萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 如何用PS設計動態淘寶店標
如何用PS設計動態淘寶店標
1、打開Photoshop軟件後,按Ctrl+N新建快捷鍵,新建一個100*100像素、分辨率為72、顏色模式為RGB、背景內容為透明的文件

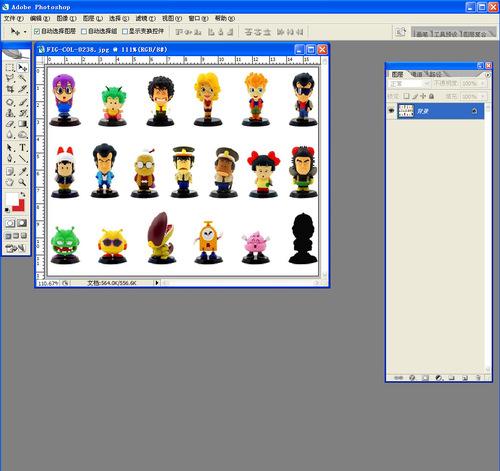
2、建議選取你店裡銷售商品的照片來制作,在Photoshop中將挑選好的照片打開

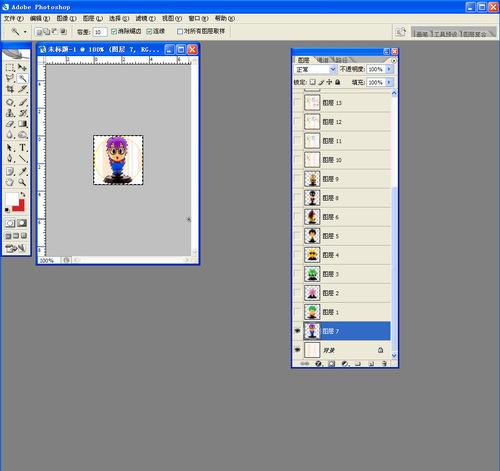
3、用裁切工具將照片切出相同的尺寸和精彩內容,裁好後點擊工具箱中的移動工具將這些照片拖動到新建的透明文件中。每張照片就是一個圖層,調整好圖片順序,為後面的Imageready制作動畫的序

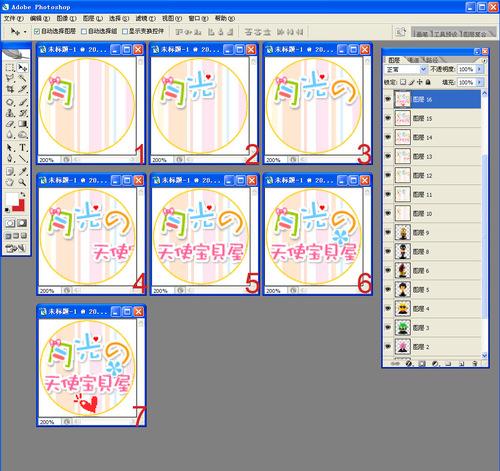
4、點擊背景圖層制作背景畫面,使用選取制作如圖所示的顏色條,然後用圓形制作選區將多余的刪掉,再與背景層合並

5、可點選工具箱中的魔棒工具,吸取每個小玩具圖層的白色背景制作選區,白色底圖按Delete刪掉就可以了

6、復制一個背景圖層移至最上一層,將圖層名稱修改為圖層10,然後使用漂亮的彩色手寫文字,添加一些小裝飾。這裡的制作步驟是根據動畫的變化來制作的,也就是每層顯示的內容就是後面動畫每幀的內容,如圖所示的順序最後變換內容制作個性的店名

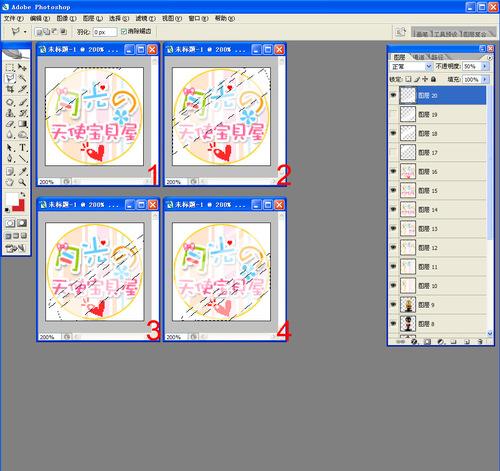
7、店名完全變換完成後,新建一個圖層使用工具箱中的套索工具制作如圖所示的選區,填充為白色,然後將不透明度設為50%

8、以此類推,按照如圖所示的樣式制作出另外3個閃光的形式

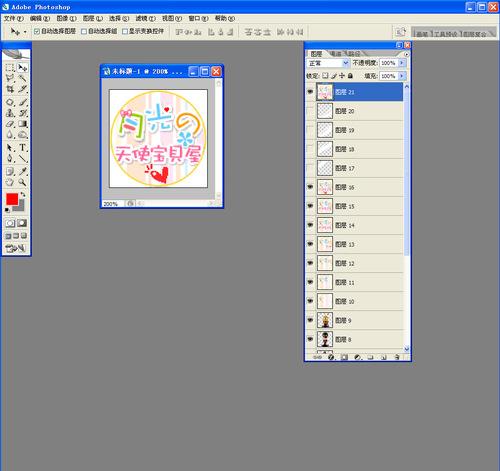
9、隱藏剛制作的閃光的4個圖層,新建一個圖層21,按Ctrl+Alt+Shift+E蓋印圖像

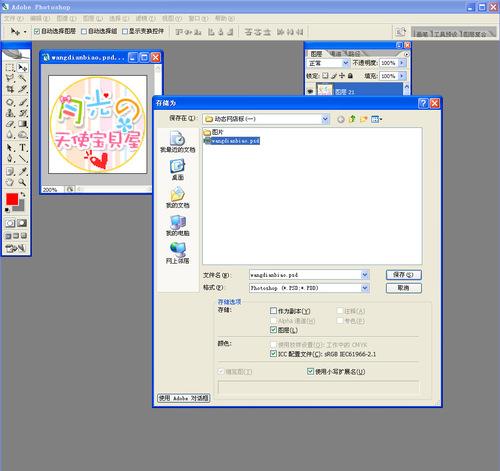
10、將圖像保存,存為“.psd”格式

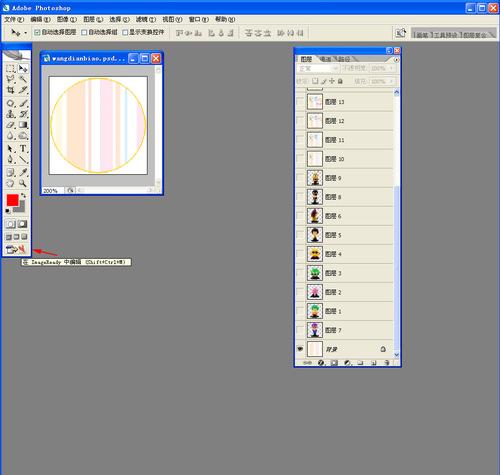
11、打開之前制作的PSD圖像,然後按Alt背景圖層,這時除背景圖層外其他的圖層都隱藏了起來

12、點擊工具箱中最下方的按鈕,可以切換至Imageready軟件中來繼制作動畫

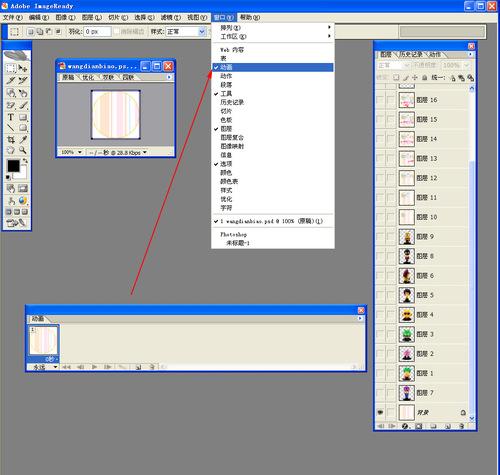
13、在窗口菜單調出“動畫”面板配合圖層的顯示和隱藏功能

14、首先設置第一幀,如圖保留顯示的照片,然後設置延遲時間為0.1秒,圖層的顯示和隱藏全靠圖層面板中小眼睛圖標來完成

15、點擊動畫調板下方的“復制當前幀”按鈕,這時調整第2幀的顯示畫面,其它設置同上

16、以此類推,如圖一直重復前面的設置到第九幀最後一個小人出現為止

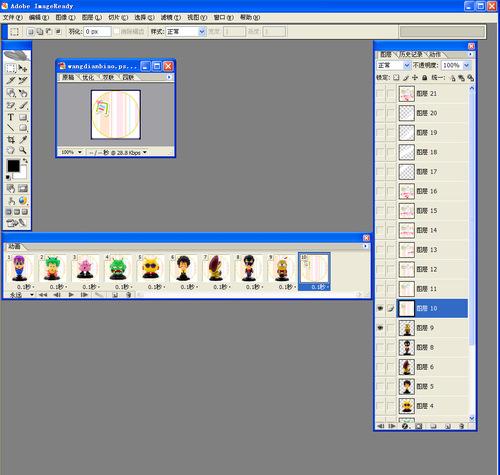
17、再次復制當前幀為第十幀時,顯示畫面為“圖層10”,同樣設置動畫的延遲時間為0.1秒

18、以此類推,如圖至“圖層16”為止

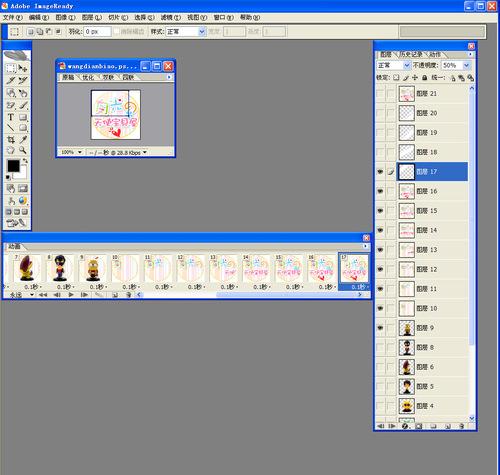
19、復制當前幀為第17幀,將顯示圖層17,同樣設置動畫延遲的時間為0.1秒

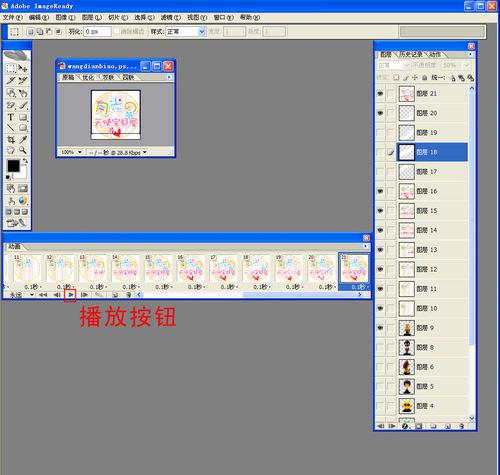
20、復制當前幀為第十八幀,將圖層17隱藏,顯示圖層18,同樣設置動畫的延遲時間為0.1秒

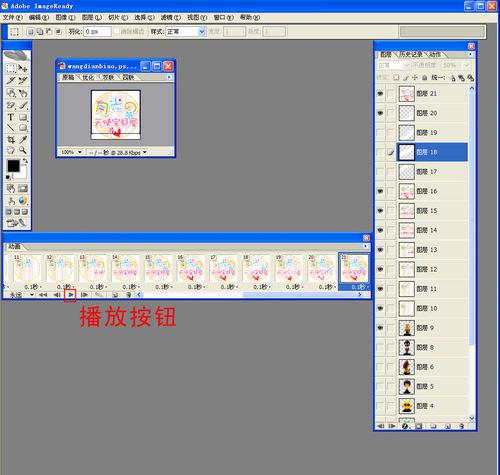
21、同上設置後面的幀,最後顯示圖層21即可,點擊動畫畫板下方的播放按鈕就可以觀看動畫效果了

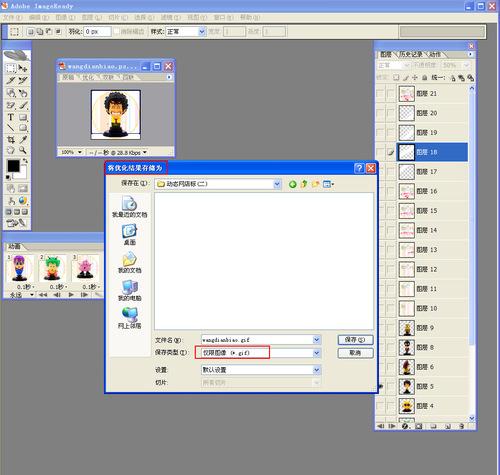
22、最後存儲為優化後的Gif格式的小動畫就可以發布到你得網店上了