萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 幫你快速生成PHOTOSHOP參考線的GRIDDIFY
幫你快速生成PHOTOSHOP參考線的GRIDDIFY
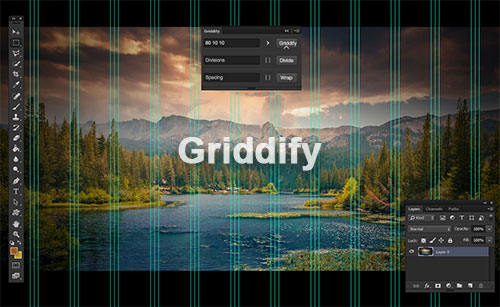
用Photoshop做網頁設計或UI設計時,繪制參考線是經常的事兒,特別是做柵格的時候,要一個個繪制,一個個計算,有時候會覺得挺麻煩的。今天分享一個幫你快速生成Photoshop參考線的擴展工具,別放過咯。
Griddify 可以輕松生成不同間隔的參考線,還支持水平垂直平分,而且操作都是極之簡單,下面來看看介紹:

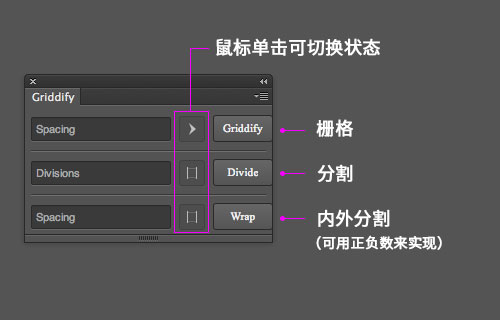
Griddify 界面介紹

柵格
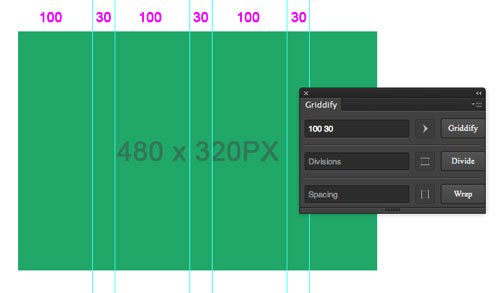
輸入柵格數值,以像素為單位,然後點擊Griddify按鈕自動繪制;
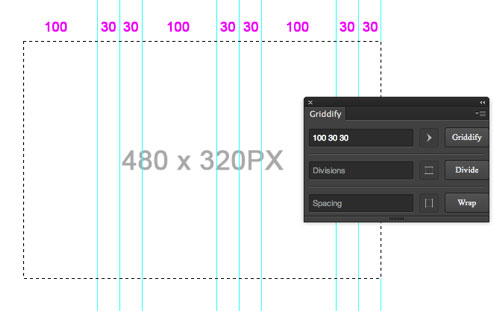
如果多個柵格值,有空格區分,如下圖。

通過選區的區域來劃分柵格

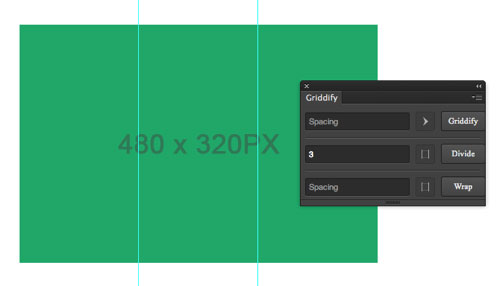
分割
垂直劃分

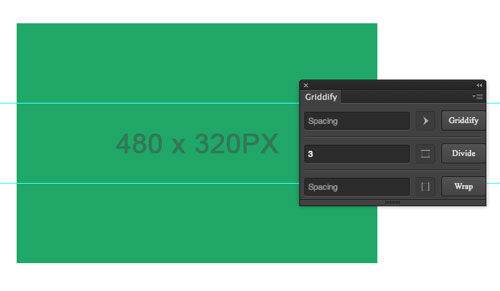
水平劃分(點擊圖標按鈕切換狀態,如圖)

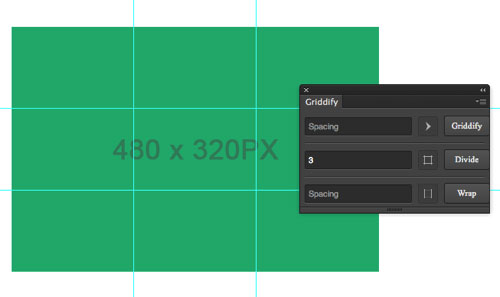
水平 + 垂直劃分

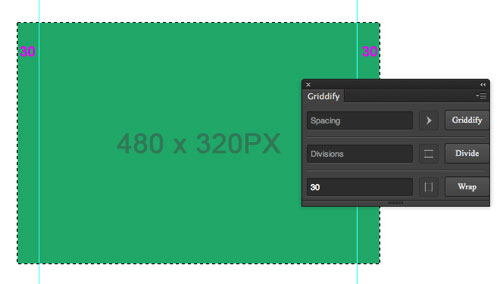
內外分割
用正數,會向內分割

如果是輸入負數數值,側向外分割,如下圖,輸入-30數值,得出的結果:

兼容性
該擴展兼容Photoshop CS6、Photoshop CC、Photoshop CC 2014,如果CC 2014無法安裝,請看官方說明:https://github.com
ps入門教程排行
相關文章
copyright © 萬盛學電腦網 all rights reserved



