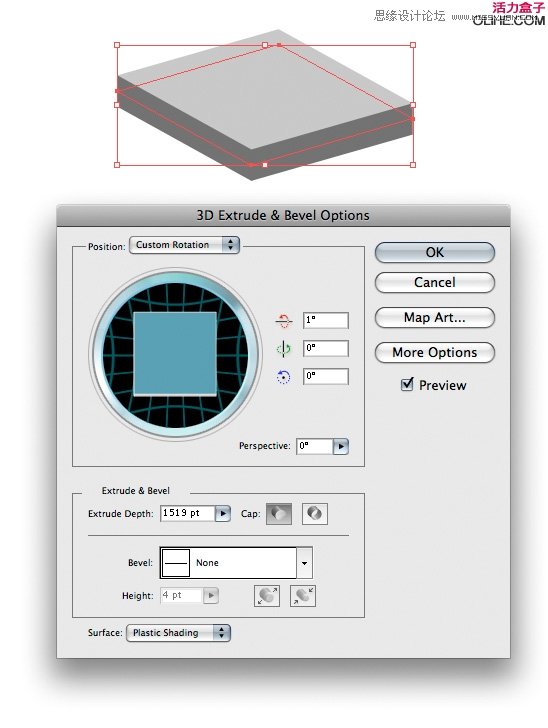
3.為了模擬日歷的厚度,我們使用Illustrator的3D凸出和斜角選項。執行效果菜單>3D>凸出和斜角。X軸旋轉輸入1度(第1個框)。在凸出厚度框裡輸入一個大的數值,如圖所示。X軸的數值越大,凸出厚度裡的數值就應該是越小。我還是會使用我的方法,因為它和輸入一個大的X軸數值,小的凸出厚度數值相比,對於日歷面皮的扭曲程度會更小。確定,然後執行對象菜單>擴展外觀。最後,執行對象菜單>解組。注:你可能需要解組幾次直到每一個對象都可以獨立操作。

4.重復第3步制作日歷的底座。擴大形狀,使它比上面的形狀寬些。記著擴展,解組,以使你可以在之後的操作中給對象的每個面上色。

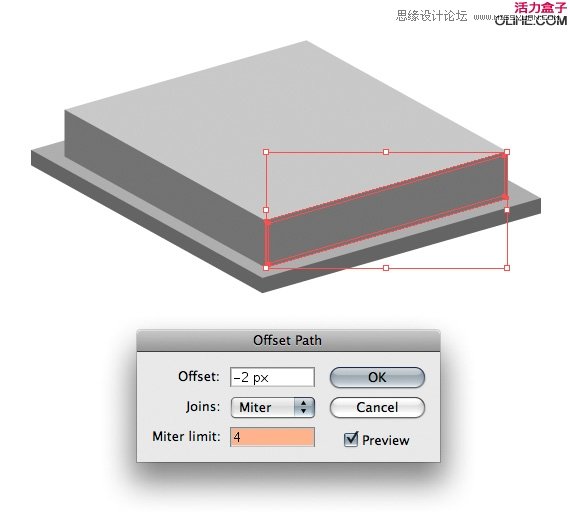
5.執行對象菜單>路徑>位移路徑,創建日歷上半部分的邊線。輸入的數值如下所示。我們可以給日歷每一側面的羞線上增加高光或者是漸變,這樣一個小的細節就能提升出圖片的整體質感。

6.給你剛才繪制的內部形狀一個漸變。想一想如何使日歷的左側面比右側面的漸變看上去亮一些。使用鋼筆工具(P),在你剛才繪制的內部形狀裡畫一些線,以模擬日歷側面上的頁邊效果。這步沒有數值參考,僅憑你的肉眼感覺。注意線條到端點的時候是削減的(注:可以畫個橢圓,然後壓扁,然後左右2個平滑點轉換成角點)。

7.線條畫好後,使用分布按鈕以使線與線之間的距離等量分布。

8.之後,你可以選中所有的線條,給它們一個漸變填充以使它們完美地融合進它們後面的形狀。給日歷的底座一些顏色,左面的顏色較淺,右面的顏色較深。使用之前的方法來繪制這個側面上的頁邊,然後添加如圖的高光以創建陰影和高光效果。

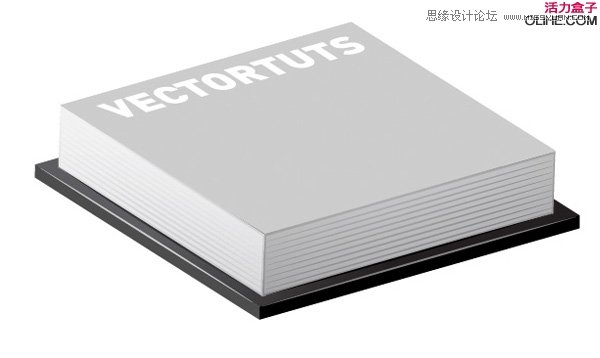
9.選擇你喜歡的字體(我用的是Din字體),輸入你喜歡的文字,把它放在日歷的上方。執行效果菜單>3D>旋轉,旋轉文字以匹配日歷面皮的角度。輸入你使用的第2步上的數值(如果你之前新建了圖形樣式的話,這時你就可以直接點那個圖形樣式應用了),然後確定。

10.給文字換個色,更改顏色為白色。

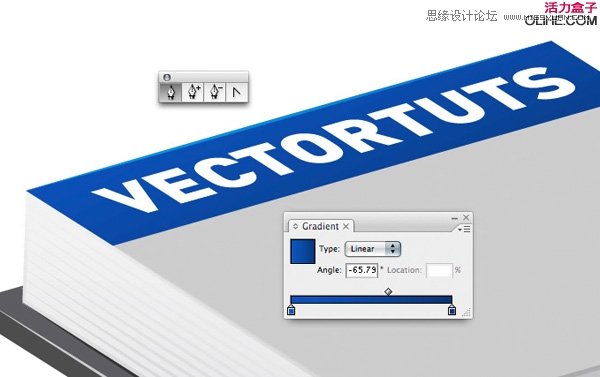
11.在日歷的面皮上畫一個矩形,如下圖所示的藍色矩形。填充一個漸變色。

12.使用和VECTORTUTS同樣的方法,在日歷的面皮上繪制數字。然後給數字添加一個細白的輪廓。

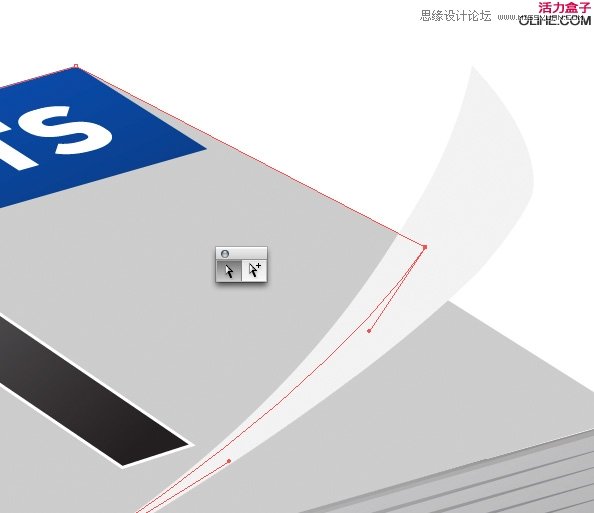
13.繪制類似下圖的形狀,以制作翻頁效果。形狀越是平滑,翻頁看上去就會越真實。

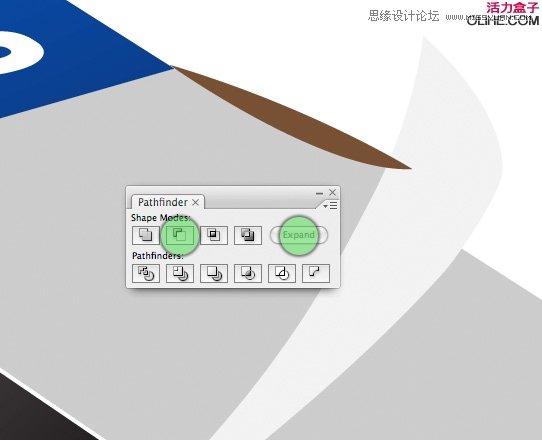
14.為了使翻頁盡可能地看上去真實,我們需要修改向左翻頁的部分。首先選中日歷的面皮和卷曲的頁。在路徑查找器調板中,點分割按鈕。然後執行對象菜單>解組。注:在你使用分割按鈕後,你可能需要調整形狀的堆棧順序,因為有些形狀可能被蓋住了。

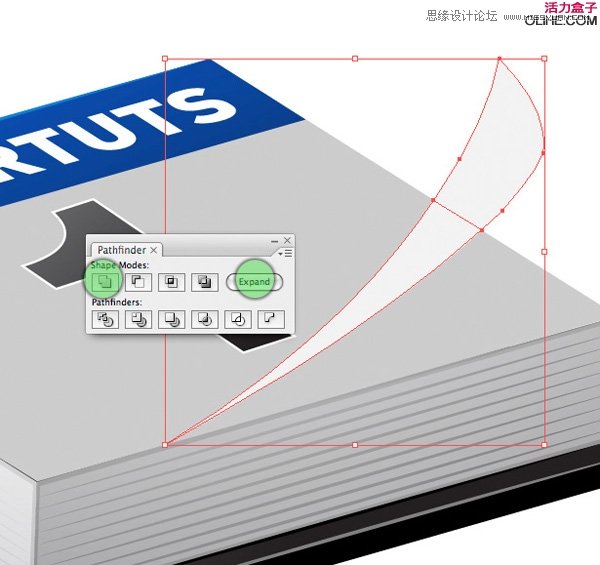
15.選擇被分割為2半的卷曲頁,使用路徑查找器調板裡的與形狀區域相加按鈕,點擴展。現在被分割為2半的卷曲頁又組合在了一起,而日歷的面皮被分割成了2部分(翻頁的左半部分和翻頁的右半部分)。

16.使用直接選擇工具(A)點如下所示的錨點,然後向右上移一點。

17.繪制一個弧形形狀以替代頁面上的直邊,選中這2個形狀,然後使用路徑查找器調板中的與形狀區域相減按鈕,如下高光的顯示。然後點擴展。

18.復制卷曲的頁,調整下位置以得到另一個翻頁效果。

19.給日歷的右面填充一個漸變,以創建出帶有陰影的錯覺。

20.給翻頁填充漸變。左面翻頁上的漸變要深一點,因為它有一個對象的顏色和它是非常接近的(個人覺得編者指的是日歷的面皮和第2個翻頁上的顏色比較接近)。執行對象菜單>路徑>位移路徑,也就是之前我們使用的第5步上偏移路徑的方法,偏移卷曲頁以增加一些些的亮點(注:偏移路徑在角點上會產生一些小問題,我覺得使用描邊再擴展是個不錯的選擇)。

21.你可以使用漸變給新的形狀一個微妙的變化,這樣可以提亮翻頁上的邊線。

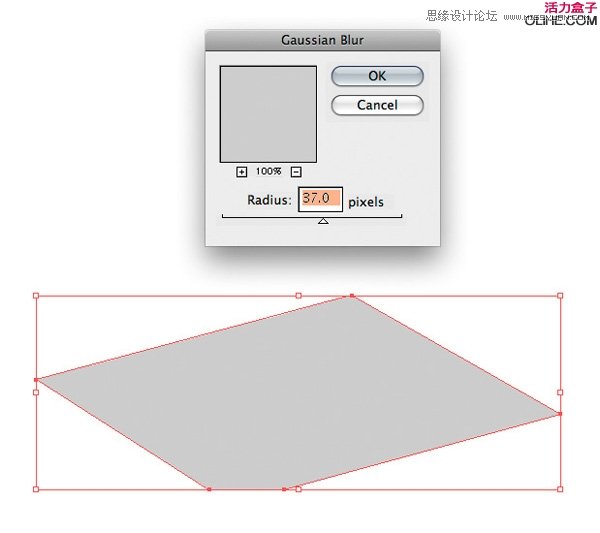
22.使用日歷面皮的形狀和最下面角上壓扁的方形,可以很容易地創建一個投影。執行效果菜單>模糊>高斯模糊,輸入數值(模糊看上去很柔和就行了)以表現出陰影的效果。

成品圖
把投影放在日歷的底層,給日歷的面皮一個漸變,簡單的圖標就完成了!

這個圖標的用途很廣。只要你有想象力,你就可以編輯修改日歷的面皮以適應各種不同的需求。
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案