萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計一個優雅的網站首頁
Photoshop設計一個優雅的網站首頁
簡潔優雅,這是一個面向新手的基礎網頁設計教程,還未設計過網頁的你,不妨馬上開始,嘗試設計自己的第一個網頁吧。熟練的同學也可以快速過一遍練練手。

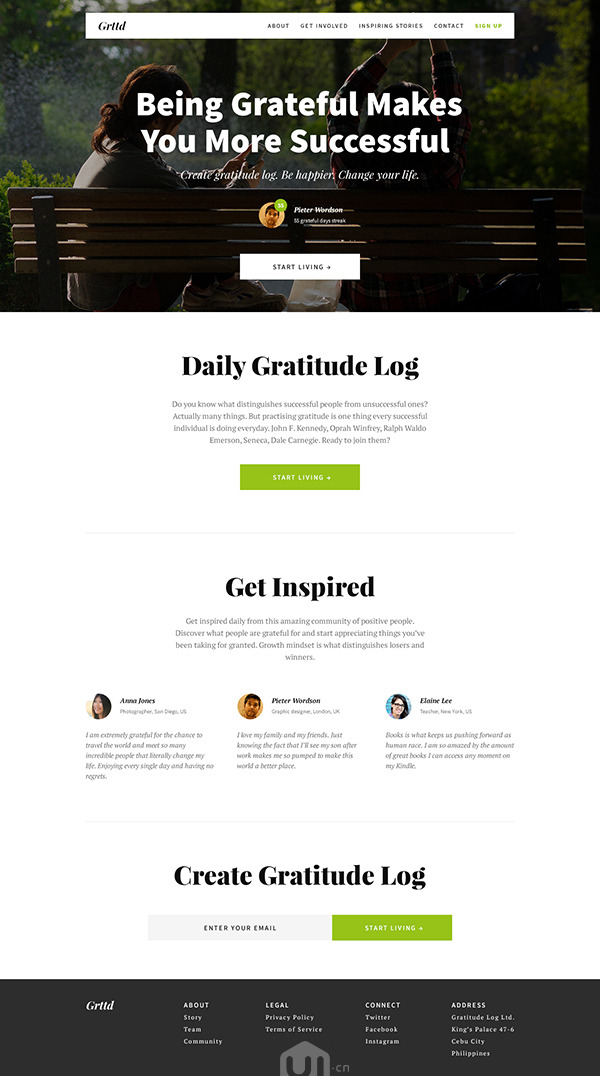
這就是原教程最終設計好的網頁。
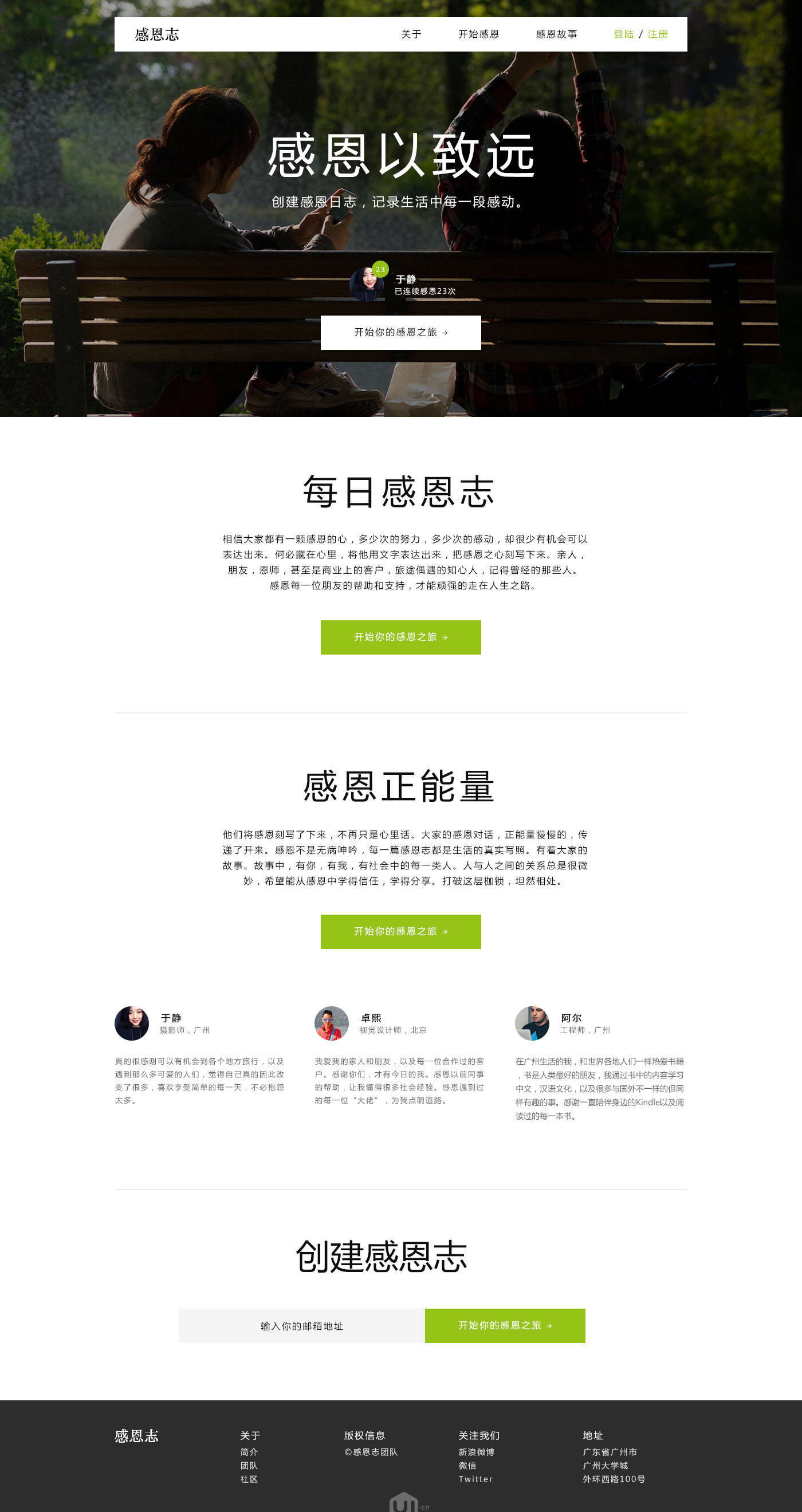
然後,我在跟著做的時候,將所有文字換成了中文,就成了下面這樣,看上去好像是真有這麼一回事的感覺~

哈,大家也可以試試哦,下面是教程:
本教程將通過一個“感恩日志”的概念項目,帶大家一步步設計一個優雅(高大上)的網站首頁。手把手從零開始,只需裝好Photoshop軟件就可以了。一些設計時會用到的基礎技術(插件、工具等)文中也會提到。好了,我們馬上開始吧!
教程資源
在後面的步驟裡你需要用到以下的資源(本文附件裡有前四項+PSD源文件):
Chillin’ in the sun 照片
PT Serif 字體
Playfair Dislay 字體
Source Sans Pro 字體
User Inter Faces 用戶頭像圖片
准備
Step 1
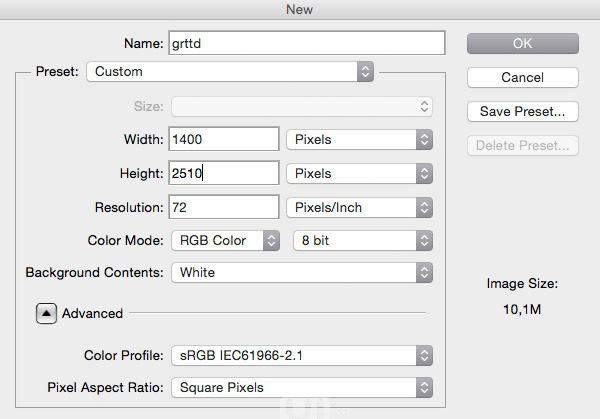
首先,在Photoshop上新建一個文檔(文件>新建...),按照下圖的選項設置好。(設計過程中你隨時可以修改畫布大小。)

Step 2
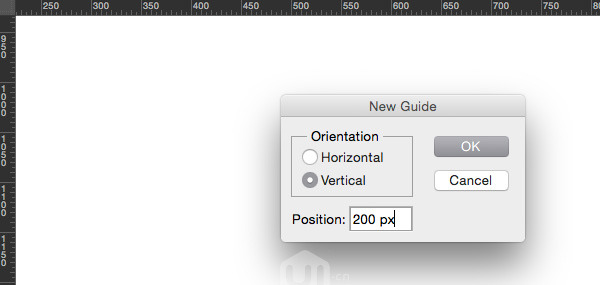
設置一些參考線,布局好把握一些,可以確保網頁元素整齊,不會太過於凌亂,以及通過參考線定義網站元素的尺寸。在菜單欄 視圖>新建參考線 即可以設置參考線(或者可以通過 視圖>顯示標尺,在標尺上用鼠標拉出參考線,看不到參考線的話按Ctrl+;顯示)。我通常會選擇1000px作為網站的寬度,以此為標准添加對應參考線,留出內容區域外的空間讓網頁設計時不至於太過緊密,有足夠的呼吸空間。(作者一直強調這種感官感受,建議鼻子深吸一口氣感受一下~)
設置的參考線:200px, 500px, 700px, 900px以及1200px處的垂直參考線。
提示:可以使用神器 GuideGuide 插件哦,設置參考線更加快捷。

Step 3
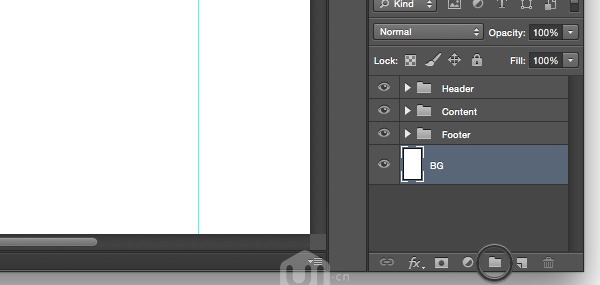
作為設計師使用Photoshop的基本素養,圖層分組管理是很重要的,方便浏覽和修改。我們建三個圖層組,命名為:Header,Content和Footer(頭部、內容、底部,一般Header,Footer通用英文說法)。創建分組可以通過菜單欄:圖層>新建>組...填上上述的組名稱。也可以點擊 圖層面板 底部的文件夾圖標快捷創建分組。

設計頭部區域
Header,或者叫做“網頁頭部”,他是網頁中最明顯的部分,在網頁中起到吸引用戶、留住用戶的重要作用。為了表達感恩的主題,將在首頁頂部使用一張兩人坐在長椅上的照片,其中一個人抬起手,可以看出很愉快的心情。
Step 1
創建網頁背景,在“Header”分組裡使用矩形工具(快捷鍵U)添加一個黑色#000000的矩形形狀,大小為1400x728px。
現在把下載的照片素材拖動到Photoshop軟件裡(或者使用 文件>置入...),照片放在矩形圖層的上一層。命一下名:IMG。然後使用快捷鍵Ctrl+Alt+G(或者右鍵此圖層>創建剪貼蒙版),創建一個剪貼蒙版。最後將IMG圖層的不透明度減少為70%,讓上面的文字可讀性更強(照片素材融入背景成深色)。
Ctrl+T,修改照片到合適大小。
提示:按住Shift鍵可以按比例縮放大小。

Step 2
接著來為網頁創建一個導航。
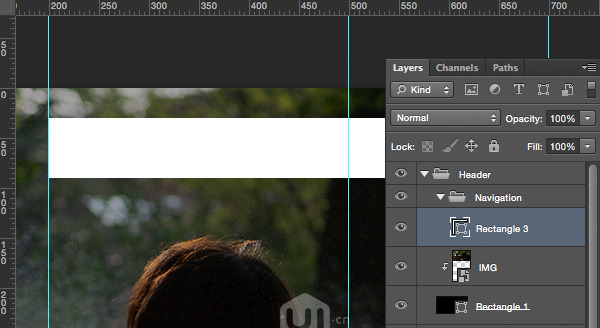
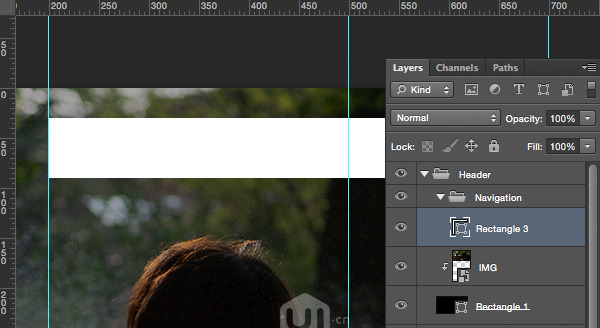
創建新分組:Navigation,拖動到“Header”分組裡面。然後使用矩形工具(U)畫一個白色矩形,寬度讓對齊到左邊第一條垂直參考線和右邊最後一條垂直參考線即可(可以Ctrl+T調整)。修改矩形高度為60px,不會太窄,看起來清爽一些。將它移動到對齊最頂部,然後下移30px,形成一種懸浮的感覺。

Step 3
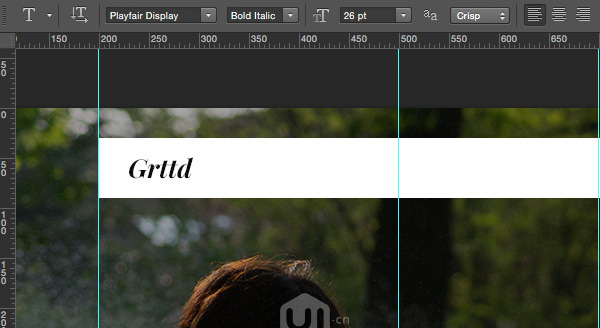
添加一個Logo和一些鏈接文字,補充導航欄。Logo我使用的是簡單的手寫體“Grttd”,Playfair Playfair Display (Bold Italic)字體,26px,顏色為深灰色#0e0e0e。

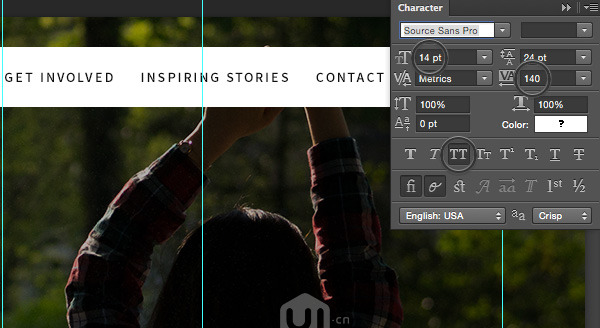
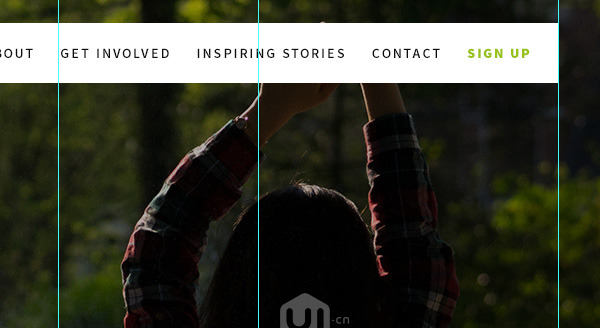
導航欄的鏈接文字使用Source Sans Pro字體,14px,調寬一些字符間距。其中“Sign Up”(注冊)采用加粗和綠色#96c218。完成了導航欄後,可以將這個分組最小化了,點擊圖層分組的小三角收縮。


Step 4
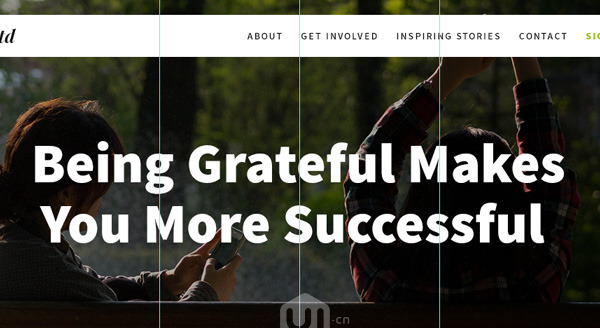
在圖片上配上一些高大上的文案,概述網站的主題。使用加粗的大字體,並帶有一個副標題,用於解釋細節概念:
還記得前面要調整成深色的背景嗎,現在其上面的大標題使用突出的白色即可加強文字的可閱讀性。顏色為白色#FFFFFF的Source Sans Pro (Black),80px,行高為86px。將其放在距導航欄下邊120px,同樣的元素間不至於太緊密。

放置一個副標題定義網站的理念,告訴訪客這個網站是做什麼的。這裡用一個不錯的字體搭配:無襯線字體標題搭配優雅的襯線字體。
更多好看的英文字體可以可以查看: Google Web Fonts Typographic Project 和 A Beginner’s Guide to Pairing Fonts。(好吧,中文的無視...)
副標題用白色#FFFFFF,26px,Playfair Display (Italic) 字體,放置在主標題下方40px。

Step 5
再增加一些展示,以增強網站吸引力,留住訪客。由於感恩日志是基於感謝的事物這樣的私事上面的,所以大眾口碑是一個不錯的選擇,展示用戶的使用感受,更易於貼近大眾。
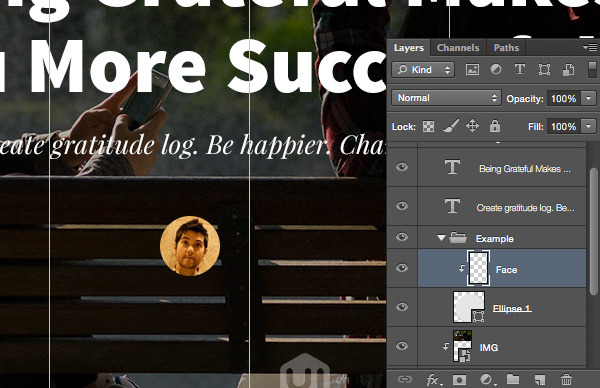
創建一個新分組“Example”,然後切換橢圓形狀工具(U)(右鍵或鼠標左鍵按住切換),按住Shift鍵畫一個圓形,60x60px。然後將一個頭像圖片移到圓形圖層上面,創建剪貼蒙版。Ctrl+T調整圖片到合適大小大小。
用的是User Inter Faces上的隨機頭像圖片。

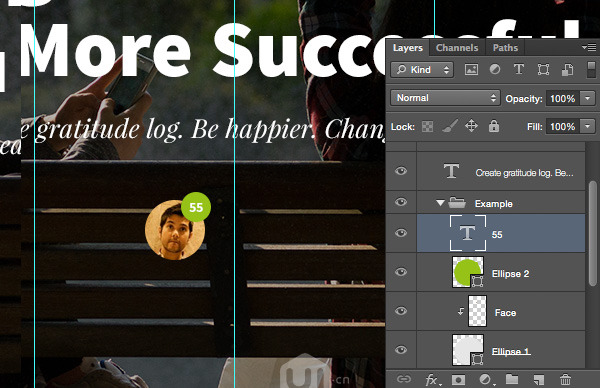
再做一個連續寫感恩日志的成就標示。創建另外一個更小的圓形,在上面標上一個數字。這種做法十分簡單,但卻很實用。這個圓形的顏色是前面使用過的綠色#96c218,30x30px,文本是白色#FFFFFF Source Sans Pro (Bold),14px。

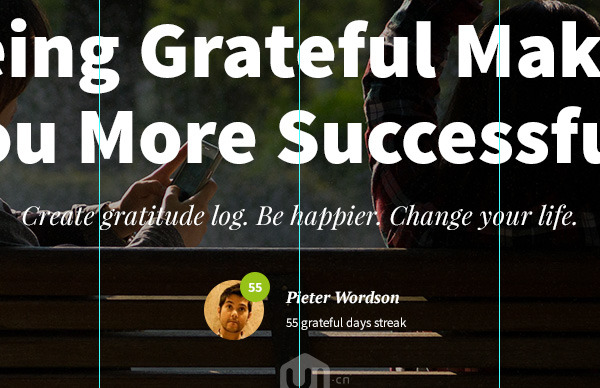
最後給人物一個名字和描述這個數字代表的意義。名字 PT Serif (Bold Italic) 16px,描述Source Sans Pro (Regular) 13px。確保行高足夠大,元素之間有足夠呼吸空間。

很好,還差一步我們就可以去設計內容區域了。現在需要放置一個引人注目的Call To Action (CTA),行動號召。讓用戶一看到就知道接著怎麼做。創建一個新圖層組“CTA”。設置前景顏色#FFFFFF,切換矩形工具(T)。然後畫一個矩形形狀,280x60px。注意這裡使用的高度和前面的導航欄是一樣的。
最後,在按鈕裡面輸入一段高大上的文案,“START LIVING →”,顏色和前面導航欄一樣使用深灰色#0e0e0e,字體是Source Sans Pro (Semibold) 16px,字符間距設置為140。

- 上一頁:PS一個蜂巢背景的誕生
- 下一頁:Last stand 最後一站海報教程