萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> coreldraw繪制香蕉教程
coreldraw繪制香蕉教程
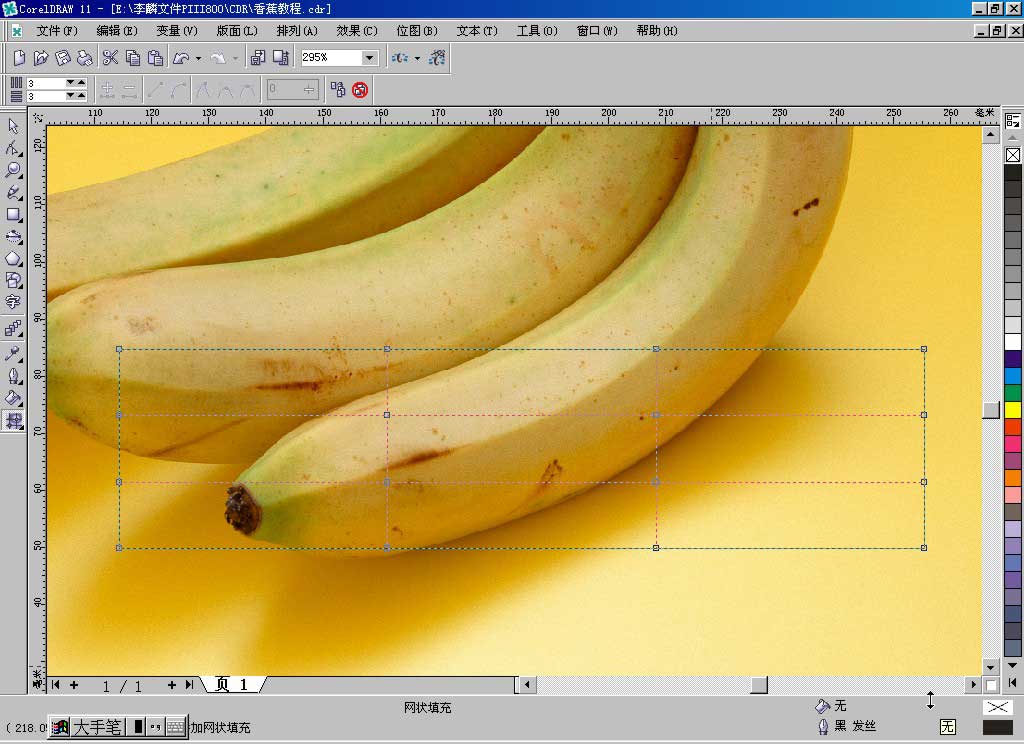
1、導入一幅香蕉的圖片到CD做臨摹范本,同時用矩形工具畫一個矩形,因為之後會用這個矩形來就形匹配香蕉輪廓。

之所以先畫矩形是因為CD只會自動生成水平和垂直的網格,而不能按我需要的走向生成網格。

2、選中矩形,點擊互動式網格填充工具,這時矩形中會按預設的“網格大小”數值自動生成網格,如下圖所示:

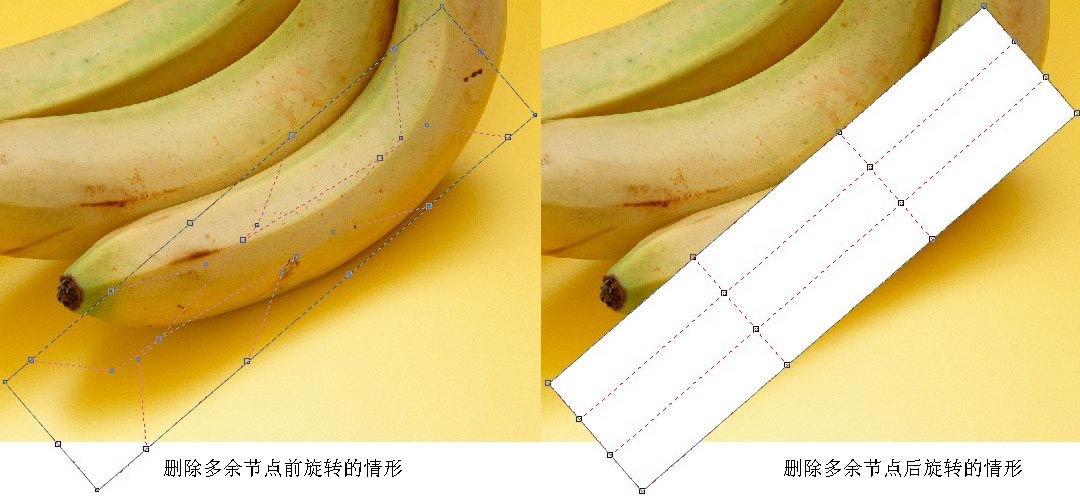
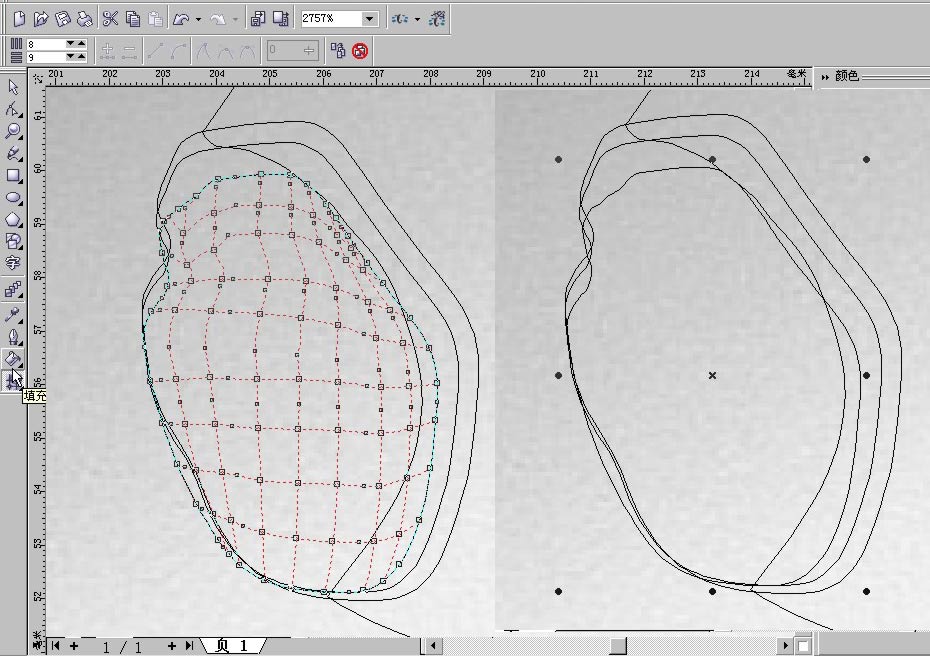
3、用用互動式網格填充工具框選住整個網格圖形,按鍵盤上的“Delete”鍵,刪除所有能刪除的多余節點。
看下列對照圖:


關於網格對象旋轉的問題,其實只要移動了任一節點後,再來旋轉網格對象,網格都能保持同步正確。
4、把屬性欄上“網格大小”水平與垂直數值設為最低,如圖紅圈所示,這樣做便於隨後的網格調整。

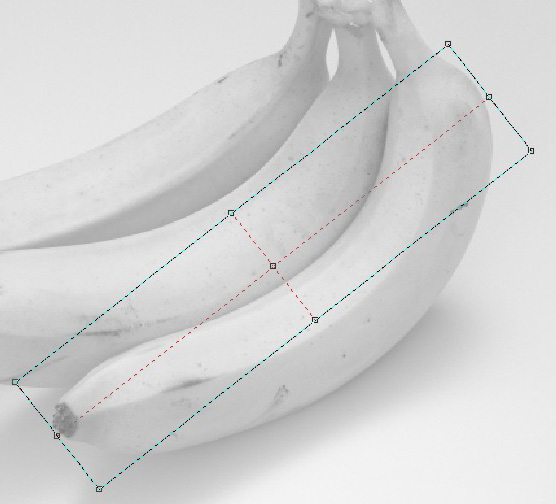
5、把顯示模式轉為簡單線框,並旋轉矩形一定角度,拖到香蕉上大致與其吻合,如下圖;

把顯示模式設為“簡單線框”,是因為CD的網格對象會因操作變成不透明的白色,要看清下面的參考背景圖,只能在“簡單線框”下才行。
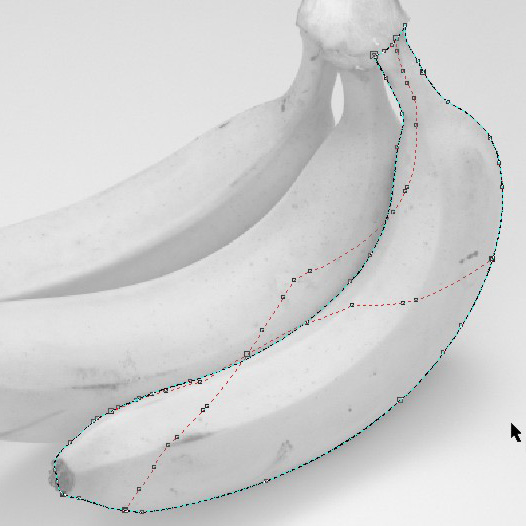
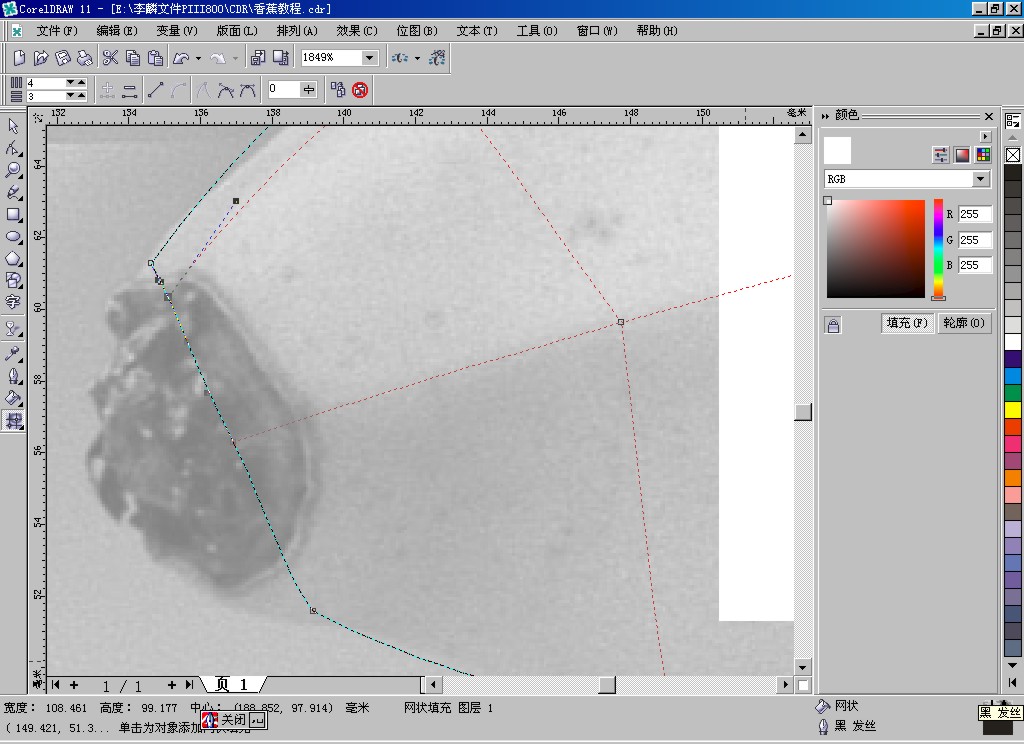
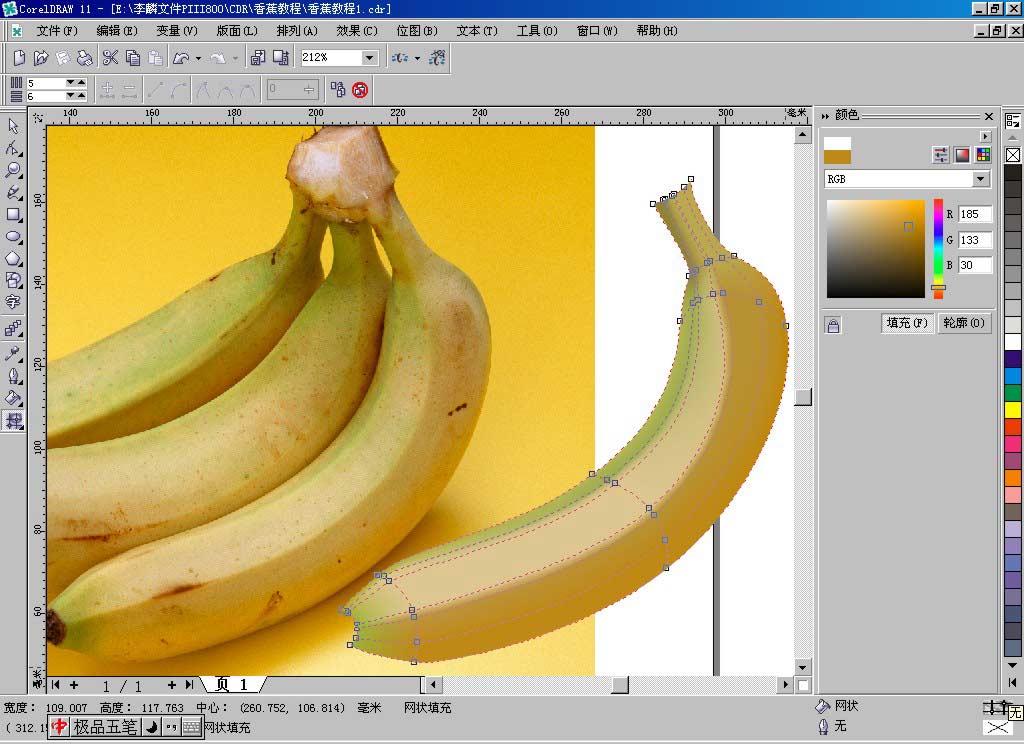
6、用互動式網格填充工具拖動並調整節點到下圖模樣,工具用法與形狀工具相同,要點是讓那根長軸中線盡量與香蕉的主要突起的稜線重合:

7、放大顯示,在底端邊線合適的位置雙擊生成第二主線,也把它調整到與香蕉的第二突起稜線重合。請注意雙擊的位置,不要點擊到側面的邊線上,否則會生成不需要的縱向斜線(黃線圈掉的就是誤擊側面邊線生成的錯誤網格線)

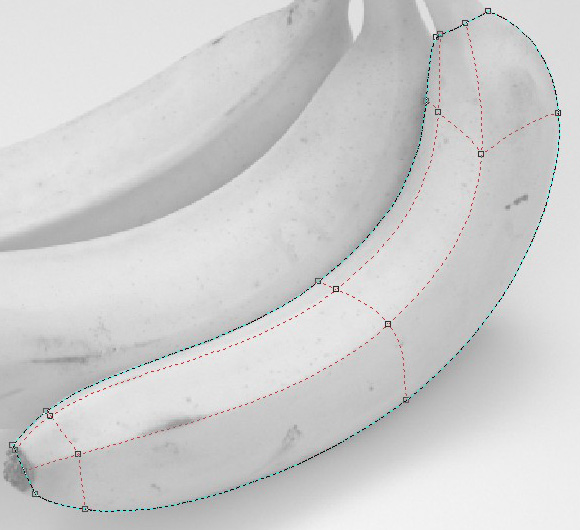
8、在靠近底端和頂端的位置各添加一條垂直線。

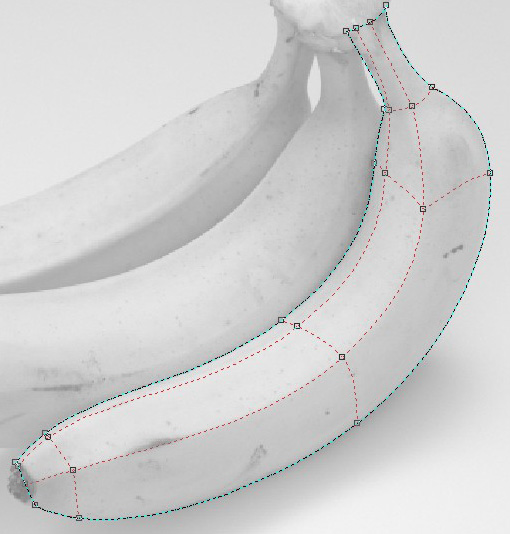
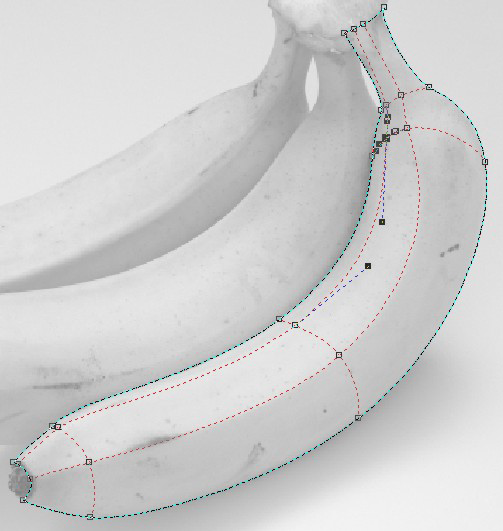
9、在非常靠近頂端邊線的地方增加一條垂直網格線,它的作用是替代頂端邊線的位置,因為頂端邊線將向上移動形成香蕉頸部:


10、現在,香蕉的主要網格線基本成形,選中所有網格節點,點擊屬性欄上的平滑節點鈕,使能改變屬性的節點都成為平滑節點,並調整它們的位置和形狀。調整後的情形如下圖所示:

11、網格大體做好之後,就切換回增強顯示模式,把網格圖形移開一些位置,露出香蕉原圖,從填充工具中調出顏色泊塢窗,邊填色邊調整增減網格,下圖是鋪的大調效果:

12、在緊靠香蕉的兩條主要突起稜附近各添加一條網格線,並填色,使主要分界線顯出來,體現出立體感,在主要突起稜附近加網格是為了不讓分界線太硬。如下圖:

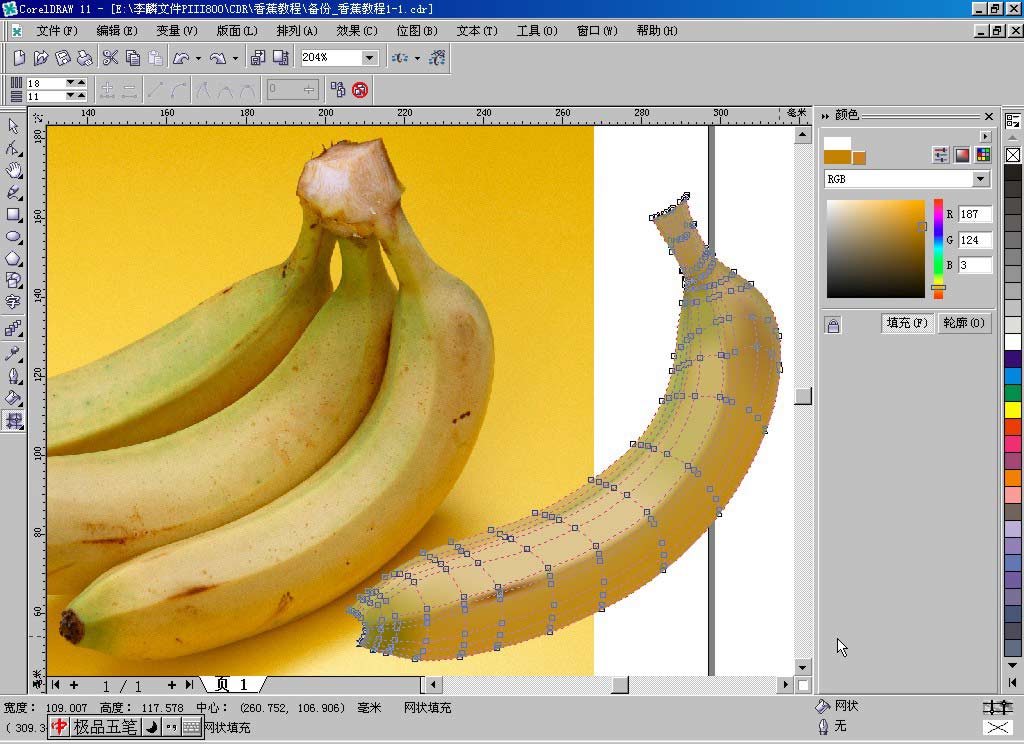
13、到此為止,一個香蕉大體已經成形,再根據香蕉的顏色分布,逐漸增加網格,並調整合適。著色可在網格的交叉線及4個交叉點之間的區域內進行,特別需要注意的是,交叉點的控制柄的長短對著色的平滑度起關鍵作用,如果控制柄很短,則顏色漸變會顯得生硬。下圖是基本著色完成的一個香蕉。

去掉網格看一下:

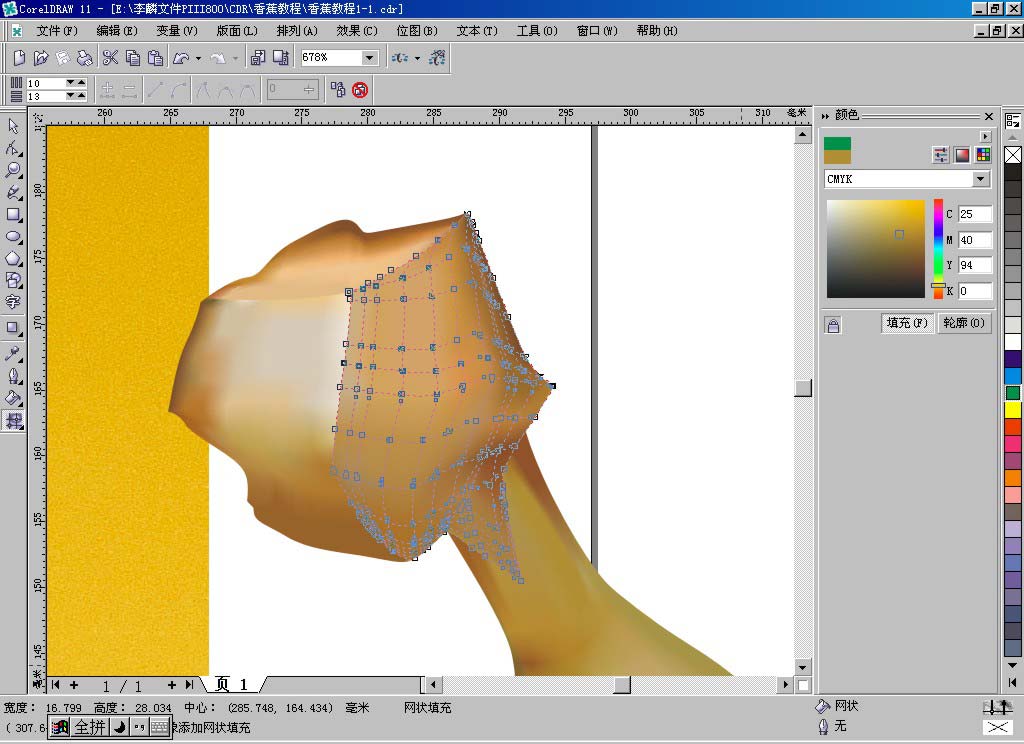
14、香蕉主體完成了,再在前面加上尖兒,我大致畫了一個封閉的路徑,復制2個,都遞次縮小,2個大的普通填充,最上面一層小的用網格填充,因為它很小,所以不必很講究,比照真實香蕉圖片給些深淺不同的顏色,如下兩圖。


15、剩下的就是香蕉的把頭,為了縮短教程的長度,我采用了第一次做的香蕉把頭,只是對網格填充顏色作了調整,使它與現在的香蕉顏色吻合。

最後對香蕉的整個顏色做些調整,這個香蕉就完成了。
下圖是最後完成的效果:


最後就是建議大家在增加網格後,可把自動生成的節點全部選取,再點擊屬性欄上的平滑節點按鈕,使能轉換的節點都轉成平滑節點,這樣便於隨後的網格及顏色過度的調整。



