萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> CorelDraw打造立體家庭影院HIFI廣告
CorelDraw打造立體家庭影院HIFI廣告
其實,利用二維圖形軟件(這裡專指CorelDraw這一類矢量繪圖工具)制作三維效果(其實是模擬三維效果),有一些比較通用的規律:任何看起來復雜的物體,均可以分解成普通的幾何形體,然後利用各個不同類型和方向的過度顏色來表現出物體表面的材質和光照效果;而這些幾何形體的疊加而至再組合,就是物體原貌了的再現了。
而其中的重點是物體透視的關系的把握,以及物體之間的遮蓋關系的表達,就象我們上美術課時的寫生一樣。

(這是縮小後的畫面效果,完整效果可在文章末尾下載源文件參考。)
我們就以最左側的那個帶支撐的小音箱開始吧。
一、音箱
1、音箱箱體
音箱的外觀形狀很簡單,分解開來不外就是下面的四邊形組合:
①箱體正面
箱體正面是兩個規規矩矩的方形,底下一個深灰色對角過度;上面亮灰色的一個兩側窄一些,5色銀灰金屬的與同角度角過度(圖1);

圖 1
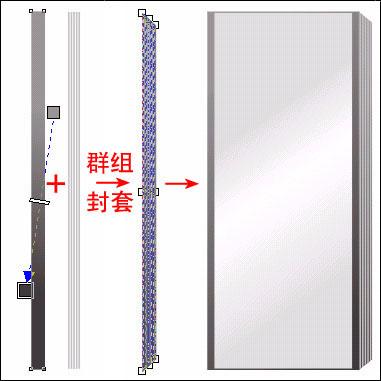
②箱體側面
一個深灰色的過度底面,疊加上6個較淺灰的單色等距離垂直長條,兩者群組後用封套工具修整成立體狀,一個由一列垂直凹槽組成的側面就可以“出爐”了(圖2);

圖 2
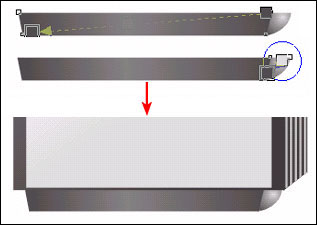
③箱體底部
主體是一個底部收窄了的扁長方體;右側的球狀由四分之一圓修整而成,配以中等深度的環形過度灰色(圖3)。

圖3
上面3個部分得當的排列,就是我們小音箱的箱體了。
2、喇叭
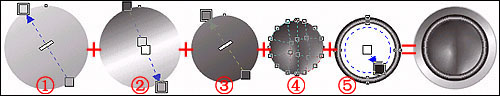
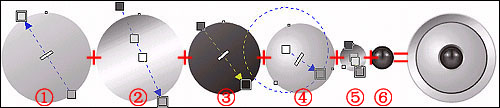
喇叭之一(外框,圖4)

圖 4
①、最底的是一個簡單的灰色斜向過度的圓形;
②、第二個僅比第一個小一丁點,從而形成一個邊緣;
③、第二個要比後面的凸出圓環(第5個物體)大一小圈,同樣的目的是形成立體邊緣;
④、第四個,模擬喇叭音盤的圓形,我們用了“網狀填色工具”,在中央偏左下和右下側邊緣的兩部分填上很淺的灰色;
⑤、最頂上的是一個“凸起”的圓環,注意一下她的環形過度色,外端的顏色比較密集(圖5),要點是模擬高光部分的產生位置。

圖 5
喇叭之二(中央部分,圖6)

圖 6
⑥、一個純黑色的圓,要注意其與上面5個圓形物體的大小關系;
⑦、一個斜向深灰色過度的圓,還是型成立體邊緣之用;
⑧、最中央的一個也是用上了“網狀填色工具”,使之具有兩個集中的高光點。
綜合起來,整個喇叭就上上述8個圓形物件的依次按同心堆疊而成。
3、另一個喇叭
我們再來一個有金屬感的小一點點的喇叭,具體的可參照圖,其制作也比上一個喇叭要相對簡單一些,其中物體⑥就是直接借用了上一個喇叭的中心(圖7)。

圖 7
4、螺釘
在音箱箱體正面的四個角上,分別安上四個小螺釘,運用的是一個環行的過度顏色。再給螺釘開一個“十字”的螺釘頭凹槽(圖8)。

圖 8
5、商標
我們的“產品”當然得有自己的“品牌”,自己設計一個喜歡的“商標”吧。把她打上黑色並深一點的向外發散陰影,立體感就立現了(圖9)。

圖 9
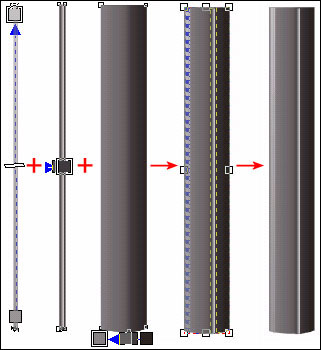
6、支撐柱體(圖10)

圖 10
①、支柱主體由4色的過度形成,注意中間的兩個調整色點距離要靠近一些,這樣就能較好地形成兩個面接合的效果;
②、利用一個兩側不對稱深灰,中間白色的窄高長條,作為柱體的高光部分;
③、左側的補光,是一個自下到上的淺灰色長條。
④、群組後,利用形狀封套工具把柱體的下部修整成具有曲線面的形狀。
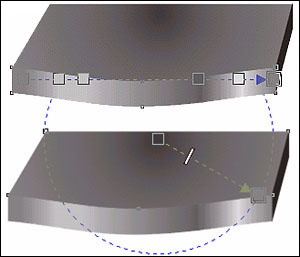
7、音箱底座(圖11)

圖11
三個幾何面組合而成,先用CorelDraw的節點調整工具把形狀
8、小音箱整體效果
把支撐整體(柱體和底座)與小音箱箱體組合在一起。(圖12)

圖 12
9、大音箱
有了第一個音箱的經驗,那個落地的大家伙就好辦多了。就是一個拆掉底部支撐物,“體形”拉高了的小音箱嘛,連喇叭也可以直接借用小音箱的。

圖 13
10、左右兩對音箱整體效果
①一大一小地復制一對到右側,並把右側的兩個水平翻轉過來(圖14);

圖 14
②把右側大小兩個音箱的正面整體(包括正面面板、喇叭和“商標”)均又再一次水平翻轉回原狀態,這樣左右兩側的音箱,從光影角度來看就統一多了(圖15)。

圖 15
二、寬屏幕電視
接下來,我們就在兩對音箱中間“擺放”一寬屏幕電視。
1、電視外殼

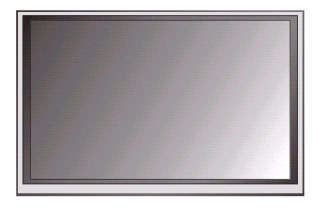
圖 16
外殼為四個方框組成,並一個比一個縮小一圈,同時全部帶有黑色邊框;注意一下物體3和物體4下部的空位留寬一些(圖16)。

圖 17
(注:這裡順序是反過來的)
④最底層:先來一個接近黑色斜向過度方框,這就是電視機本身最外面的一層殼體;
③第二層:為一個純灰色的方框;
②第三層:參照第一層,只不過顏色淺一級;
①最頂層:就是把右下角設置為白色
四個方框疊加後,這樣正面面板與屏幕就有了一個明顯的層次感。
2、按鈕和商標(圖18)

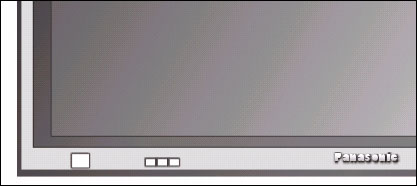
圖 18
很簡單的幾個方形和圓形,排列得當有序些,同樣使用向外發散的黑色陰影,讓其有凹邊和按鈕體的凸出感覺就可以了。
至於商標嘛,這裡換成純大寫字母的。不是“崇洋媚外”,而全字母對於電視而言來得“順眼”和“正路”一些。同時,其陰影的顏色要加大加深。
3、電視的墊座
電視機的下部還得加一個大大的墊座,造型很簡單,就是兩個疊放在一起的扁長方形。再整體拉出右下方向的陰影,這陰影是後面電視機體放在的桌面上所產生的(圖19)。

圖 19
4、屏幕的顯示
空空如也的屏幕當然沒有什麼吸引力,那麼就讓我們的寬屏幕彩電“展現展現”吧。
這裡選用了電影《勇敢的心》的一張海報。可以用PhotoShop預先處理一下,讓圖片具有



