萬盛學電腦網 >> 圖文處理 >> Fireworks教程 >> Fireworks CS3的切片和優化功能
Fireworks CS3的切片和優化功能
1、在Fireworks CS3中打開制作好的網頁效果圖,如圖1所示。

圖1 在Fireworks CS3中打開制作好的效果圖
效果圖中的輔助線是在效果圖設計之初就添加完畢的。
2、選擇Fireworks CS3中的【切片】工具,對效果圖進行切片,切片完成後的效果如圖12所示。

圖2 Fireworks CS3切片完成後的效果
【說明】切片的時候,盡量保證所有的切片和被切片的圖像尺寸一致,不要切片大於或者小於被切片的圖像,同時切片之間盡量保持不要重疊。
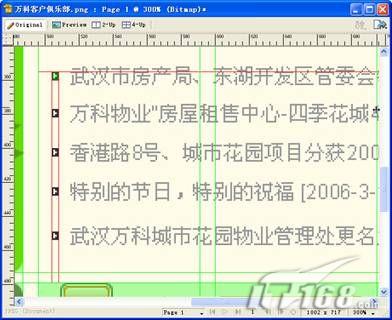
3、幾個特別需要注意的地方來詳細給大家說一下,首先是在內容區域,文本的前方有小的黑色三角箭頭,這是用圖像來制作的,所以必須要切片,但是由於所有文本前方的箭頭圖標都是一樣的,所以只需要切一張即可。如圖3所示。

圖3 Fireworks CS3切片小圖標
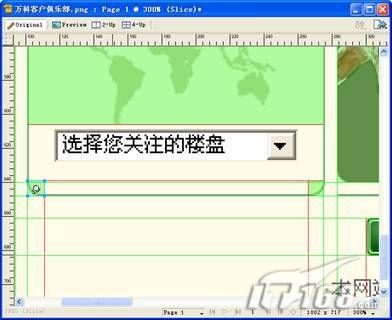
4、同樣的道理,在這個效果圖中,有很多的圓角效果,但是在切片的時候同樣的效果仍舊只切片一張即可。如圖4所示。

圖4 Fireworks CS3切片圓角圖像
5、切片完成後,選擇Fireworks CS3中的【2幅】窗口,如圖5所示。在這個窗口的左側,是可編輯的原圖,而在這個窗口的右側,則是優化以後的圖像。在這個窗口的下方,可以看到詳細的關於每一個切片的文件量和下載時間等信息。

圖5 Fireworks CS3的【2幅】窗口
6、按快捷鍵【F6】,打開Fireworks CS3的【優化】面板,使用【指針】工具,在【2幅】窗口的左側依次選擇切片,然後在【優化】面板中進行相應的優化操作,最終優化後的圖像效果,可以在【2幅】窗口的右側進行觀察,如圖6所示。

圖6 Fireworks CS3對切片進行優化
7、對每一張切片進行優化後,就可以導出所有的圖像素材了。選擇【文件】@@【導出】命令(快捷鍵為【Ctrl+Shift+R】),會彈出Fireworks CS3的【導出】對話框,如圖7所示。

圖7 Fireworks CS3導出對話框
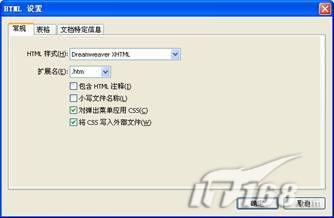
8、在【導出】對話框中的【導出】下拉列表中選擇【HTML和圖像】選項,這樣可以激活面板右下角的【選項】按鈕,單擊【選項】按鈕,打開【HTML設置】對話框,如圖8所示。

圖8 Fireworks CS3執行HTML設置
9、切換到【文檔特定信息】選項卡,設置導出後所有切片的命名規則,可以使用文檔名稱加切片序號的方式來命名,這樣做的目的是為了盡量讓切片的名稱變得簡短,如果切片名稱太長,在網頁中寫腳本的時候字符數量就會增加,網頁文件的文件量也就會隨之增加,如圖9所示。設置完畢後,點擊【確定】按鈕,返回【導出】對話框。

圖9 Fireworks CS3切片的命名規則設置
10、更改【導出】對話框中的【導出】類型為【僅圖像】。這樣導出以後只會根據切片來生成圖像而不會生成網頁,在【文件名】文本框中輸入希望的文件名稱,建議命名規則簡單易記。
11、在【保存在】下拉列表中選擇需要保存的位置,習慣上我們會把所有切片生成的圖像保存到站點的圖像文件夾內。在【切片】下拉列表中選擇【導出切片】,但是不要勾選下方的【包含無切片區域】和【當前頁面】復選框。
12、全部設置完畢後,點擊【保存】按鈕即可把這個頁面中的所有切片導出到Dreamweaver的站點中去了,生成的圖像如圖10所示。

圖10 導出到站點中的切片