萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI制作逼真海星教程
AI制作逼真海星教程
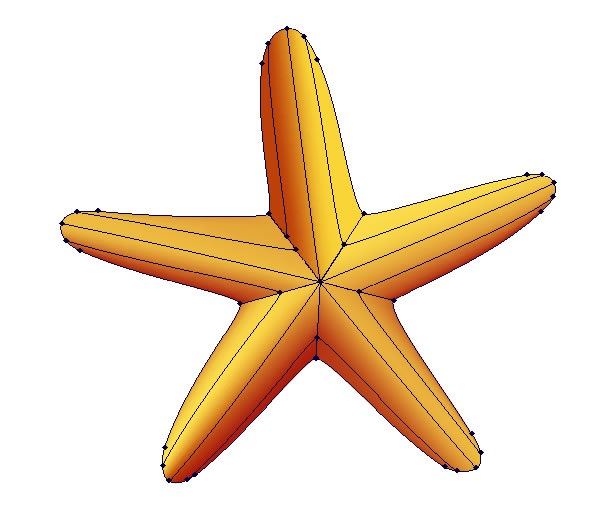
這篇教程教三聯的朋友們用AI制作逼真海星,教程難度不大,制作的海星挺漂亮的。轉發過來和三聯的朋友們一起分享學習了,先來看看最終的效果圖吧:

具體的制作步驟如下:
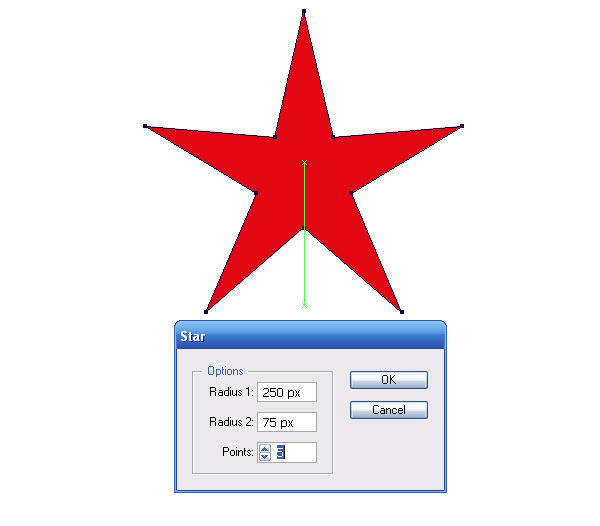
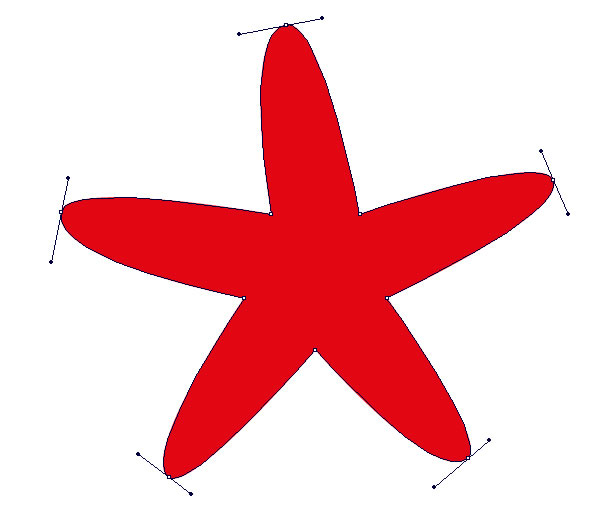
1. 我們開始制作使用星形工具制作海星的基本形狀。我建議你采用跟本文一致的參數,這樣在整個教程制作的過程中你就不需要再考慮尺寸對最終效果的影響了。

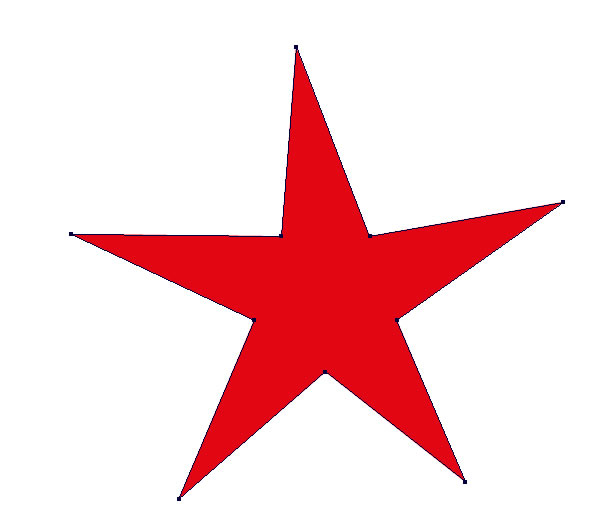
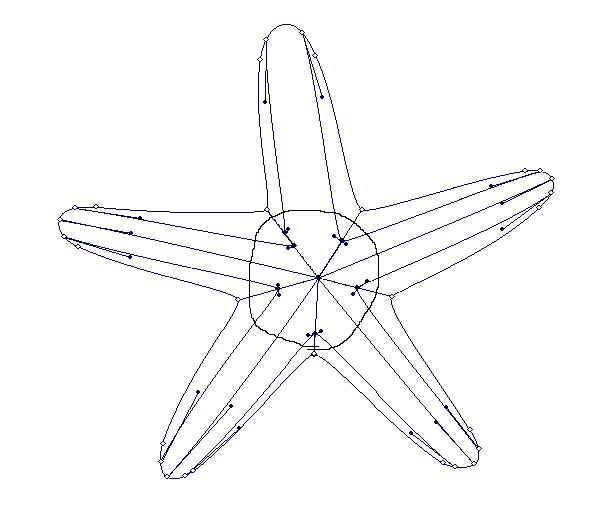
2. 使用直接選擇工具,略微移動海星的錨點,使其輪廓看起來更自然。

把各個尖銳的錨點轉變成平滑過渡。(Shift+C拖動錨點即可)

移動海星5個錨點的手柄,效果如下圖示:

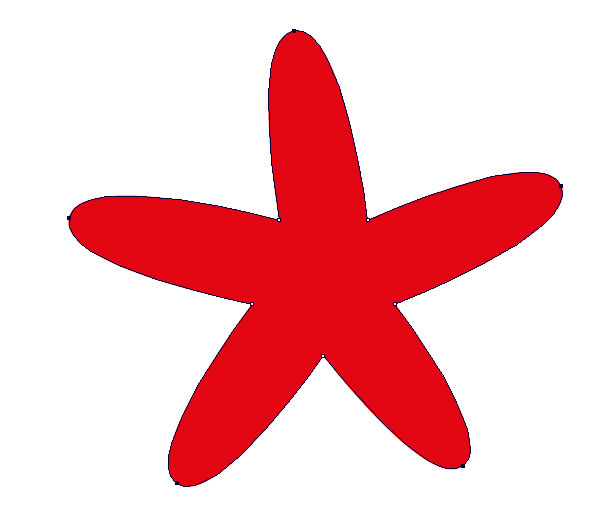
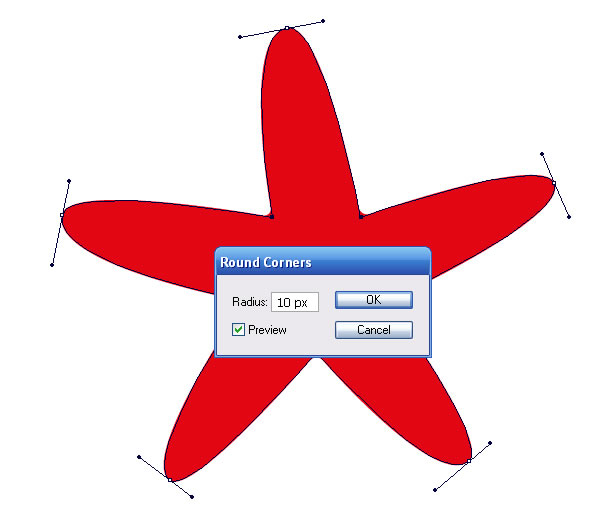
3. 選中所以錨點,然後“效果-風格化-圓角”,在彈出的對話框中把圓角半徑設為10px。

確保錨點保持選中狀態,來到“對象-擴展外觀”。繼續活動錨點的手柄調整到滿意形狀。


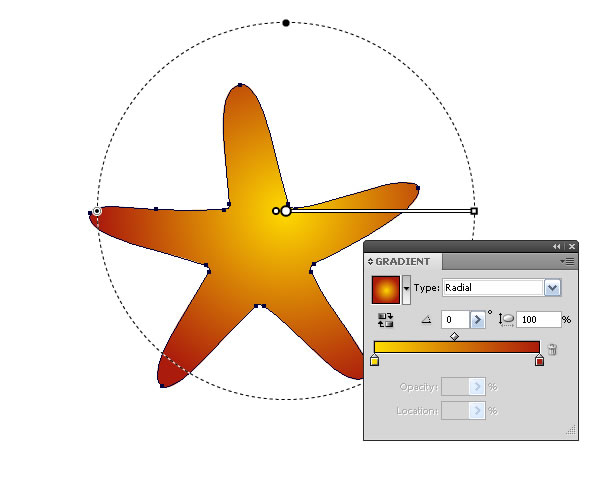
4. 使用橙色到黃色的徑向漸變填充海星。

我們把徑向漸變的中心即光源點設置在海星中心的略偏右上方,因此得到其陰影和高光。
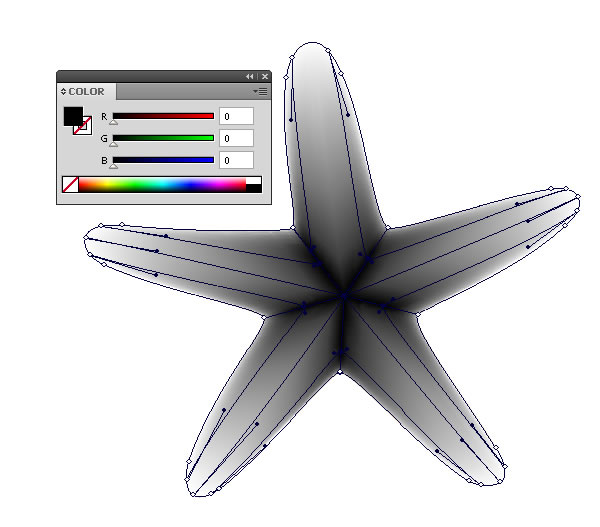
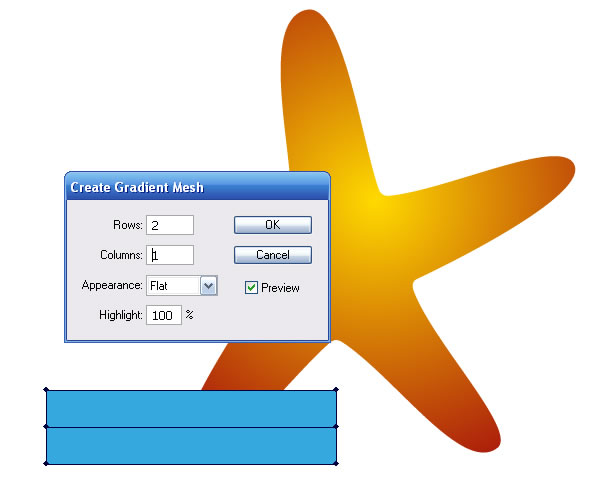
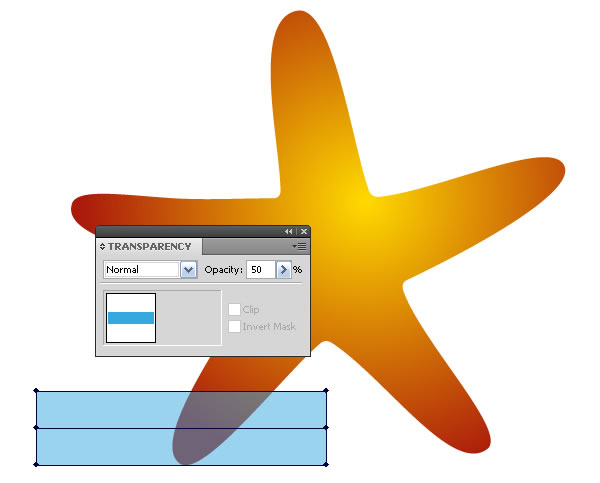
5. 現在海星的外形看起來相當笨拙不自然,所以我們使用漸變網格來調整它。使用矩形工具創建一個矩形,保持選中狀態,然後來到“對象-創創建漸變網格”,設置行列數值如下圖所示:

繼續保持選中狀態,來到不透明度面板中,不透明度設為50%。

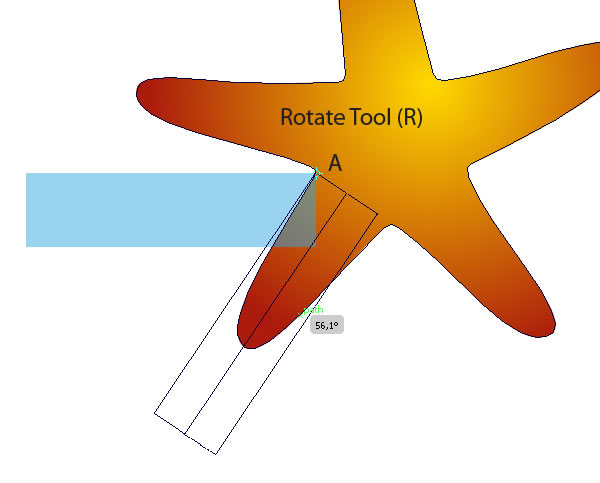
6. 移動矩形如下圖所示,並使用旋轉工具旋轉它,貼緊A點。

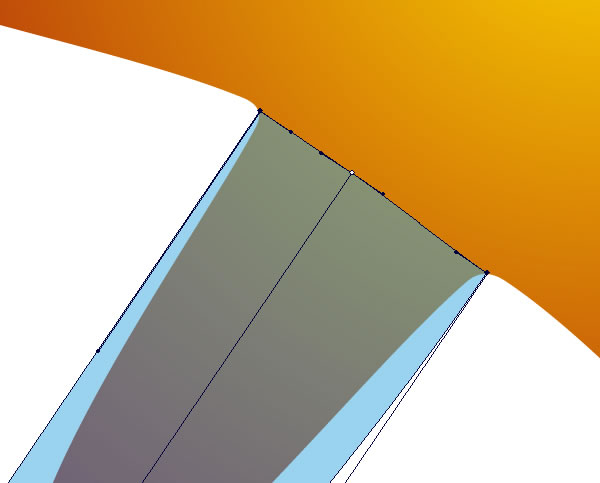
使用直接選擇工具,移動矩形的各個角點如下圖所示:

移動矩形的中間一個錨點到海星的中央。

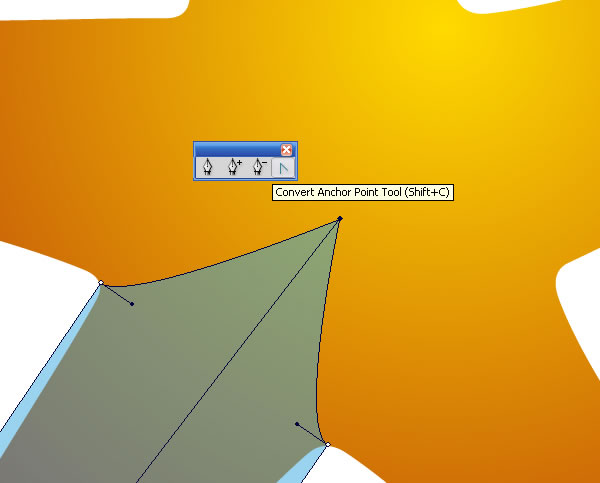
使用“轉換錨點工具”把平滑錨點轉變為尖銳角點。

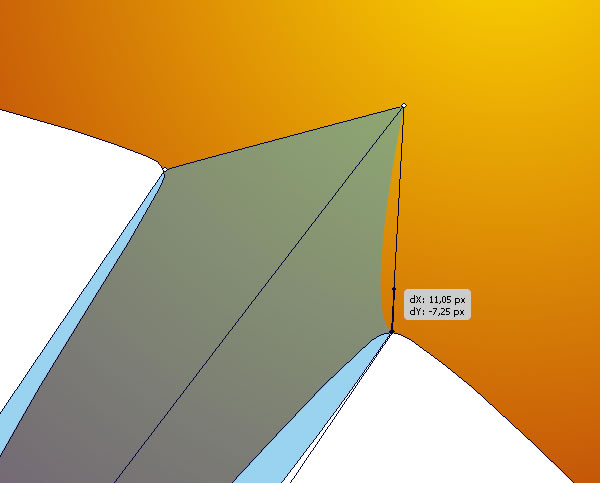
有些時候並不會立即起作用,這樣就請你保持耐心再試一次。不要點在錨點上,點擊它的略下方一點點。操作矩形的各個角點,使其貼合海星的形狀。

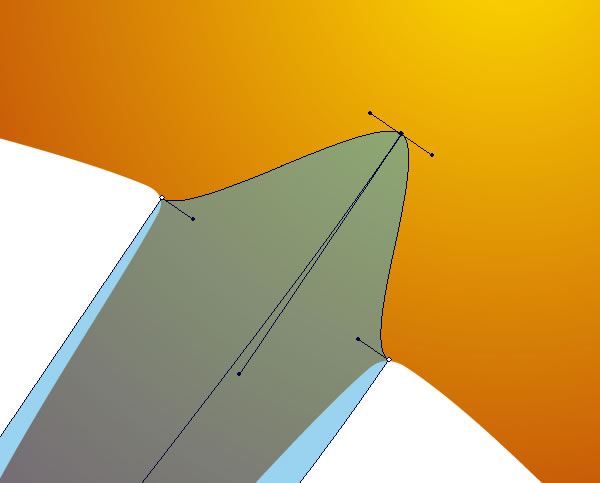
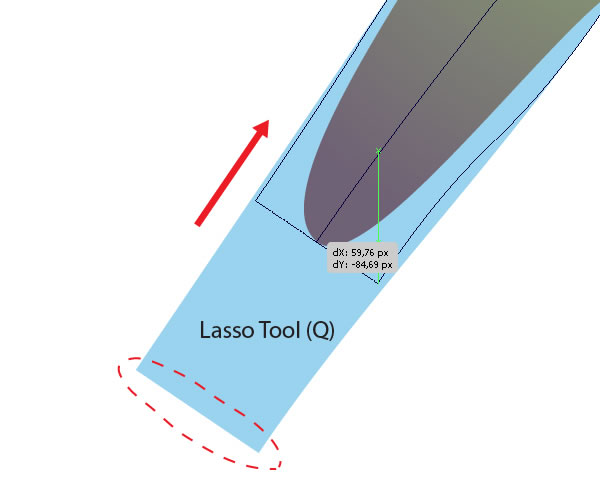
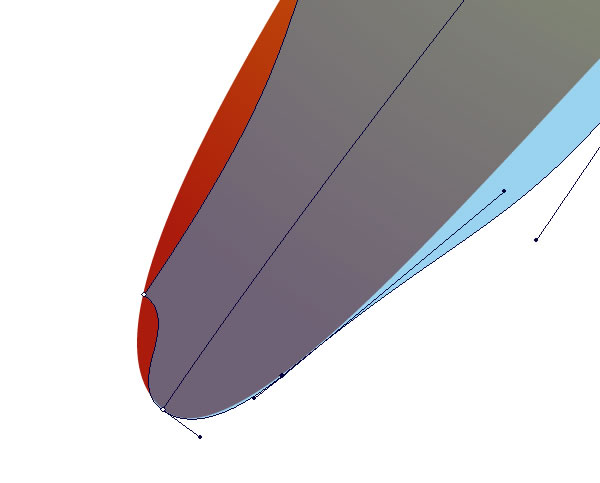
7. 接下來變形矩形的另一邊。選中這一頭所以的錨點,你可以使用索套工具來完成,當然也可以使用直接選擇工具,移動它,直到這一邊貼緊海星的邊緣。

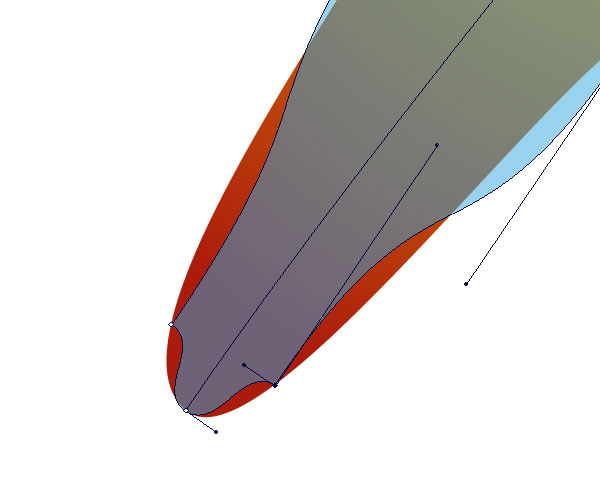
現在移動錨點貼合海星的足。

移動矩形漸變網格的其他點,使漸變對象貼緊海星輪廓。漸變網格的邊不要超過海星輪廓為宜,最好是它們之間留一條小小的縫隙。

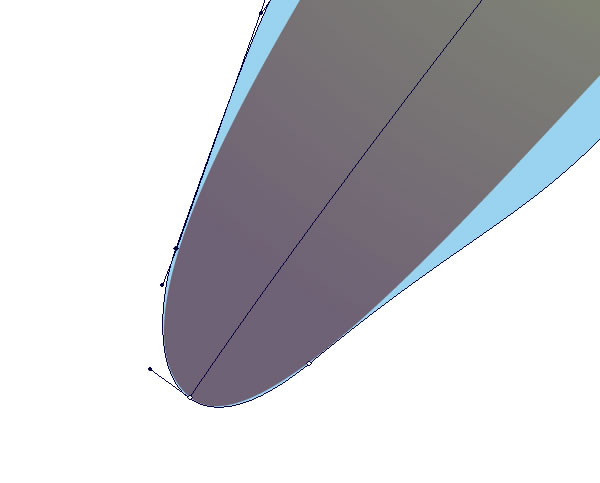
所以,只需要直接選擇工具就可以搞定,順利完成變形。

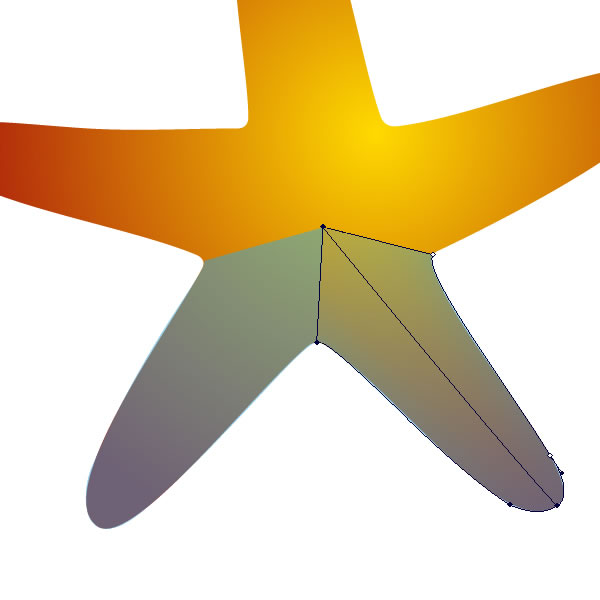
8. 使用相同的方法創建其他漸變網格對象。

連接相近的網格點。為海星創建網格對象。

選中所有的網格對象,設置不透明度為100%。
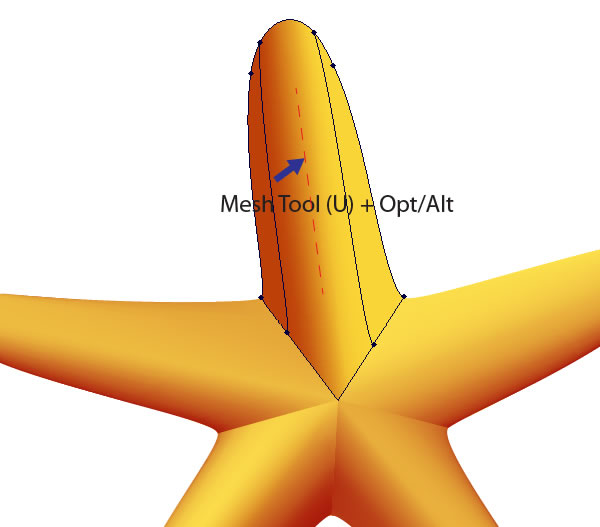
9. 使用網格工具增加一條漸變網格線並嚴格遵從光源進行著色。
高光:亮黃色中間調:橙色陰影:紅棕色

記住你可以使用網格工具,按住alt鍵的同時單擊,移除不需要或者不正確的網格線。


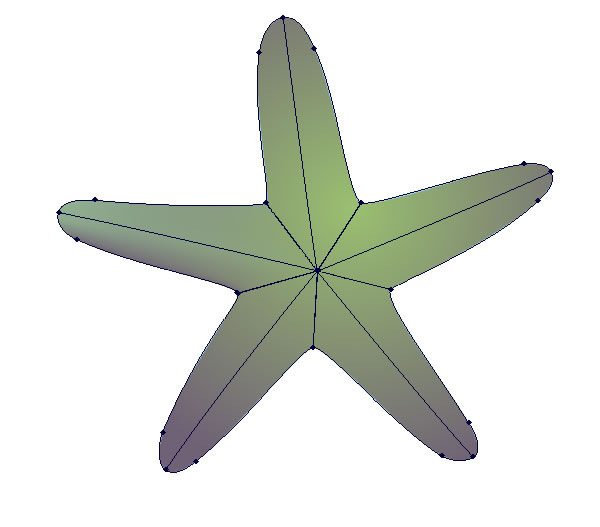
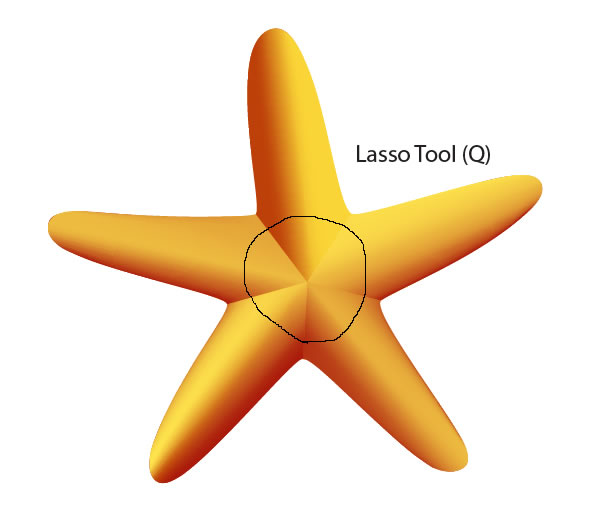
10. 我們看到5只足交接的地方有尖銳的界限,這是不符合實際情況的。需要使之平滑一些。使用索套工具選中如下圖所示的網格對象:


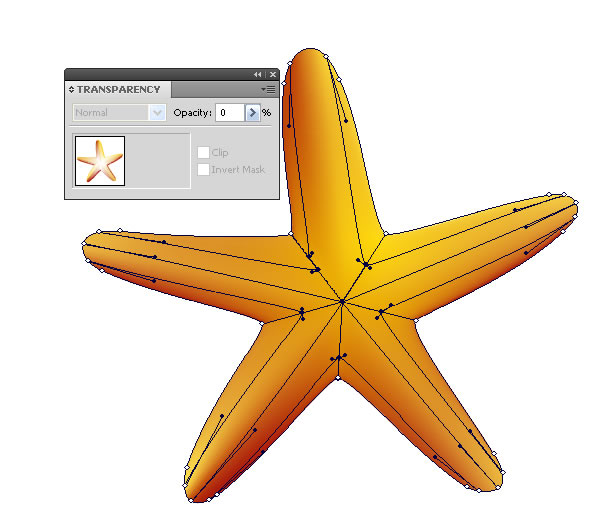
11. 注意:這一步僅適應於Illustrator CS5 以下版本的用戶。因為改變角點不透明度是Adobe Illustrator CS5所獨有的功能。對於CS5之前版本的用戶,接下來我們將講解如何使用不透明度蒙版來制作。復制所有的網格對象並且把它們粘貼在最頂層,用白色填充。

在圖層面板上,鎖定之前的網格對象避免相互間的干擾。像在Adobe Illustrator CS5中一樣,使用索套工具選中位於海星中心的點。

用黑色填充