萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計時尚大氣的網頁首頁模板
Photoshop設計時尚大氣的網頁首頁模板
先看看效果圖








以下的都是教程

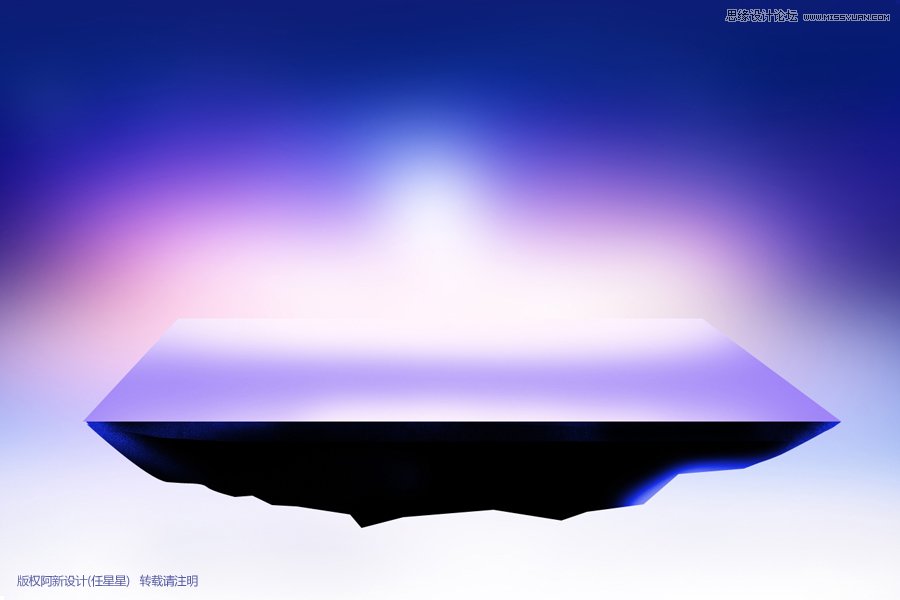
1.加上底色繪制平面色塊作為物體形狀,注意透視形狀。

2.在平面上用畫筆工具選取白色繪制亮色過度。

3.繼續豐富亮色部分。

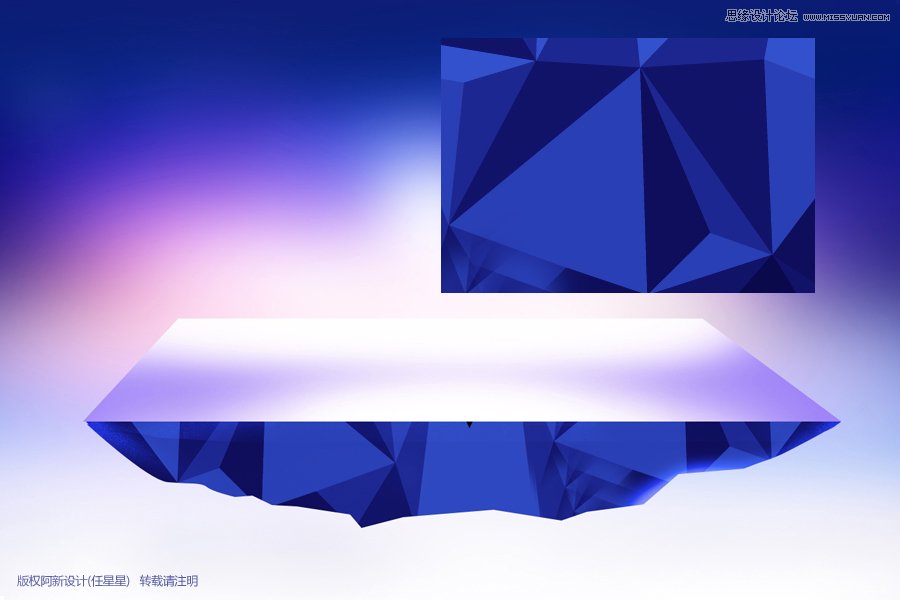
4.在前面的色塊上面貼入上面的平面圖即可,注意顏色要調成類似藍色。填進去是不是有點石頭機理的感覺了。注意的是這裡不需要太逼真的機理,界於半真半假的假三維形式更有設計感。

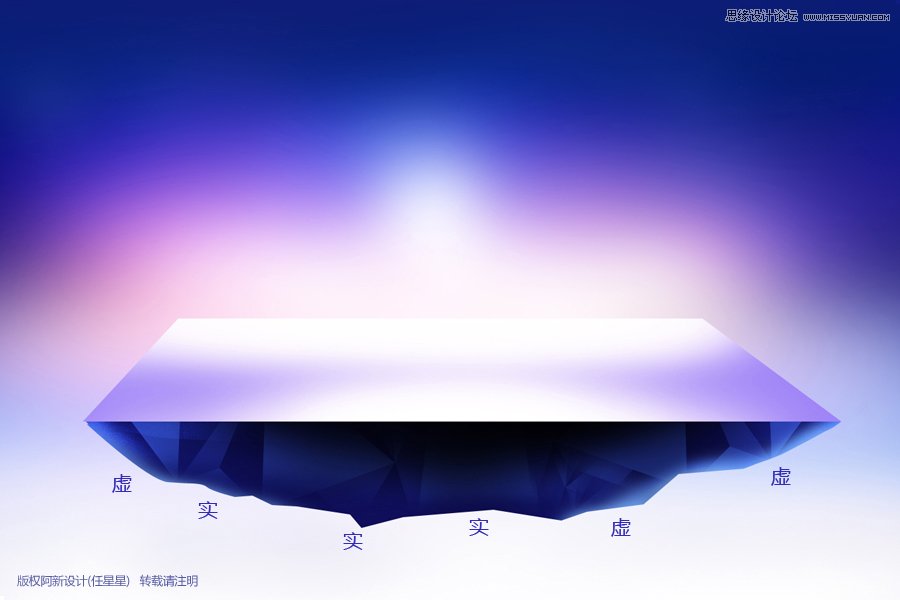
5.用深色豐富石頭肌理的邊緣過度。

6.繼續豐富過度,肌理只需看的見即可,不用太明顯。以免搶主體建築的視覺。

7.用亮色提亮邊緣,使整個物體的暗部不至於過於硬朗,與背景有融合,但是要注意他邊緣的虛實變化。

8.放上扣好的建築物體。

9.在建築圖層上面新建圖層填上深藍色,使用濾色。目的是減弱深色讓他偏藍色融入環境。

10.畫筆噴上稍亮的藍色減弱部分區域,讓其有逆光背面透光的感覺。

11.加上投影。

12.加上其他配件豐富場景。

13.擺放其他配件的時候注意不要過於堆積,並且注意整個的重量平衡。位置很重要。不是隨便哪個位置都可以擺放。

14.底下放上倒過來的房子,馬上有了超現實的色彩有木有。

15.配上主題文字。

16.繼續豐富物體邊緣部分,使物體與背景更加融合。方法就是噴色使用濾色圖層樣式。此處虛實非常重要,不可以到處噴色。

17.加上菱形光暈素材,還是一樣使用濾色。放置在右側位置,使之有逆光光輝的感受,同時也豐富了畫面的色彩,
而且有了炫彩的美感,還起到了虛化物體邊緣的作用,是不是一舉四得。

18.配件的選擇也是有講究的,此設計是為了突出場景的高大,所以選擇了飛機,飛鳥,使之顯得空間更加的開闊。

19.配上文字,下面加上高空雲,立馬空間更加開闊,氣氛更加強烈。

.
ps入門教程排行
軟件知識推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved