萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計迷幻的泡泡背景教程
Photoshop設計迷幻的泡泡背景教程
出自:graphicmania.net 翻譯:活力盒子
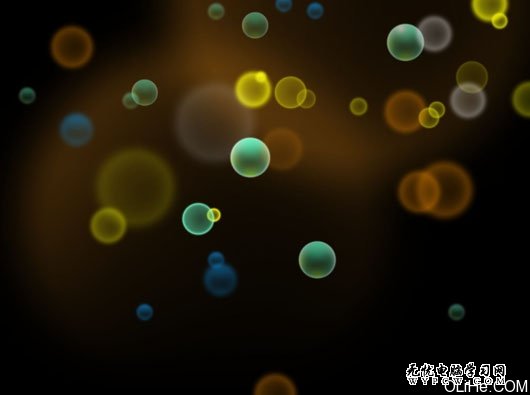
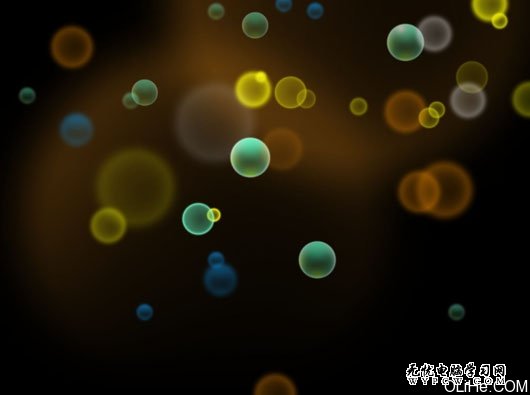
先看看效果圖:

建立第一個圓形
在這裡,我將創建第一個圓形。首先,使用工具面板上的橢圓工具創建一個簡單的圓形。在圖層面板中應用如下三個效果。
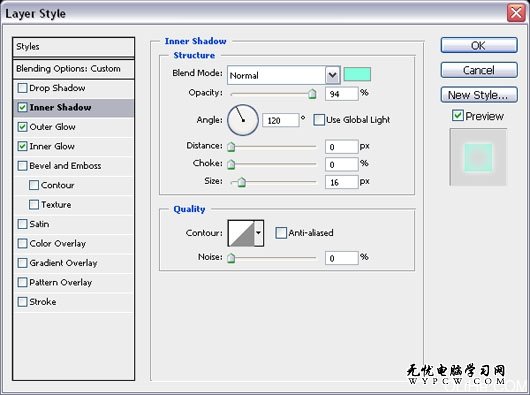
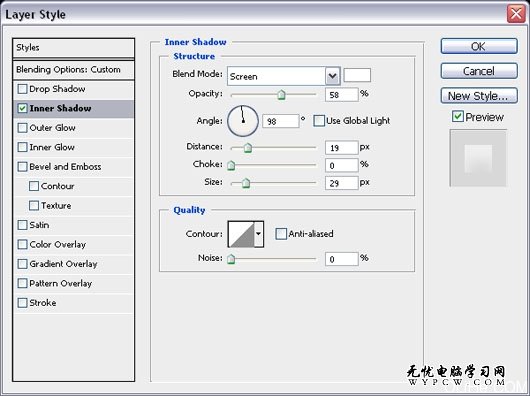
應用內陰影效果打開內陰影效果,應用下圖所示的值。

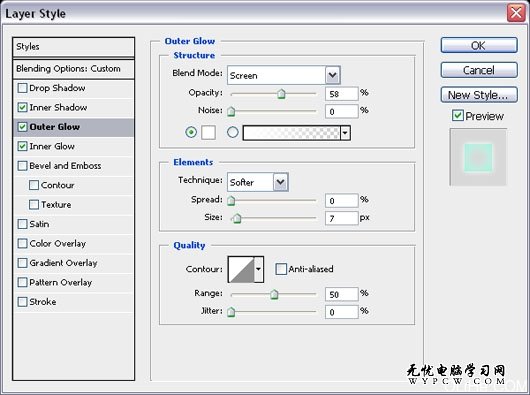
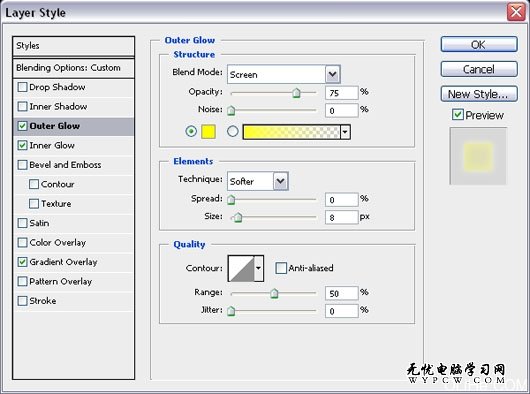
應用外發光效果打開外發光效果,應用下圖所示的值。

應用內發光效果打開內發光效果,應用下圖所示的值。

在圖層面板中的填充選項上設置填充顏色為#000000。圓形最後的效果應如下圖所示。

在下面的步驟中我將把這個作為主要的或原始的圓形。在創建主圓之後,我將開始添加一些效果,使它看起來更具有光澤。首先,我要復制圓形,這樣我們就有兩個圓,在第二個圓形上應用如下效果:
應用內陰影效果打開內陰影效果,應用下圖所示的值。

這一步的結果如下圖所示:

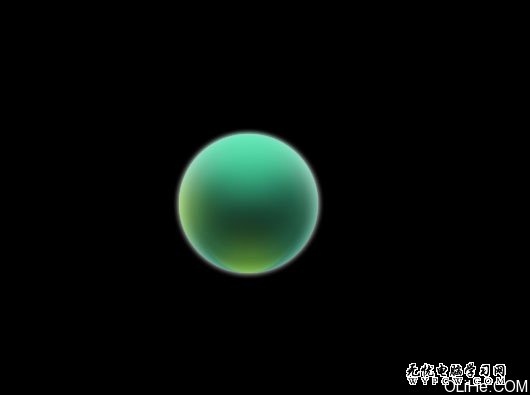
現在,我將在圓上添加一些光亮: 1.使用選擇工具,創建一個圓,50的羽化。 2.用綠色填充選區(#4bcc9d)。 3.移動圓使圓的一半與主圓相交。 4.選擇原始的圓形圖層(Ctrl + 單擊圖層略縮圖),確保新的圓形層也被選中5.反選:去選擇>反選(按Ctrl + Shift +I) 6.刪除主圓區域以外的部分7.重復上述步驟在底部創建亮點,圓的左側有如下所示的效果。

建立第二個圓形
在創建完第一個圓之後,我們將創建第二個圓形,這個比第一個更容易。使用橢圓工具創建一個簡單的圓形。應用如下效果:
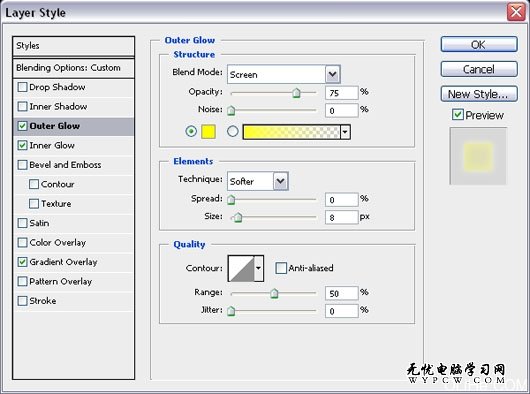
應用外發光效果打開外發光,應用下圖所示的值。

應用內發光效果打開內發光,應用下圖所示的值。

應用漸變疊加效果打開漸變疊加,應用下圖所示的值。

在圖層面板中設置填充的不透明度為0,最後的圓看起來應該像下面這樣:

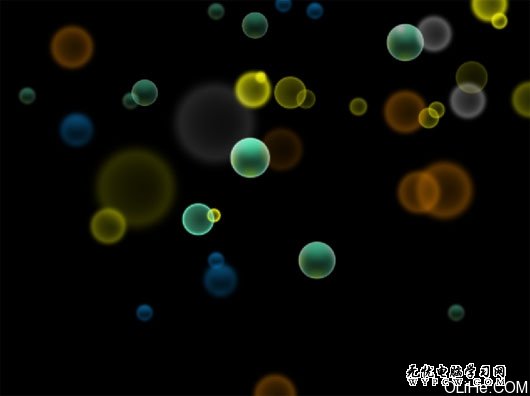
重復上述步驟,使用大小和顏色不同的圓,如下圖放置它們:

在圓的背景中,我創建了一個很大的羽化圓圈添加一些圓圈的發光效果,應用了徑向漸變,最後的效果如下圖:
(.

結論上述的Photoshop教程僅僅是一個例子(上面那些數值可以以自己喜好隨便設置,主要是讓大家了解這個設計過程),讓你用少數的元素和工具知道了Photoshop強大的功能。希望大家能夠創建更多更好的效果。
(.
ps入門教程排行
軟件知識推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved