萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps摳圖教程 >> photoshop背景橡皮擦輕松摳圖教程
photoshop背景橡皮擦輕松摳圖教程
今天我們就來講講背景橡皮擦工具,這個工具可了不得,一般咱都不告訴他。
言歸正傳,書接前文,為啥這個工具了不得呢?它咋就能這麼了不得呢?我們做過設計的人都知道,有時候處理圖片時,要做一些小的樣稿供客戶做確 認,有時扣圖扣了半天,卻換來樣稿被槍斃的消息,心中別提會有多郁悶,其實這些樣稿主要就是看看一個大的效果,並不需要做的很精細,所以背景橡皮擦就大有 用武之地了。

別光說不練,我們來看看背景橡皮插工具到底能做些什麼!
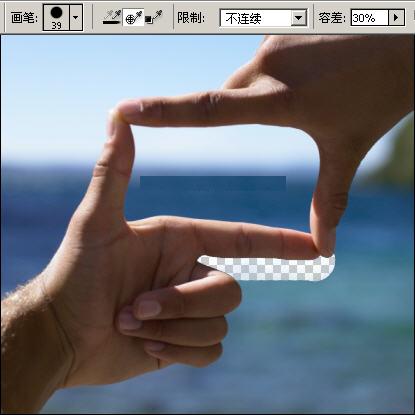
先來看看工具選項欄中的狀況,下圖是軟件的默認狀態下背景橡皮擦的工具欄。

什麼操作都不做,就在圖上畫上一道,可以看到得到結果並不理想,手的部分有一些被擦除了。

按Ctrl+Z退回上一步,將工具欄中的容差改為30%,再次再圖上畫一道,可以看到結果效果不錯了。由此可見,此處的容差用處跟魔棒工具的容差是一樣的,背景橡皮擦工具是通過顏色的容差來進行工作的。

當再一次在畫面中使用背景橡皮擦工具,結果不夠理想。

按Ctrl+Z退回上一步,再次在畫面中使用背景橡皮擦工具,結果不錯。那我們分析一下,這兩次為什麼參數沒有改變,卻有不同的變化呢?注意一下背景橡皮擦的光標,光標中間有一個“+”的坐標,當“+”光標位置在要擦除的位置上的時候,就能擦出比較好的效果。

換一個說法就是說“+”字光標就是取樣的定位點,當取樣的定位點確定取樣的顏色後,該顏色容差相近的顏色都會被擦除。(如果你的光標不是這樣的話,執行Ctrl+K,在首選項對話框中,在“顯示與光標”的選項卡中進行設定)
說到光標那就要開始說說背景橡皮擦的三種取樣方式了。取樣有三種方式,連續、一次、背景色板。這三種方式都有著自己非常不尋常的作用。下面我們一一介紹。
連續:“+”字光標中心不斷地的移動,也將會對取樣點不斷的更改,此時擦除的效果比較連續。

一次:“+”字光標中心單擊按下鼠標對顏色取樣,此時不松開鼠標鍵,可以對該取樣的顏色進行容易的擦除,不用擔心“+”字中心會跑到了畫面的其他地方去了。要對其他顏色取樣只要松開鼠標再按下鼠標重復上面的操作即可。

背景色板:“+”光標此時就沒有作用了,此時背景橡皮擦工具只對背景色及容差相近的顏色進行擦除。

選取抹除的限制模式。“不連續”抹除出現在畫筆下任何位置的樣本顏色;“連續”抹除包含樣本顏色並且相互連接的區域;“查找邊緣”抹除包含樣本顏色的連接區域,同時更好地保留形狀邊緣的銳化程度。 其實這三種的限制並不明顯,建議使用“不連續”選項。
最後一個選項就蠻重要了,有時候在擦除背景時,留下的邊緣雜色是比較嚴重的,見下圖所示:

如果再次使用背景橡皮擦工具再想把這些雜邊去除,就很容易將不想被擦除的圖像給擦掉,特別是使用“連續”和“一次”取樣的時候很容易就擦到了不 想擦到的圖像,將不想被擦除的圖像用吸管工具將其顏色設定為前景色,這樣勾選“保護前景色”選項,就不會擦到不想擦到的位置了。

最後提供練習的圖像:

- 上一頁:photoshop怎麼摳圖較好
- 下一頁:圖層模式在摳圖中的運用詳細圖解



