萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> png8和png24格式的使用和png8和png24的區別介紹
png8和png24格式的使用和png8和png24的區別介紹
本文講解png8和png24格式的使用情況,以及png8和png24的區別.
Png有多少種格式,有哪些特點,PC端中常用的Png格式是哪些,手機端最合適的Png格式是什麼呢?png8和png24的區別又是什麼呢?本文我們一同分享。
第一,png8和png24以及png32位介紹
關於PNG的格式和透明度問題, Fireworks軟件裡面會比較清楚的看到,打開Fireworks優化面板,可以清楚看到png有3種不同深度的格式:png8、png24、png32。其中,在優化面板選擇png8,可發現png8包括不透明、索引色透明、alpha透明3種格式。

第二,png8和png24的區別
1. PNG8
8位的png最多支持256(2的8次方)種顏色,8位的png其實支持不透明、索引透明、alpha透明。
2. PNG24
支持2的24次方種顏色,表現為不透明。
3. PNG32
支持2的32次方種顏色,32位是我們最常使用的格式,它是在png在24位的png基礎上增加了8位的透明信息,支持不同程度的半透效果。
其實PNG8的3種格式不透明、索引透明、alpha透明,正好把png的所有格式都歸類好了:
『png 不透明』格式
『png 索引透明』格式
『png alpha透明』格式
說到png8和png24的區別,『png 不透明』只能為不透明,代表格式有:『png8 不透明』和『png24』,導出軟件有:Photoshop、Fireworks。不推薦使用『png 不透明』格式,建議用jpg圖片來代替它。
可能會有同學會問為什麼png24是不透明的,我使用photoshop導出來的就是png24啊?Png24實際為不透明圖片。
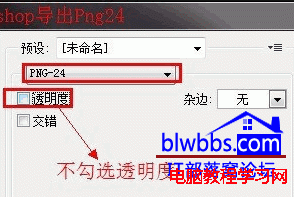
打開photoshop,任意打開一個帶透明的psd文件,存儲為web所有格式(ctrl+shift+alt+s),如下面板所示:

不勾選透明度單選框,圖片的透明背景會被默認的白色填充。導出來的png圖片深度為24位,圖片為不透明,表現跟jpg圖片相似。
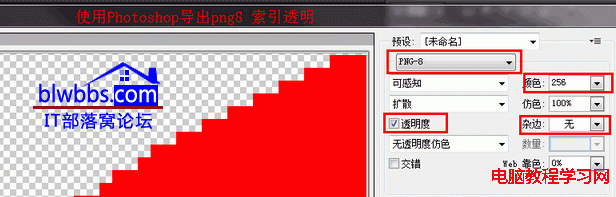
第三,如何使用Photoshop導出『png8 索引透明』
使用Photoshop,存儲為web所有格式,按照如下圖片的紅色邊框配置,可導出png8索引透明。

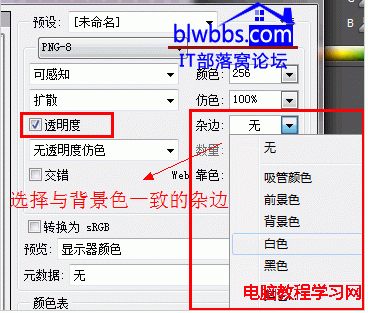
第四,如何避免『png8 索引透明』的雜邊鋸齒
方法:設置雜邊與背景色顏色一致可達到視覺上透明。
相信不難理解,利用雜邊與背景色一致,可以來滿足視覺上的透明,缺點是只能適應一種背景色,在其它背景色下同樣會產生雜邊。
怎麼設置呢,打開Photoshop,在存儲為web格式面板中進行如下操作,在雜邊選項中選擇與背景色一致的顏色。

OK,關於png8和png24格式就介紹到這裡,png8和png24的區別相信在揣摩完本文的介紹也有一定清晰了