萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> Coreldraw的美麗調和功能
Coreldraw的美麗調和功能

自Coreldraw問世以來,“調和”這一工具就在圖象制作中扮演著重要的角色。但很長時期裡,人們習慣地認為調和效果僅僅是將兩個對象通過調和平滑的組合在一起而已。其實不然,調和效果有著更為廣闊的應用空間,它可以說是Coreldraw這款軟件的精華所在。本文我們就通過一系列調和效果剖析來探討它的一些應用原理。
一、“調和”的簡單應用
首先,我們來了解一下調和是如何將一些簡單的幾何圖形變成美麗而多彩圖案的,步驟如下:

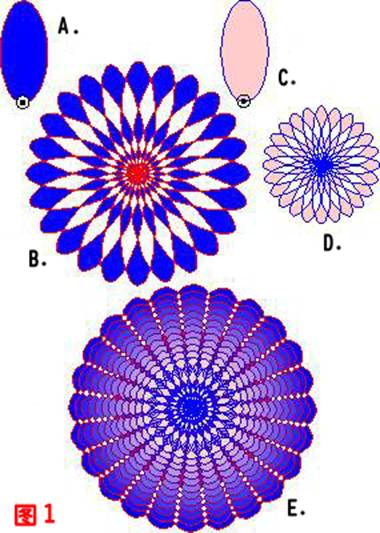
使用圖形工具繪制一個橢圓(如圖1—A)。
給橢圓形填入藍色和紅色輪廓線。
選取已填色的橢圓形。雙擊該對象,直至出現旋轉控制柄。
點擊中間的旋轉控制中心點,並將其拖直橢圓的底部。見(圖1—B)。
選取“安排”下拉菜單中的“變形”功能選項,引出“旋轉”設置對話窗。
二、“調和”與“旋轉”

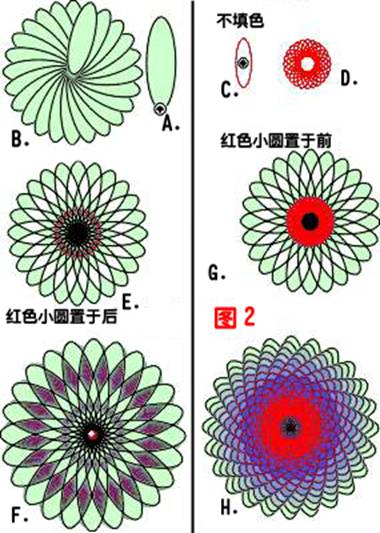
同樣繪制一個橢圓,其樣式與上一步相同(如圖2-A)。
為其填入淡綠色和黑色的輪廓線(圖2-A)。
仿效前面使用的方法,以橢圓底部為中心再次組合一個綠色黑邊圖案。如(圖2-B)。
再制一個類似的圖案,但其橢圓只有紅色邊線無填色(見圖2-C)。
在以15度角旋轉再制橢圓前,需確保其中心點為其默認中心位置,而非前面所述的橢圓底部。將再制數減為11次,最終制成一個由12個橢圓組成的圓弧圖案。如(圖2-C)所示。
使用前面所述的方法組合這12個橢圓,構成一個獨立的紅色邊線的圖案如(圖2-D)。
在完成紅色橢圓組合效果後,將其尺寸約縮小至大圖案的1/4。
將紅色圖案置於綠色圖案之後,並按前面所述對齊方式對齊兩個圖案,如(圖2-E)。
選取兩個圖案,並開啟“調和”工具。設置調和層級為10的同時,在其旋轉角度欄中填入45度的旋轉角。
點擊“調和”工具欄中的物件與色彩加速按鈕,在引出的選單中向右拖動物件加速滑標。
點擊應用(在更新的Coreldraw版本中已略去此動作,可直接產生最終效果),則產生(圖2—F)所示的圖案。
接下來,我們再稍微變化一下看看另一個效果。重復前面的工作,但這次將較小的紅色圖案置於綠色大圖之上並使用前面所述對齊方式對齊。
選取兩個圖案,在“調和”工具欄中將旋轉角度設為180度。
點擊“調和”工具欄中的物件與色彩加速按鈕,在引出的選單中向左拖動物件加速滑標。
其結果如(圖2-G)。怎麼樣?簡單幾步它就可以為我們調和出一個美妙的景象。
先別忙,下面我再介紹幾個“調和”的漸變應用方法,進一步展現它的神奇魅力。
將旋轉角度設為15度。
三、“調和”與“漸變”

在這裡我選擇中文“甜”和“酸”作為演示的對象,通過“調和”的漸變功能產生由甜到酸的變化。為加強演示效果增加戲劇性,我還在畫面中加入了能讓人聯想到甜的櫻桃和酸的檸檬。這兩個物件可以在Coreldraw附帶的圖庫中找到,各位也可根據自己的口味任意選擇其它的物件。整個畫面的背景設為由黑到白的漸變色,以便突出其上的主體物件。“甜”字填為白色,而“酸”字則設為反差比較大的黑色。啟動“調和”工具,為“甜”和“酸”兩字施以5級的漸變調和效果,其效果如(圖3)。

完成了字的調和漸變效果,讓我們再看看兩個物件調和後會是什麼樣子?在制作調和效果之前,點擊“檸檬”,在“安排”下拉菜單的排列選項中將其置於最上層,當然使用Shift+Pageup快捷鍵也可產生同樣的效果。應用“調和”漸變效果到兩個物件,產生如(圖4)所示的結果。
通過上面一些簡單調和效果的介紹,我們對其有了一定的了解,本著由簡到繁的原則,我們將在下面使用調和制作較為復雜的效果。
連續點擊“應用到再制物件”按鈕23次,你會得到一幅圍繞同一個中心點,由24個橢圓組成的圓弧形圖案。
圈選所有24個橢圓,在屬性列中選取“組合”功能,產生如(圖1—C)的效果。
接下來,再制一個與藍色橢圓大小相同的橢圓,並為其填入粉色和藍色的輪廓線(如圖1—D)。然後使用與上面幾步相同的手法制作出一個粉色帶藍輪廓線的圖案。(見圖1—E)。
點擊粉色圖案,拖放其大小控制柄,使其尺寸縮小至藍色圖案的1/2。
選取兩個圖案,並啟動屬性列中的“對齊”功能鍵。
在彈出的“對齊”對話窗中,同時選擇垂直和水平對齊方式中的中間選項。這兩個圖案會排列在同一個中心點上。
選取兩個圖案,並使用“調和”功能,其調和層級可設為10。實施後我們會得到一個如(圖1-F)所示的精美圖案。
接下來,我們再看看調和的其它變化會給我們帶來什麼樣的驚喜。
四、“調和”的復雜應用
通過上面一些簡單調和效果的介紹,我們對調和有了一定的了解,下面我們使用調和來制作一些較為復雜的效果。
1、盆花
使用圖形工具繪制兩個橢圓,一個套一個。其中一個橢圓標為A,另一個標為B。見(圖5-1)
開啟“安排”下拉菜單,引出“轉換成曲線”選項。分別將兩個橢圓轉化成可編輯的曲線。另一種更快的方法是選擇屬性列上的“轉換成曲線”按鈕,實現轉換效果。
在已轉換的對象上加入足夠多的新節點,以便制作出如(圖5—2)中所示的花瓣對象。這裡要注意的是:新添加的節點應在節點屬性列中清除尖凸效果,以便花瓣的修飾調節。
為較大的花瓣填入白色,將較小的花瓣著為紫色,見(圖5-3)。
圈選兩個對象,將調和層級設為20,調和兩個對象。見(圖5-4)。
點擊調和好的花瓣,將其旋轉中心點移至其底部,見(圖5-4)。
在“安排”下拉菜單中選取“變形”選項,引出“旋轉”設置對話窗。
將旋轉角度設為45度,連續點擊“再制到物件”按鈕7次創建一個花朵,如(圖5-5)。
使用圓形工具繪制一個小圓形,並以由紫到白的射線填充方式為其著色。將其置於花的中心。
選取所有的花瓣和漸變填充的小圓並群組它們。這樣一來我們得到一朵簡單而有趣的花。
下面我們在單花的基礎上,再造出一束花和一個盛花的花盆。
再制三朵相同的花。
分別為每個再制的花創建不同的色彩樣式。為每個再制的花填入所選擇的色彩,產生所需的花色。
排列所有花朵。在這裡我使用了“封套”工具,調整朝外的兩只花,使它們具有自然透視關系。
按(圖6)中所示的樣式創建一個花盆,並以由黑到桔色的線性漸變色為其著色。使用Shift+PageDown的快捷方式將其至於最底層。
為增加些許立體效果,我們使用調和工具在花盆下繪制一個陰影。繪制兩個橢圓,一個套一個,一個比一個大。
調整位於內部的橢圓,使其大小與花盆的底部相同。
調整外部的橢圓使其大小超出花叢的覆蓋范圍,見(圖6)。
為內部的橢圓填入黑色,而將外部的橢圓填入與背景相同的色彩。
以20步的層級將兩個橢圓調和到一起,產生一個比較自然的陰影。全部效果見(圖6)。

到這裡,我們完成了一系列的調和制作,各位一定有了些心得,如果您還不是很累的話,讓我們在探討一下它的互動調和功能,創建一個扭曲的繩索。
2、扭曲的繩索
間隔一定的距離,繪制兩個大小基本相同的小圓,並分別填入淡黃色和棕色邊線,如(圖7-1)
在工具欄中選取“互動調和”工具。
使用互動式調和工具,點擊並拖放一個圓形圖到另一個圖形,制成一個層級數為20的調和物件(20層級為其默認值)。
在調和對話窗層級設置項中填入200的層級數,並按Enter確認,則產生一個中200層的調和物件,如(圖7-2)。
使用工具列中的螺旋紋工具繪制一個對等的螺旋圖案,如(圖7-3)。
用鼠標右鍵點擊200層的調和物件,引出調和設置菜單。點擊路徑按鈕在引出的菜單中選擇“新



