萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> CDR繪制手表實例教程
CDR繪制手表實例教程
你將正要創建的最終作品

在這個教程中,我們將學會使用CorelDraw怎樣創建一個鋼制手表。在這個教程使用的基本技巧是x、y坐標位置,對於獲得對稱結果x、y坐標位置非常重要,我們也將使用一些漸變創建鋼化效果,我們將用簡單的技巧完成很棒的結果。
平面設計教程步驟1
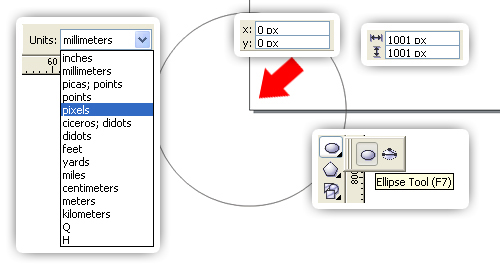
在工具欄打開一個新文檔,改變單位為像素,使用橢圓工具(F7)創建一個10001像素的圓,定x、y坐標位置在(0,0)。

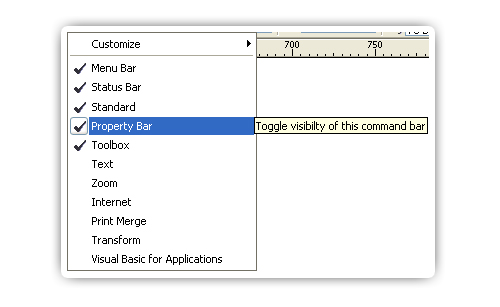
確保所有工具工具欄已經被選中。

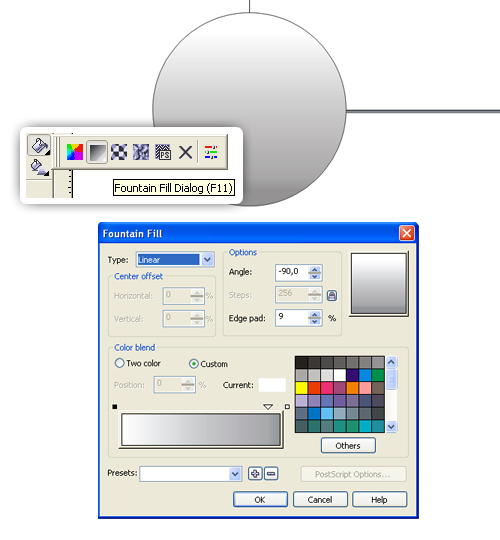
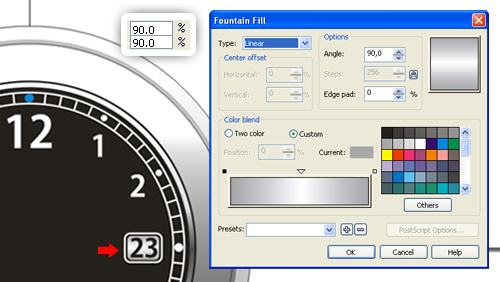
使用彈出填充對話框(F11)用一個線性漸變填充這個圓,改變這個角度為-90°,和邊界為9%,然後,在漸變條上添加一個滑塊,設置這顏色和位置,開始點為白色,增加的滑塊為30%的黑,放置在92%,最後的點用40%的黑。

步驟2
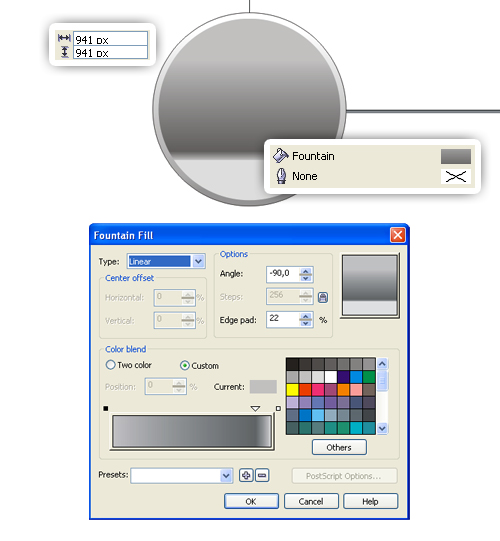
使用挎貝粘貼復制這個圓,我建議你不要使用Ctrl+D(復制操作),這是因為我們需要對像位置依然在0,0,改變這個圓為941像素,清除輪廓線顏色,現在使用這個彈出填充對話框(F11)用一個線性漸變填充這個對象,改變邊界為22%,在漸變條上添加一個滑塊,現在設置它的顏色和位置,開始點用20% 的黑,添加的滑塊為70%的黑,位置在90%,和最後點為10%的黑。

步驟3
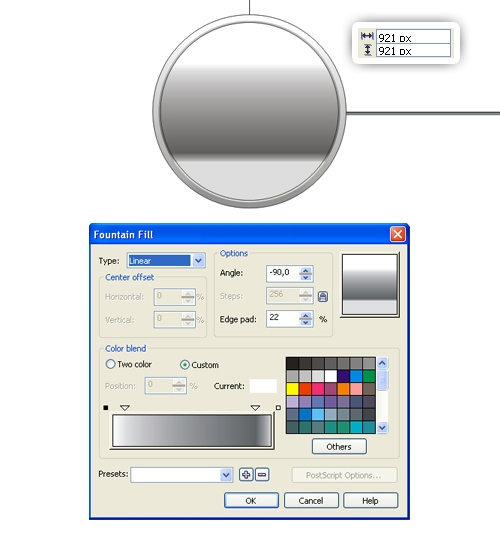
復制這個外框圓,改變尺寸為921像素,然後使用彈出填充對話框(F11)用一個線性漸變填充,改變邊界為22%,在漸變條上添加兩個滑塊,設置顏色和位置,開始的點用白色,第一個滑塊用10%的黑,第二個滑塊用70%的黑,放置在90%,並且最後點為10%的黑。

步驟4
再次復制這個外部的圓,改變尺寸為750像素,然後使用彈出填充對話框(F11)用一個線性漸變填充它,改變邊界為4%,然後添加三個滑塊,設置顏色和位置,起點用白色,第一個滑塊用10%的黑,位置37%,第二個滑塊用80%的黑,位置50%,第三個滑塊用20%的黑,位置在76%,最後點用10%的黑。打開輪廓線顏色並改變它的寬度為1pt(點),並用一個黑色填充它。

步驟5
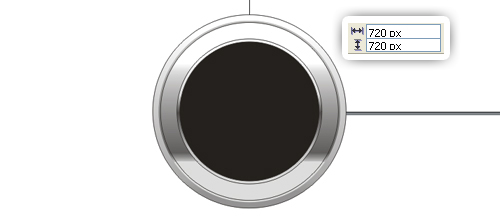
復制這最(近)後一個圓,改變尺寸為720像素,並用一個黑色填充它。

步驟6
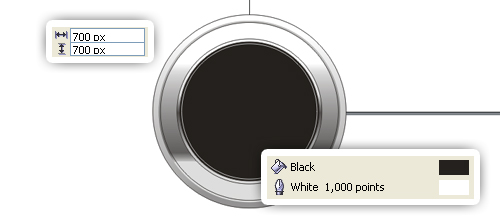
復制這最後一個圓,改變尺寸為700像素,並再次用一個白色替換輪廓線顏色。

步驟7
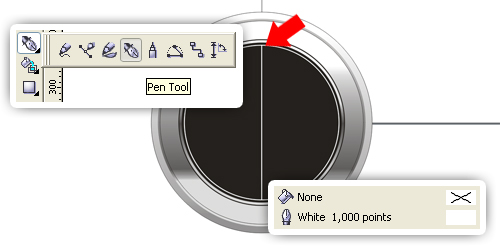
使用輪廓筆(鋼筆)工具在圓的中間繪制一條垂直線,然後改變這個輪廓線為1pt(點),並用一個白色填充它。

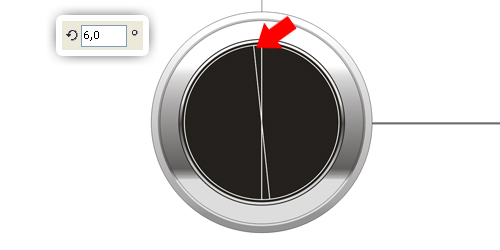
復制這條線,然後旋轉為6°。

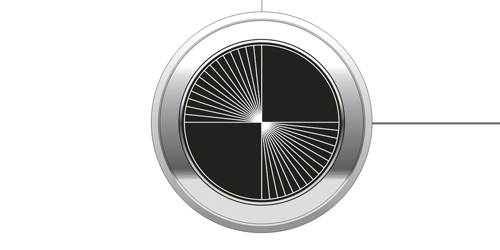
反復地重復操作它,但是現在旋轉每一條線為 12°, 18°, 24°, 30°, 36°, 42°, 48°, 54°, 60°, 66°, 72°, 78°, 84°, 和 90°,這個結果看起來應該像如下顯示的樣子。

步驟8
選擇所有的線,然後復制它們,通過點擊鏡像水平翻轉,刪除0°, 30°, 60°, 90°, 120°, and 150°的線。

步驟9
復制這最近(後)的圓,並且改變尺寸為650像素。

步驟10
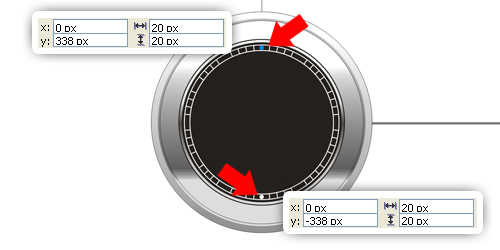
創建一個20像素的圓,放置坐標位置在 0, 338,用青色填充,然後移除這個輪廓線顏色,復制這個圓,放置於坐標位置在 0, -338,使用白色填充。

現在選擇它們兩個,然後旋轉到90°,改變青色圓為一個白顏色。

再次復制,旋轉到30°,然後改變尺寸為15像素(px)。
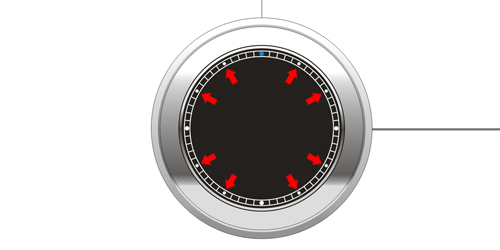
同樣這樣做,現在旋轉到60°, 120°, 和 150°。

步驟11
現在讓我們放置這數字,為了獲得一個對稱的結果,復制這個最後(近)的圓,改變尺寸為610像素(px),使用這個圓作為邊界線並輸入你的數字,除了數字 “3”輸入這數字“1-12”,我使用Kozuka Gothic Pro B為我的字體,你可以使用你喜歡的字體,為數字“12”、“6”和數字“9”,字體大小為24,其它為16。

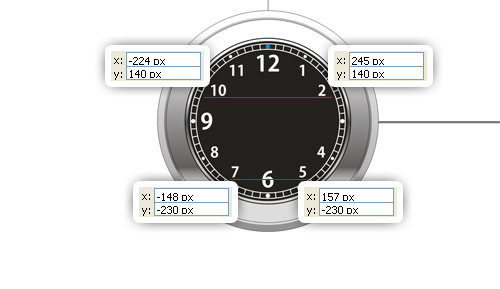
由於每一個數字有一個不同的寬度,僅僅是這同一高度,讓我們為每一個數字設置y坐標位置,這樣相對的數字將有同一個值,看到如下的圖片,數字“10”和 “2”具有相同的y坐標位置,即140px。另外,數字“7”和數字“5”,這y坐標位置在 -230像素(px),刪除這邊界圓。

步驟12
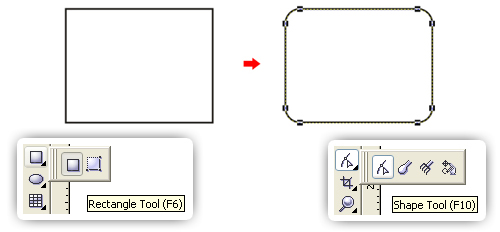
在這個空的區域,用矩形工具(F6)創建一個80像素的矩形,使用圖形工具(F10)繪制一個圓角矩形。

將圓角矩形放置於數字3的位置,然後用一個黑色填充,通過雙擊輪廓線顏色打開輪廓筆對話框並設置寬度為2pt(點),和後台填充選項被選中,然後用一個白色填充它。

步驟13
復制這個圓角矩形並縮放為90%,移除輪廓線顏色,然後使用彈出式填充對話框(F11)的線性漸變填充它,改變角度為90°,然後在漸變條上添加一個滑塊,設置它的顏色 和位置,起始點為30%的黑,添加的滑塊用白色;位置在51%,最後點為30%的黑色,接著在中間輸入數字,我們是用數字完成了。

步驟14
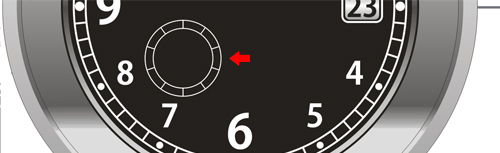
讓我們制作這有長短針的秒表,復制這兩個最近(後)的圓並排列在at 0°, 36°, 72°, 108°, 和 144° (你需要再次繪制0°的線,因為先前刪除了),按住Shift鍵逐個單擊對象,使用挎貝粘貼,選擇所有它們,然後調整大小為160像素並改變輪廓線寬為 0.5pt(點),調整內部圓為126像素,將它放置在如下被顯示的位置。

步驟15
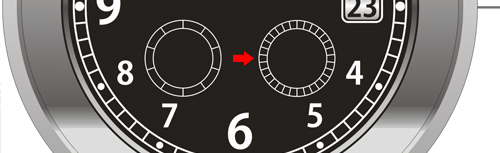
用線在0°, 12°, 24°, 36°, 48°, 60°, 72°, 84°, 96°, 108°, 120°, 132°, 144°, 156°, 和 168°同樣這樣做。總是記著使用x,y坐標位置獲得對稱結果,把它放置在像如下圖片中的一個位置。

步驟16
<- 上一頁:CDR繪制人物頭像
- 下一頁:Coreldraw繪制電腦組合教程