萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS手把手教你快速打造簡約的播放器圖標
PS手把手教你快速打造簡約的播放器圖標
在做這個圖標之前,我首先翻箱倒櫃去找了一個古董級MP3來參考一下,請忽略我渣像素的手機。

觀察了一下這個MP3,造型實在令人無法恭維。思考了一下,我決定把一體的按鍵變成五個,科技感會強一些。在這裡我畫了一個草圖,請無視渣畫工。

沒錯,你真的沒有看錯,我畫的就是這麼坑。隨便拿了個圓珠筆,拿出一張廁紙,不對,在筆記本上撕了一頁,然後隨便劃拉幾下,畫出我們想要的輪廓。
大神們別打我,畢竟我只是個渣渣。
閒話休提,我們辦正事。
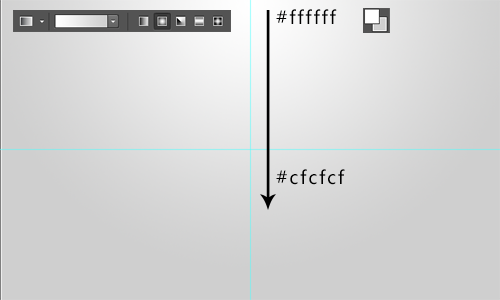
新建一個1000*600的文檔,設置前景色為白色#ffffff,背景色為#cfcfcf,使用漸變工具,畫一個白色到淺灰色的漸變,漸變跟我下圖中的箭頭差不多就行了。

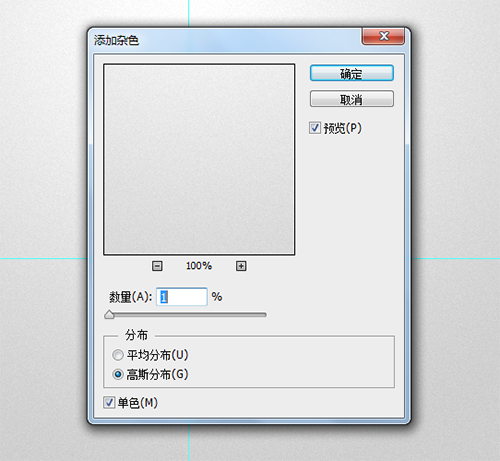
下面,我們給背景圖層添加一點雜色,強化質感。執行“濾鏡—雜色—添加雜色”,設置數量為1%,高斯分布,勾選單色。

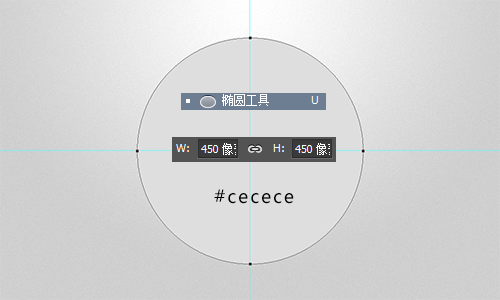
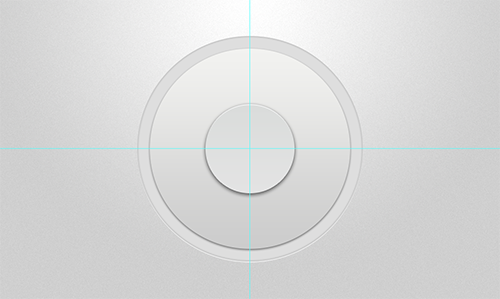
現在,我們開始構建圖標的輪廓形狀。使用橢圓工具,設置前景色為#cecece,畫一個450*450像素的正圓。我把它命名為“外圓”。

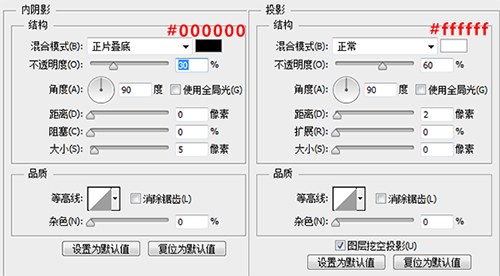
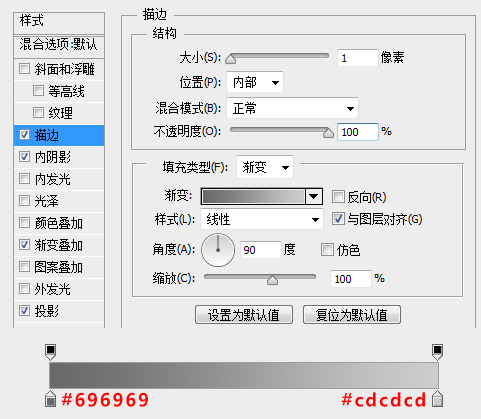
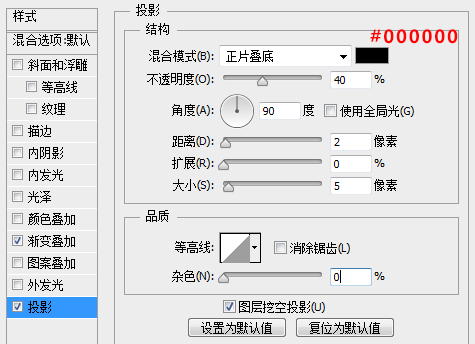
現在,我們為這個“外圓”添加一個圖層樣式。

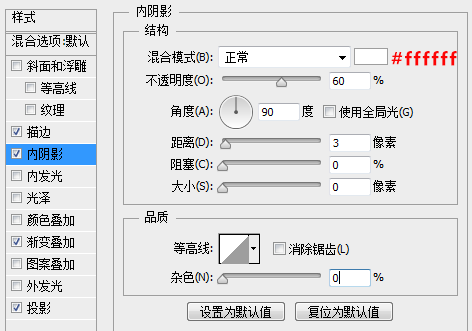
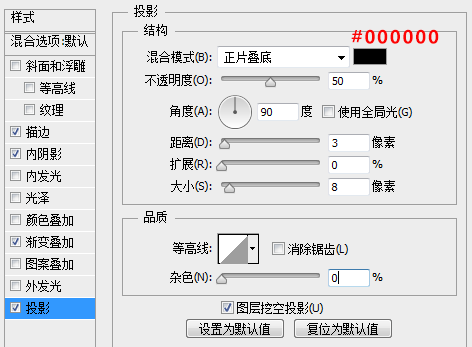
接下來,還是用橢圓工具,畫一個400*400像素的圓,我將其命名為“內圓”,顏色這裡無所謂,等會我會用圖層樣式修改它的顏色。“內圓”圖層的圖層樣式的設置請看下圖。


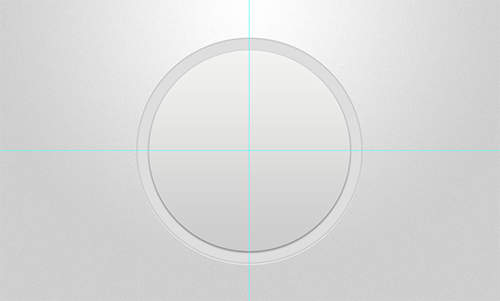
目前為止,我們得到如下的效果。

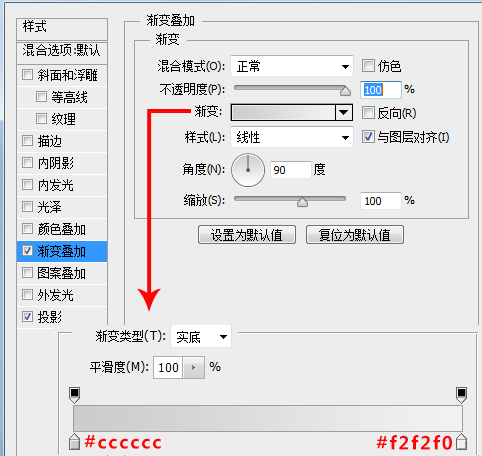
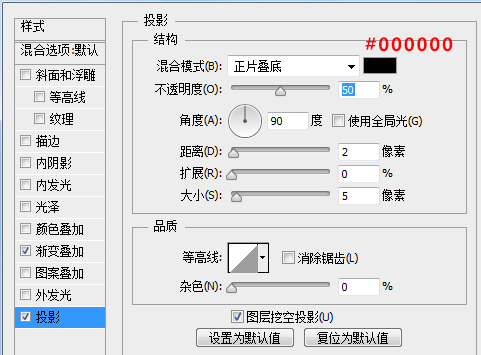
接下來,我們畫出中間的那個播放按紐,同樣的,還是使用橢圓工具,畫一個180*180像素的正圓,顏色還是無所謂,我們會使用圖層樣式來得到我們需要的顏色。圖層樣式設置如下:




當然,別忘了,到目前為止,要把所有的圓的形狀都需要居中對齊一下,目前我們得到如下效果:

現在,我們開始來折騰那四個按鈕,尖銳的扇形,我不喜歡,我希望來一個圓角的扇形,看上去舒服一些,好像更具科技感一些。
圓角的扇形用PS畫起來相對來說會比較麻煩一些,但是我們今天是用PS而不是用AI,那PS怎麼畫呢,太復雜的方法,我不想用,因為我想要用一個簡單而且直觀的方法來實現它,雖然有很多法方法可以實現,但是我覺得,最簡單的操作,最直觀的表述,才是真正的好方法,大家做起來也會方便一點。 於是我直接用的圓角矩形來做了。
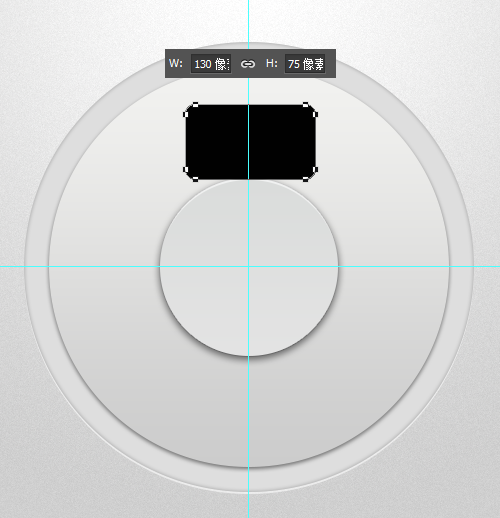
用圓角矩形工具畫一個130*75像素的圓角矩形,圓角的角度默認就行,圓角矩形的顏色也無所謂,一會我們用圖層樣式來更改它的顏色。圓角矩形的位置擺放無所謂,我們等會可以再調整。

選擇圓角矩形圖層,執行“編輯—變形”,將變形的模式設置為“扇形”,彎曲設置為“45度”,我們將得到如下的效果:

這裡需要注意的是,圓角矩形的大小,決定了其變形後的大小,圓角矩形變形為扇形後,長度差不多會擴展1.7倍左右,而高度是一致的,是不變的。所以,我們要得到多大的扇形,我們需要粗略的估計下圓角矩形要畫多大。怎麼感覺像是在研究數學,哭瞎,學渣咋辦。其實,好多這些圖形的繪制,都需要粗略的算一算尺寸或者角度什麼的,但是,基本上都不會復雜的,至少比那些什麼高等數學之類的簡單多了,在這裡我也不多說了,畢竟當初我上學的時候,全班倒數是跑不掉的。
大家自己理解一下,我想,不會有太大的問題的。不管做什麼東西,理解著做,才能吸收到東西,而不是一味的照抄,一味的搬。
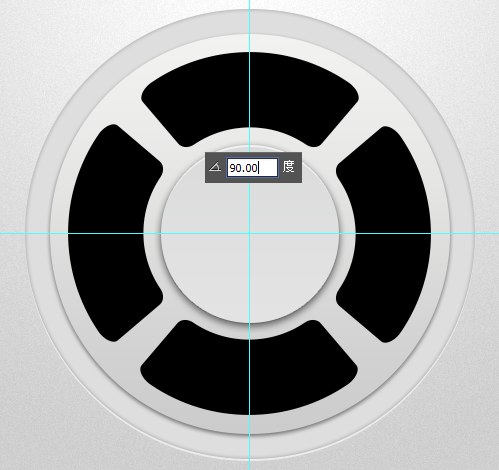
扇形有了,接下來就簡單了,首先先微調一下扇形的位置,讓其基本上處於我們最中間的播放按紐和內圓組成的圓環的中心位置。 然後選擇住扇形圖層,CTRL+T,設置中心點為畫布的中心,設置旋轉角度為90度,應用。 CTRL+ALT+SHIFT+T,得到四個扇形。

友情提示,CTRL+ALT+SHIFT+T是個好東西,什麼東西呢?再次變換。它會累積上一次CTRL+T的效果,通俗說就是重復上一次CTRL+T的效果,並將得到的結果放在新的復制圖層上。
當然,這裡需要注意的是你只是用移動工具選擇住圖層,而不是使用直接選擇工具選擇住。因為直接選擇工具選擇住再變換的時候,PS會復制路徑,我們再次變換的時候,得到的結果,不會旋轉在新圖層上,而是直接復制到形狀圖層上。因為我們四個扇形要設置不同的圖層樣式,當然不能是一個形狀圖層中有四個扇形。如果不是形狀圖層,就沒有這個問題。至於CTRL+ALT+SHIFT+T的用法,這裡不再復述,如果不會,惡補下基礎吧,祝你好運。
惡補基礎:《超實用!Photoshop基礎形狀新手入門指南全科普!》
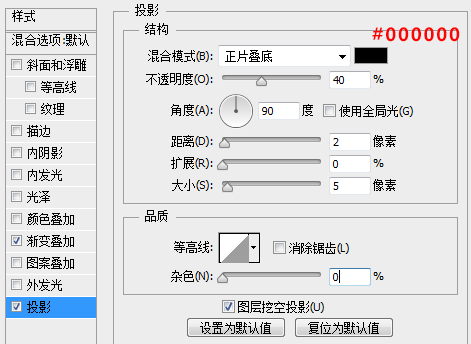
OK,言歸正傳,下面我們為四個扇形按紐設置圖層樣式。首先我們為最上面的按紐設置圖層樣式,我將其命名為“增加音量按紐”,因為等會我想給它分配的功能按鍵就是增加音量。圖層樣式設置如下:


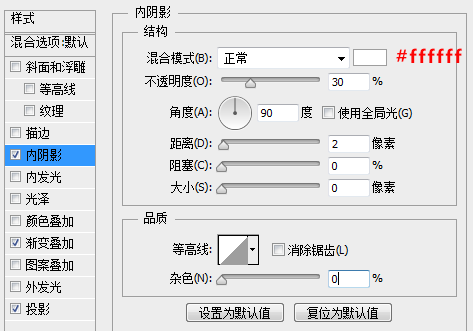
下面,我們來設置右側按紐的圖層樣式。


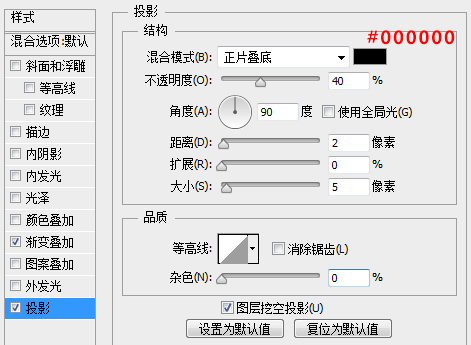
設置下方按紐的圖層樣式。



接下來,我們設置左側按紐的圖層樣式。


四個按紐的圖層樣式都搞定了,來看看我們現在的效果。

按紐好了,下面我們來添加按紐上的按鍵圖標。這個沒什麼技術含量,也就是用一些基本的形狀來拼湊成我們的圖標。如
- 上一頁:PS手把手教你繪制醫館笑傳宣傳海報
- 下一頁:教你做原創GIF表情