萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計一款的筆記本海報效果
Photoshop設計一款的筆記本海報效果
本教程出自:PS真功夫原創 原文地址:http://pskungfu.info/2009/10/design-a-notebook-advert/
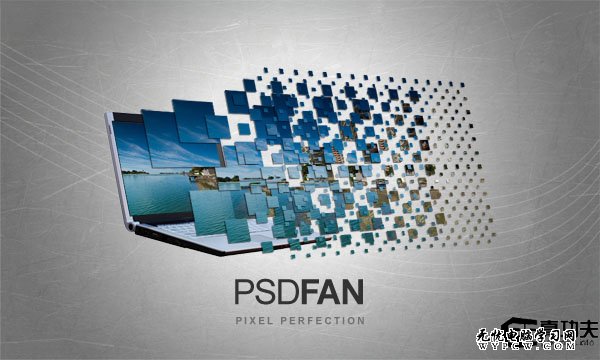
最終效果圖:

筆記本廣告最終效果圖
第一步新建一個文檔。然後把早准備好的筆記本圖片拉進文檔。新建一層,並命名為 “laptop”,
第二步在CS2版本以上,就有很多做這種飛濺式效果的濾鏡了。不過這裡我們不利用那些濾鏡,自己動手,豐衣足食。用你喜歡的選取工具把筆記本的屏幕選取出來,做好選區,復制(ctrl+c),新建一個文檔,粘貼(ctrl+v),把剛才選好的屏幕拷貝過來,然後進入圖像—圖像大小,把尺寸改成原來的雙倍大小,這樣我們得到一個比原來屏幕大一倍的屏幕,然後在把這個大屏幕拉進最開始的工作文檔裡。
放到文檔裡的時候,我們需要把這個大屏幕放到合適的位置,以便看上去符合透視原理。至少近大遠小,我們都清楚。
(ps真功夫有話:感覺作者這樣有點繁瑣了,不過看得出作者對每個步驟都要求比較精確,是我們的話就直接在原圖片拉大屏幕了)
第三步現在,我們需要做一些透視輔助線(反思下自己有考慮這些技巧麼),選擇直線工具,線條顏色選亮一點的,把大屏幕的每個角和原來筆記本的四個角連接起來,最後匯集到一點。如圖
第四步現在,我們再添加幾塊屏幕,復制大屏幕,進入編輯—自由變換(ctrl+T),接著你會在菜單欄上看到這麼一行選項(如下圖),通過改變其數值,你可以精確的調整屏幕的大小,作者是100%–90%各一張吧。
接著,把調整好的幾個屏幕放到透視正確的地方,不知道放哪?對了,輔助線就在那等你呢。不過記得把新添的這幾個屏幕圖層放在最大的屏幕圖層和原始屏幕圖層的中間。繼續添加其他大小的屏幕,方法如上。這次作者用的大小是80%,70%,60%(當然,這是相對最大的那個屏幕才是這個值。)注意各個屏幕的位置哈!
第五步:OK,我們繼續新建一層,並命名為“photo 1”。把我們想要處理的照片拉進來。接著我們繼續做輔助線進入視圖—顯示–網格.OK,我們再把photo 1用自由變換工具使它能對准好網格線,這裡作者把圖片寬用了8個網格,高用了6個網格。
第六步
這步的關鍵是做出選取,然後刪掉選取裡的內容就OK,其實很簡單,只是個人很少用到,而且不好表達(主要是我文底太差,勿怪勿怪,哈哈)。好了,我們繼續。復制圖層”PHOTO 1”, 使用選取工具(M)–選擇單列選取工具,在圖的中間位置(中間在哪裡?網格線不是告訴你了),垂直方向做個1px選區,按DEL刪了,同理使用單行選取工具在圖中間的水平方向做個選區,DEL之。接著你就看到如下的效果了(注:如果嫌做的選區太小,可以在你做好選區的時候進入選擇—修改—擴展—輸入你想要的數值來改變選區大小
第七步:
這步我們要把上面弄好的圖片貼到屏幕上去,當然,每層屏幕貼一張。現在把原始屏幕搞定,其他復制的屏幕們隱藏起來擱一邊,除了最原始的那個小屏幕。為了方便貼上去,降低一下不透明度差不多在57%就OK,接著進入編輯—變換—曲扭。把照片的四個角對准屏幕的四個角安上去就OK了。接著就重復這些步驟,把其他屏幕也貼上牆紙啦!牆紙是需要有變化的,該怎麼切割你自己看著辦,方法和第六步一樣。
(.
作者的如下:
第八步:繼續重復上面的步驟,借助網格線,我們可以做出1×1,1/2×1/2,1/4×1/4等各種比列切好的圖片,再貼到屏幕上。
第九步:看下現在的效果,把復制的屏幕那些層都隱藏起來,圖片層都顯示。
第十步:下面這些步驟將告訴你怎麼把普通效果變的有吸引力OK,現在到了很耗時間的一個步驟了。那就是刪去掉不要的格子,增加點視覺效果。這裡作者是隔一個刪,使用魔術棒工具,寬容度,把不需要的格子選中,刪除。剛開始那幾層大的屏幕還好說,到後面越來越小的格子就需要時間了哈,考驗你耐心的時候到了
第十二步:給每一個圖片加上陰影效果,使整體看上去更有立體感。怎麼加?在那些照片的圖層隨便選則一層。點擊—圖層樣式—陰影,作者具體設置如下:
第十四步:到這裡基本算是OK了,現在我們添加一個背景。作者使用白色到淺灰色漸變作為背景。(當然,各種顏色隨便你自己搭配,但至少要看上去舒服才行哈。)如下圖
第十五步:作者找了一張金屬質感的圖片,降低不透明度到20%左右疊在背景圖層上面,看上去痕痕劃劃的挺好玩的。
第十六步:下面作者有老有才的添加了幾條富有藝術感的曲線,這效果木似挺不錯,而且簡單。先設置筆刷,顏色白,大小1PX,干嘛用?過會就知道。設置好了就選擇鋼筆工具(P),對了,畫曲線去。跟著作者畫好了路徑,單擊鼠標右鍵,出現菜單,選擇描邊路徑。工具裡選擇畫筆(剛才我們設置好的),不用勾選模擬壓力(模擬壓力的效果就是使描邊線條的開頭和末端由粗變細,你自己可以試試。很多時候做光線效果會勾選這個。)如果感覺畫出來的線太淡了,多復制幾層。
OK,完成了!把背景層放在最下面那層就OK了。看看效果吧!
如果你哪裡不懂的歡迎隨時留言哈!不過基本的工具要先自己掌握來的,不然解釋起來會很吃了,那樣你學的也會比較慢。教程沒好壞,只有合適不合適。
(.
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



