萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator CS教程:快速設計出商業名片
Illustrator CS教程:快速設計出商業名片
在 ILLUSTRATOR CS 軟件裡,利用多功能畫筆及蒙板創作一張既吸引又有沖擊力的商業名片。

圖 1 在本文中我們將介紹在 ILLUSTRATOR CS 中,如何利用簡單的工具快速制作出這些漂亮的商業名片
當你使用多功能畫筆及蒙板你就可以創造出很酷的名片。在本文中我們向你展示如何通過調整畫筆的尺寸及距離,再通過蒙板剪切來設計名片,同時,你也可以了解設計名片時全出血位的設置。
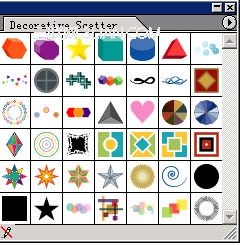
一、所有這些名片都是由 ILLUSTRATOR 裡的商業名片( BUSINESS CARD 2 BLANK )模板創建的。首選我們打開模板, File>New from Template >Blank Templates > Business Card 2_Blank .ait ,打開該模板後,我們還要應用到各種分散( Scatter )畫筆,選擇窗口 > 畫筆庫 >Decorative_Scatter ,打開該筆庫的樣本。我們在本文中所有的用到的畫筆都是利用該面板中的畫筆樣本來制作的。
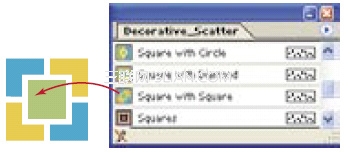
打開該畫筆庫時,這些畫筆都是以各自的屬性及名字排列,我們可以選擇以“縮略圖查看”模式來觀看畫筆,這樣顯得更直觀。見圖 2

圖 2 分散( Decorative_Scatte )畫筆庫
二、當我們點擊上面的畫筆庫的其中一個樣式後,在“畫筆”面板上就會顯示所選畫筆的圖標。分散畫筆可以應用於由筆刷、鉛筆、鋼筆或線段工具創建的對象。首先我們先畫一條直線,然後在 Scatte 畫筆庫點擊我們要應用的畫筆樣本,就可以將這個畫筆應用到線段上去,見圖 3 。

圖 3 分散畫筆應用於直線後的效果
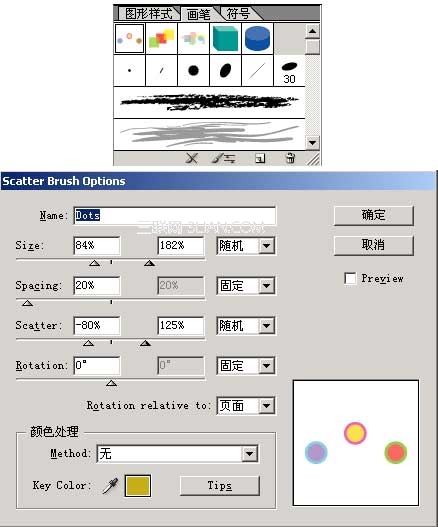
你可以對其中單個元素的進行改變大小、距離、分散及旋轉等操作。我們選擇線段後,然後雙擊顯示在“畫筆”面板的樣式時,就會彈出一個對話框,你就可以對這些元素進行調整。調整完後,我們按確定應用。


圖 4 雙擊面板上的樣式,可以對這些元素進行各種調整,上圖下為調整後的效果
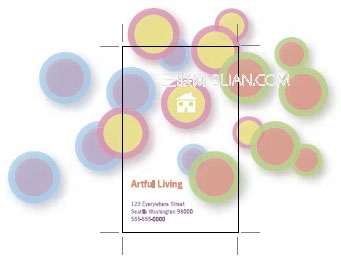
三、加入其它元素。我們可以加入所需要的文字,並加入了一個家的圖標。該圖標同樣來自該軟件中(窗口 > 符號庫 >Web Icons )。為了使這些元素更有層次感,我們可以加些陰影。

圖 5 加入其它素,包括文字及圖標。
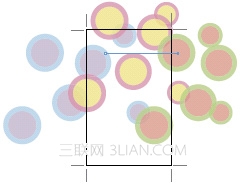
四、應用裁切蒙板工具。首先選擇矩形工具畫出一個矩形作為蒙板,大小與名片的模板一樣。然後與模板的區域重疊,填充及筆觸都選擇無。然後選擇所有的對象,應用對象 > 載切蒙板 > 創建。這時我們只看到矩形中的對象。為了使印刷時有出血位,我們可以選擇載切後的對象,然後四周放大,使到各邊都比原來大出 10Pt 。

圖 6 注意,我們要留有出血位。
至此,一個漂亮的商業名片便完成了。是不是很簡單?
我們再設計多幾個,希望對你有更多的啟發:
大多數分散畫筆裡的元素都是由一些基本元素組合而成。我們可以利用這些基本元素作為一個裁切蒙板應用在一些簡單的圖片上。
1 、首先我們打開畫筆庫中的 Decorative Scatter 畫筆,選擇如下圖的畫筆並將它拉到窗口中。然後連續應用兩次解散群組(對象 > 解散群組)。

圖 7 象上圖這個畫筆拉到文件中
我們將這個圖案按比例拉大一些,然後將中間的那個正方形的填充及筆觸都選擇無(見下圖)。

圖 8 解散對象後將中間的元素的填充及筆觸選擇無
2 、我們選擇一張要應用的圖片置入,因為我們可用的位置地方很小,所以我們需要選擇沒有太多細節的圖片。我們將這張照片排列到最後面,將圖片的主要元素放在我們剛才那個正方形的區域裡。

圖 9 置入一張我們要利用到的圖片。
3 、這時我們應用選擇工具,將圖片及上面的那個裁切區域同時選中,然後應用“對象 > 裁切蒙板式 > 創建”,為了讓整個設計顯得更協調,我們將四周的顏色調整了一下。

圖 10 加上文字,另一個漂亮的名片又出來了。
我們還可以通過簡單復制及畫筆創建一個有沖擊力的背景。我們同樣在畫筆庫裡選擇一個立方體的畫筆,然後移到窗口中,利用復制、旋轉及改變顏色創建出下面的背景圖。

圖 11 通過復制及調整,我們創建另一個背景
然後我們應用裁切蒙板,在上面背景中選擇一個區域,加上文字後,很快,第三個名片就做出來了。

圖 12 設計這個名片 15 分鐘都不用!
加上特殊效果:
1 、我們用鋼筆工具畫出一條,然後應用分散畫筆(在本文中我們選擇圓十字形的畫筆)應用在線條上。然後在圖形樣式上雙擊該畫筆彈出設置參數框,選擇閱覽模式,調整各圓的間隔,使到各個圓剛好接觸。

圖 13 選擇另一種畫筆,並調整成右邊的樣子
2 、然後我們選擇調整好距離的三個圓,應用“效果 > 像素化 > 點狀化”,在本文中,我們使用了默認的設置。
應用了點狀化效果後,我們降低不透明度,使到整個效果比較柔各。我們同樣用相同的辦法處理背景。使到出來的效果更有趣一些。

圖 14 利用一些簡單的特效,第四張名片就大功告成了
在印刷名片時,我們可以在一個頁面裡排滿名片,特別要注意周圍要有出血位,以防止切紙時留有白邊:

注:更多精彩教程請關注三聯設計教程 欄目,
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



