萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI來制作復活節圖標
AI來制作復活節圖標

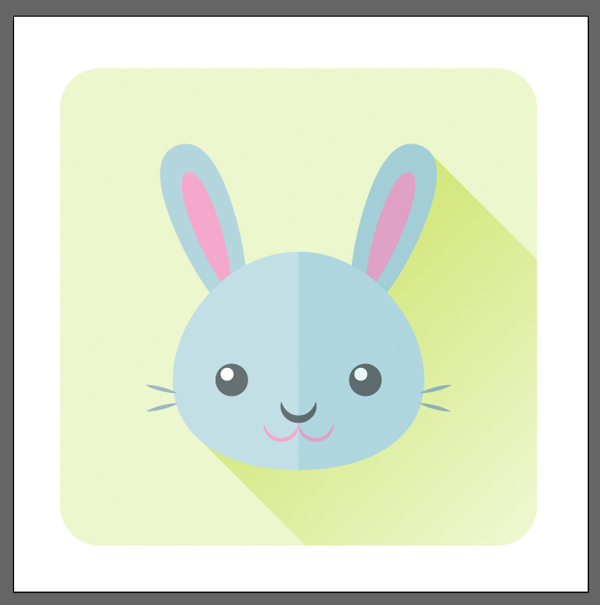
復活節是一個可愛的屬於春天的節日,以它傳統的彩蛋而為人所知。通常讓人將它與溫暖、豐富的色彩和春天般的心情聯想在一起。在本篇教程裡面,我們講通過對制作過程的詳解,通過運用基本的形狀,路徑查找器和一些新出現的AI裡面的工具來制作本次課程的復活節彩蛋!(是不是有點小期待呢~~~)
當然,除了在制作復活節彩蛋的制作過程中會運用到,這些技術同樣可以被運用在制作任何類型的平面圖標或者平面banner方面。通過Envato Market(國外的一個設計資源網站,有興趣的同學可以翻牆出去看看更多資源,很不錯的!)你能夠找到很多類似的平面圖形的例子以便激發你更多的靈感!
1.制作喜慶的復活節圖標
第一步:
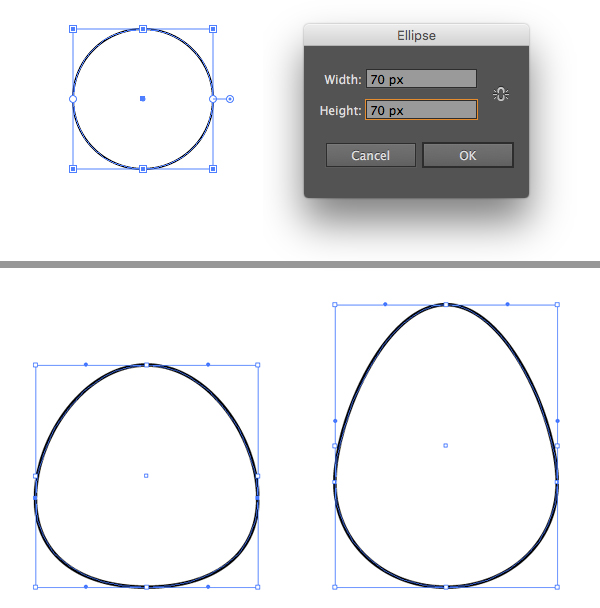
讓我們從制作一個雞蛋的基本形狀開始吧!使用橢圓工具(L)得到一個70X70px的圓。用直接選擇工具(A)選中側邊的錨點然後往下拖拽他們一點點,制作出底部形狀膨脹的效果。接著選中最上面的錨點並拖拽它往上,制作出雞蛋的頂部的點。

第二步:
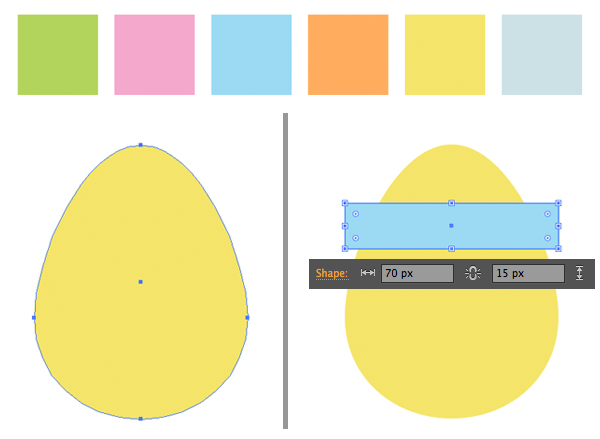
我們將運用帶有暖色色調的明亮的春天性質的色彩,你可以直接使用吸管工具(I)按住shift鍵從下方的屏幕截圖中得到(這個顏色)。用黃色填充雞蛋的基本型,為了以後我們可能用到這個顏色,可以拷貝復制(ctrl+c->ctrl+b)一份。
現在讓我們一起來添加一些裝飾性的元素在雞蛋的上面。使用矩形工具(M)制作一個70X15px的藍色形狀。

第三步:
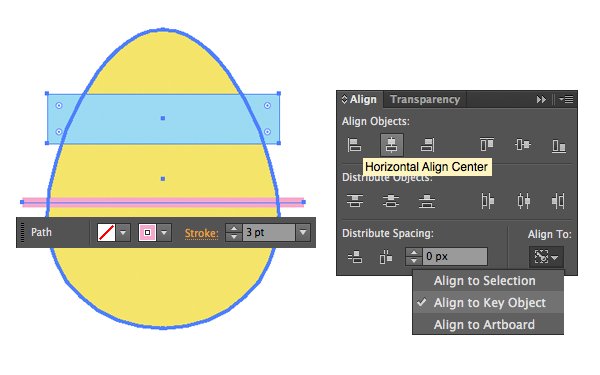
使用線段工具()工具,按住shift鍵制作一條水平3pt(3個點的寬度)的
粉紅色的線條形狀。讓我們將所有的形狀和雞蛋對齊。選中所有的形狀元素(ctrl+a)然後按住Alt鍵去點擊雞蛋(按住Alt鍵是為了將它選定為關鍵對象,你會看到在雞蛋周圍有一圈厚厚的選中區域。)進入對齊面板點擊水平居中對齊。

第四步:
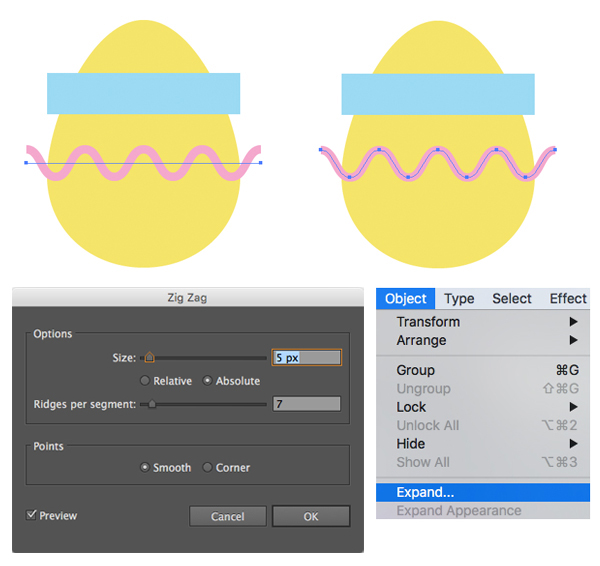
這一步讓我們來給你粉紅色的線條造型。選中它然後執行效果->扭曲變形->鋸齒。設置大小為5px,每7個點為一個脊線,並且平滑點。
接著執行對象->擴展命令,效果就得以運用在形狀上了。

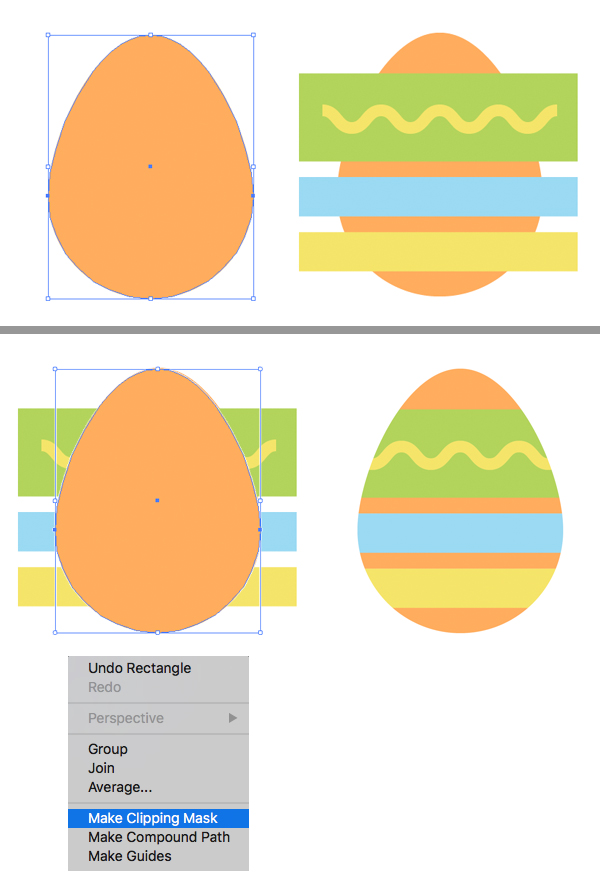
第五步:
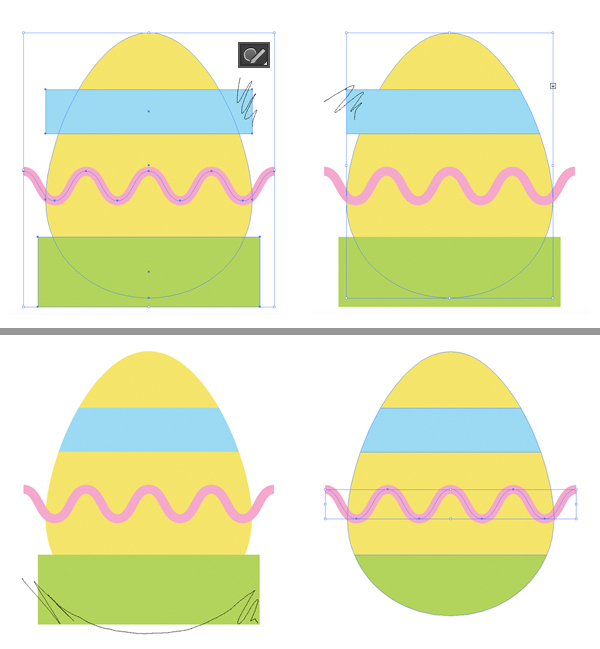
再添加一個矩形到這個雞蛋的底部並且用綠色填充。現在讓我們這個矩形中那些位於雞蛋外部的部分。我們將使用AI的一個新的工具:刨刀工具(shift+n)。
使用這個工具然後在你想要刪除的部分上面塗畫,就可以了。重復相同的動作在你其它不想要的地方。
我們將在後面的制作另一個雞蛋的操作中嘗試另外的方法去移除掉你所不需要的部分。

第六步:
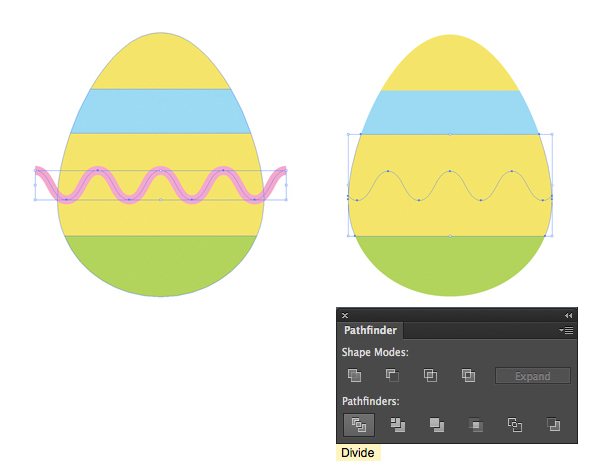
選中已經造好型的雞蛋,執行對象->擴展。接著同時選中雞蛋中間的黃色部分和粉紅色波浪線條然後在路徑查找器中分離它們,使得它們成為兩個單獨的部分。

第七步:
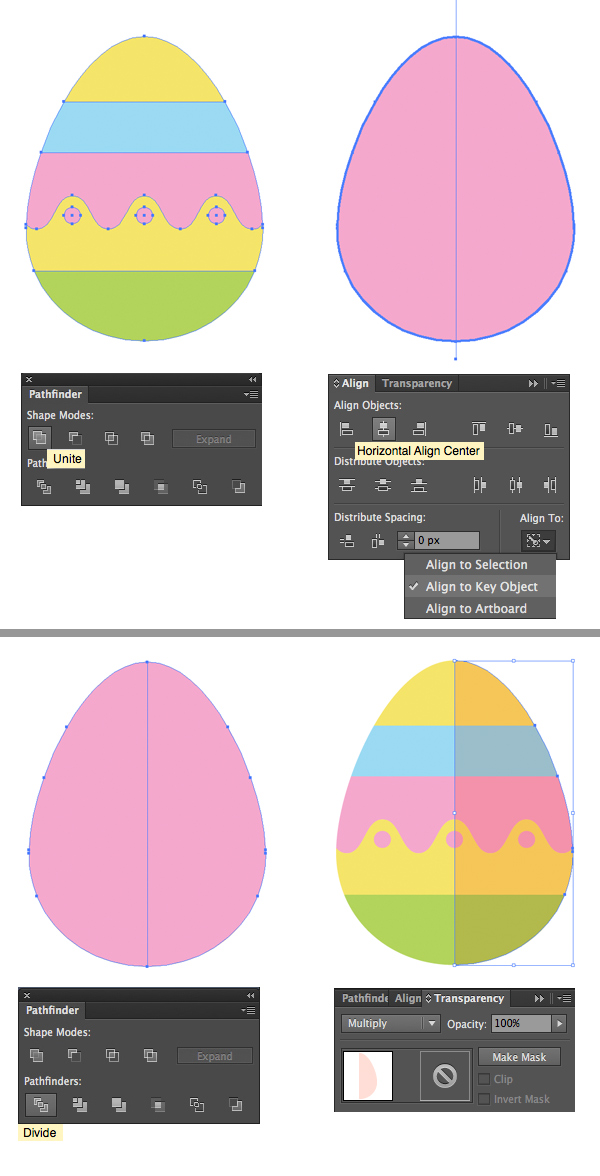
用一個漂亮的粉紅色填充剛才分離得到的上面部分的形狀。使用橢圓工具(L)制作一個5X5px的圓圈。按住Alt+shift鍵拖拽這個圓到右邊,然後復制幾個。

第八步:
現在雞蛋的基本形狀已經出來了。讓我們來添加一個扁平風格的陰影,蓋住雞蛋的一半。將雞蛋所有的部分打組(ctrl+g),復制粘貼放在前面層(ctrl+c->ctrl+f)。保持復制的部分處於選中狀態,在路徑查找器中執行合並命令,讓這個雞蛋成為關鍵對象。
選中這根線和雞蛋的輪廓,在路徑查找器中分離它們。
刪除掉一半,將另一半以相乘模式、半透明顯示。

第九步:
讓我們再來做一個雞蛋吧!
我們已經有了一個基本型,因為我們在第一步的時候已經做了拷貝(還記得嗎?)。將它(拷貝的)移動到一邊用橘黃色填充。在它的最上層添加裝飾性的元素,讓我們用另外一種方式來觀察(我們影藏掉不需要的部分)。再一次復制這個基本型(ctrl+c->ctrl+f)然後移動它到最上層(shift+ctrl+]).(建議初學者一定要熟悉這些基本的快捷鍵~譯者溫馨提示)
選中所有的元素,右鍵單擊添加剪切蒙版!這一步就交給你自己來做了!

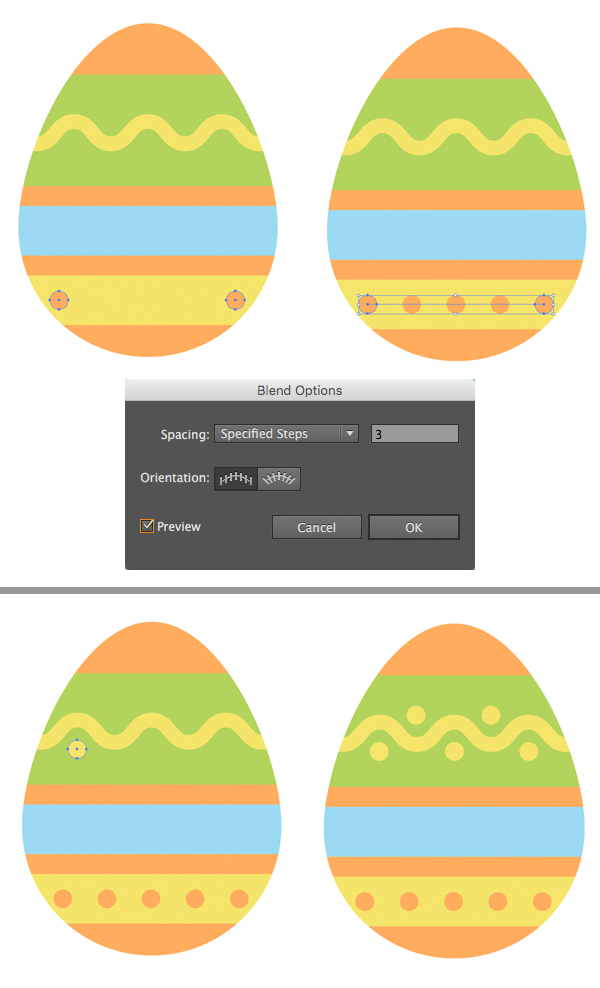
第十步:
讓我們在這個雞蛋上再來加入更多的裝飾元素吧!在雞蛋的黃色條紋上做出兩個5X5px的圓,將它們移動到黃色條紋的邊緣。選中這兩個圓執行混合工具(M)或者對象->混合->生成命令(任選其一)。接著打開混合選項窗口(對象->混合->混合選項)設置指定步驟的間隔值為3。
對象->擴展命令施加給這個混合組。接著添加更多的圓在雞蛋的最上層,填充黃色。

第十一步:
當你已經對現在的效果滿意了以後,添加一個半透明的扁平化陰影給這個雞蛋的其中一半的部分。
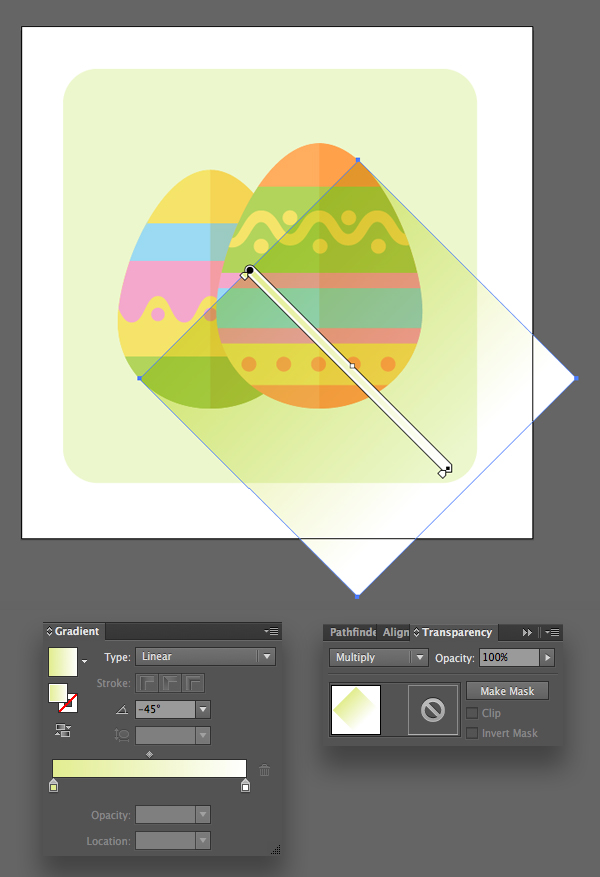
合並雞蛋。使用圓角矩形工具給我們的圖標制作一個亮綠色的背景。
用矩形工具(M)制作一個正方形,然後使用選擇工具(V)按住shift鍵將正方形旋轉45°。
添加一個從亮綠色到白色的線性漸變填充這個矩形,設置疊加模式為相乘混合模式(也就是制作出一個半透明的長投影)。

第十二步:
復制這個亮綠色背景並且在這兩個復制出來的形狀之間移動這個投影。使用剪切蒙版來影藏這個長投影中我們所不想要的部分。
很不錯哦!我們第一個圖標已經制作完成!讓我們接著做下一個吧!

(溫馨提示:教程進行到這裡,對剛入門的朋友幫助還是很大的,這裡面有很多的基礎知識和一些比較實用的技巧,希望各位能有所有所收獲!)
1.制作一個可愛的兔子圖標
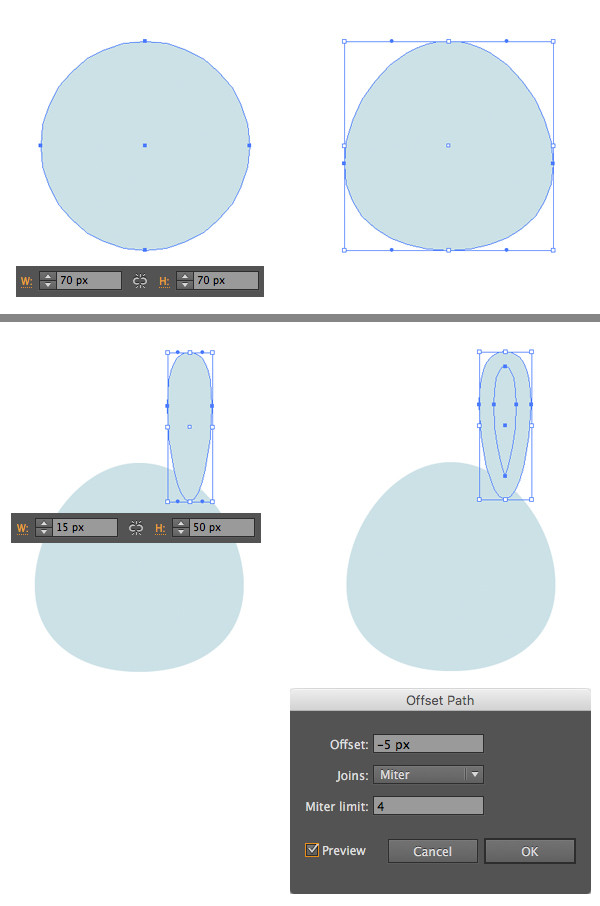
第一步:
為兔子的頭制作一個70X70px的灰色的圓。實用直接選擇工具(A)移動圓邊上的錨點往下一點點來讓這個頭有輕微的擠壓感。
現在我們來做耳朵。使用橢圓工具(L)制作出一個15X50px的橢圓。將它兩邊的錨點向上移動一點點,使得耳朵的上面部分更寬一點。選中這個形狀,執行對象->路徑->偏移路徑命令,設置偏移值為-5px,其余的選項默認。通過這種方式我們就在耳朵的裡面創建了一個更小的耳朵的形狀。

第二步:
用粉紅色填充耳朵的裡面部分,給耳朵的這兩個部分打組並移到最底層(shift+ctrl+[)。雙擊旋轉工具(R)來打開選項窗口,設置旋轉角度值為-20°。

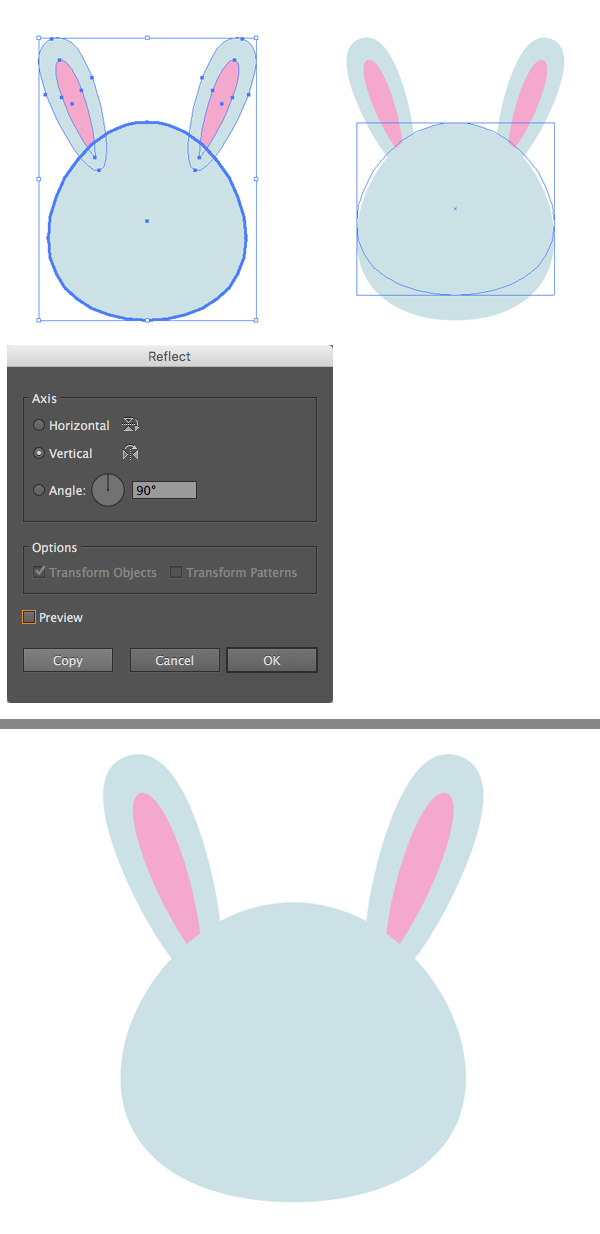
第三步:
使用鏡像工具(O)水平方向鏡像選項,點擊復制,得到頭部另外一邊的耳朵。你可以將這兩只耳朵打組並將它們和頭部對齊,並將它們整個居中。
將頭部再壓扁一點。

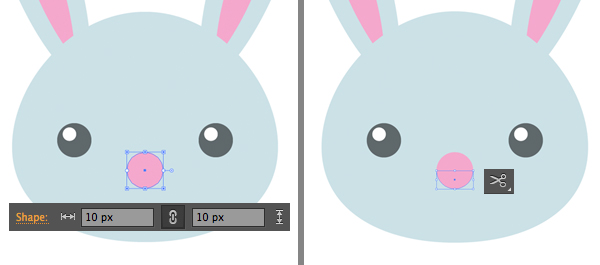
第四步:
使用橢圓工具(L)來制作一對帶有白色高光的有光澤的黑色眼睛以及用一個圓來表示鼻子。用切刀(C)工具點擊鼻子兩邊的錨點,使得鼻子分離成兩半。

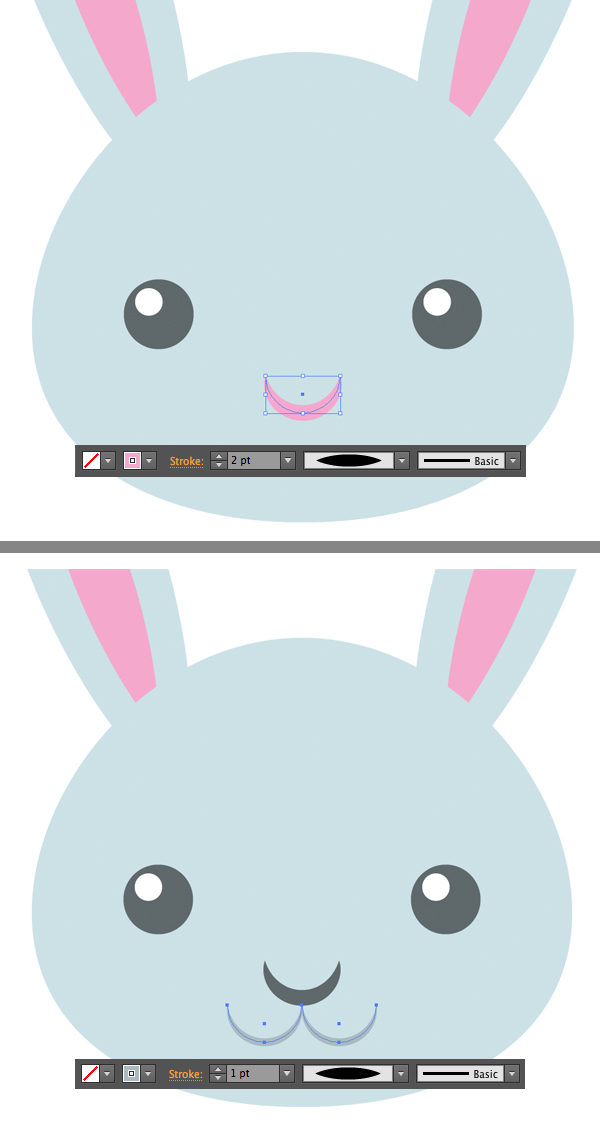
第五步:
刪除掉上半部分,將保留的部分制作成一個可愛的兔子的鼻子。按X鍵去 調換填充和描邊顏色。 設置描邊為2px並在頂部的控制面板裡更改寬度。復制兩個鼻子,將它們做得更纖細顏色更亮一些,形成如下面截圖所示一樣的兔子的嘴。

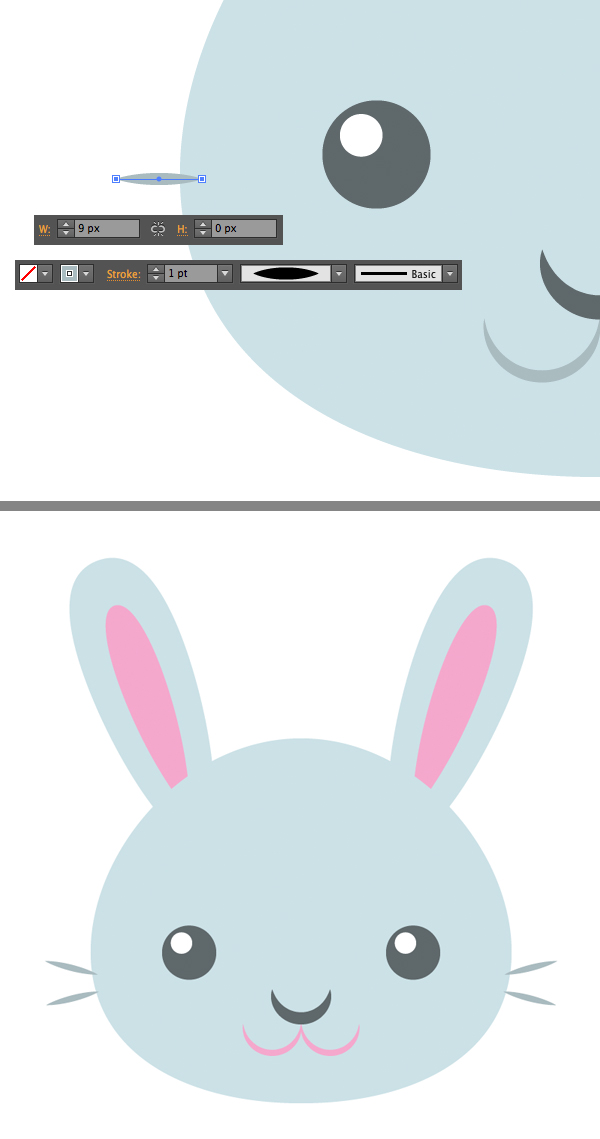
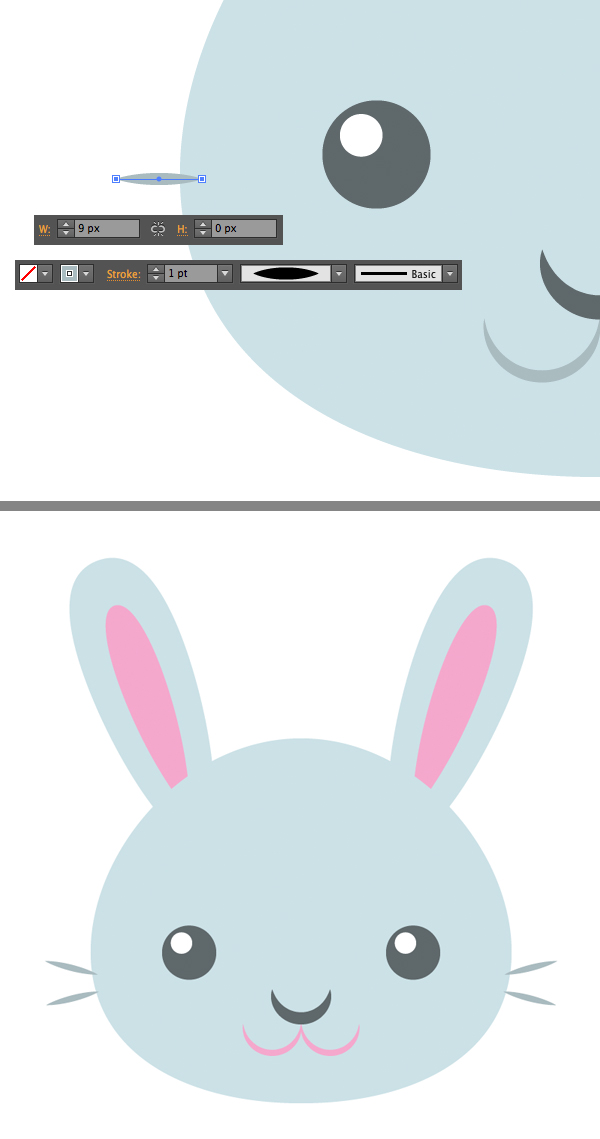
第六步:
讓我們通過添加細小的胡須到頭部來結束我們的兔子的繪制吧!使用線段工具()制作一個垂直的9px填充,1pt描邊的線段。旋轉胡須一點點,將它們添加到兔子臉的兩邊。

第七步:
直接添加一個扁平風的投影給兔子頭部的其中一半(因為我們之前已經做了)。使用圓角矩形工具做一個背景並做一個半透明的長投影,我們這個圖標的繪制就結束了。