萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計光感大氣的鐘表圖標教程
Photoshop設計光感大氣的鐘表圖標教程
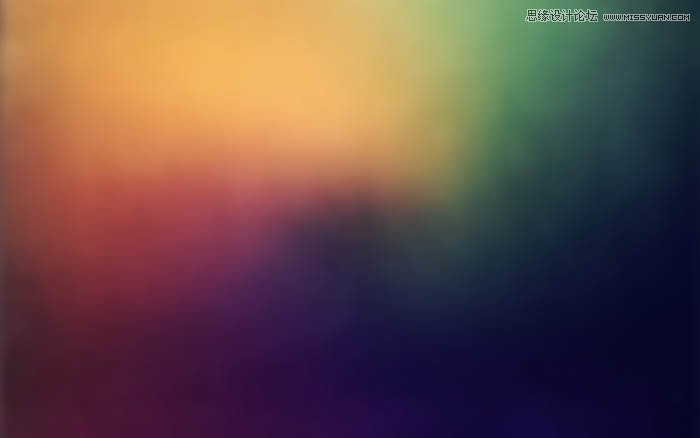
最終效果

1、首先我們來分解這個圖標,觀察其各個組成部分,然後我們分層制作。

2、接下來我們先制作“時鐘底座”,這個圖層看起來很復雜,實際上整個效果只用一個圖層便能完成。以下截圖的參數僅供參考,因為你新建圓的大小將會影響這些參數數值,具體大家自行測試吧。
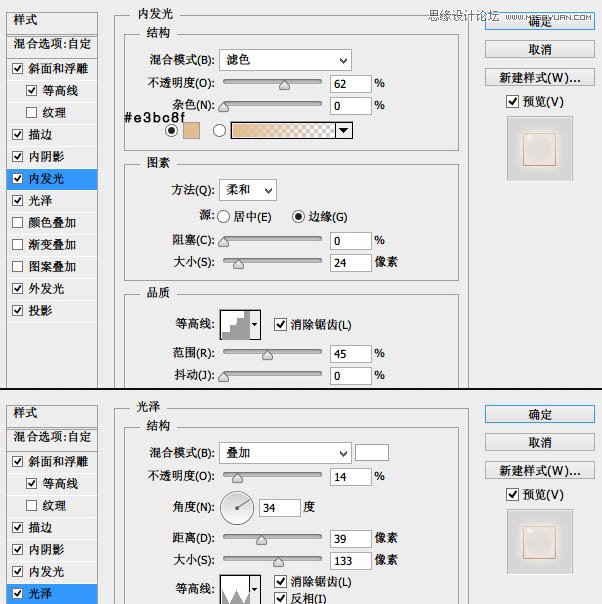
新建畫布,拖入背景素材,使用橢圓工具建立一個橢圓,雙擊此圖層為其添加圖層樣式。





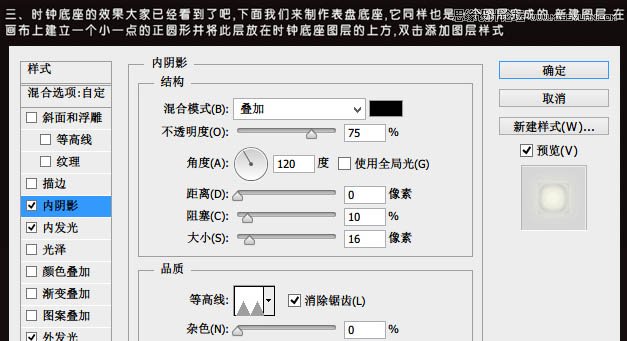
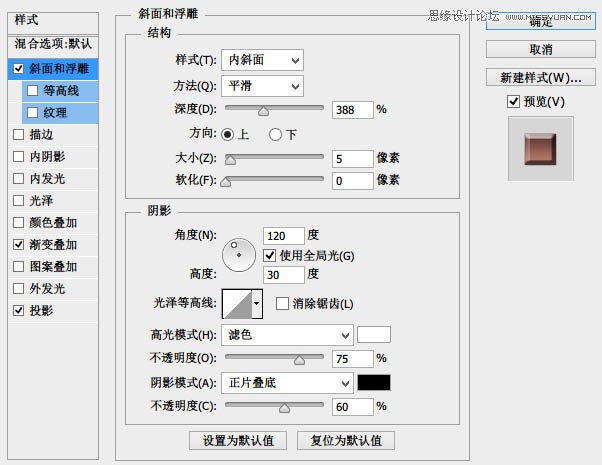
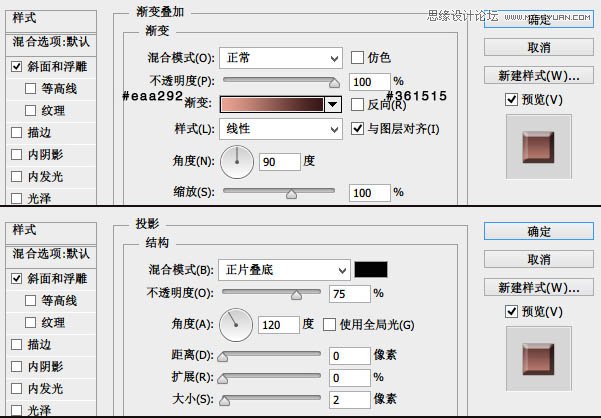
3、時鐘底座的效果大家已經看到了,下面我們來制作表盤底座,它同樣也是一個圖層完成的。新建圖層,在畫布上建立一個小一點的正圓行,並將此層放在時鐘底座圖層的上方,雙擊添加圖層樣式。




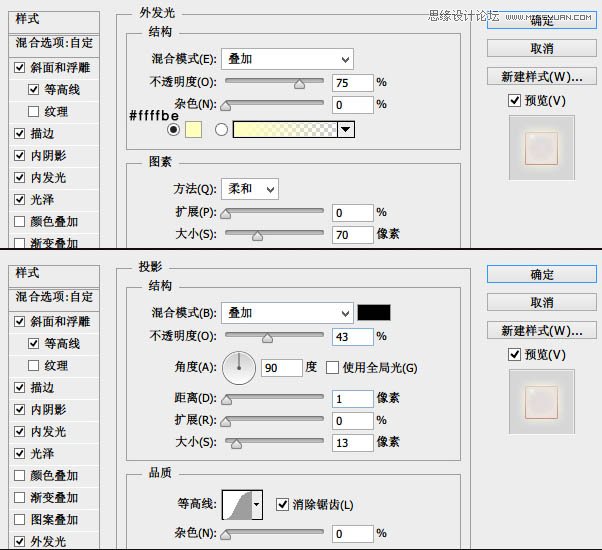
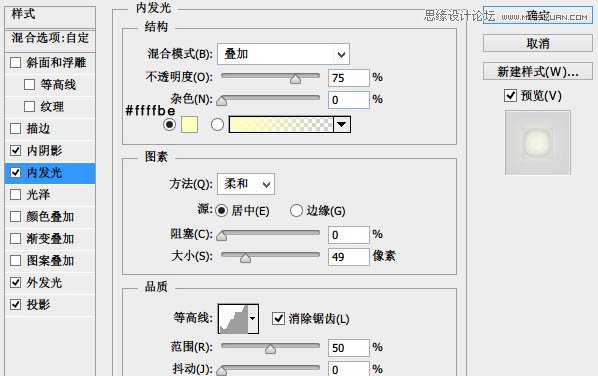
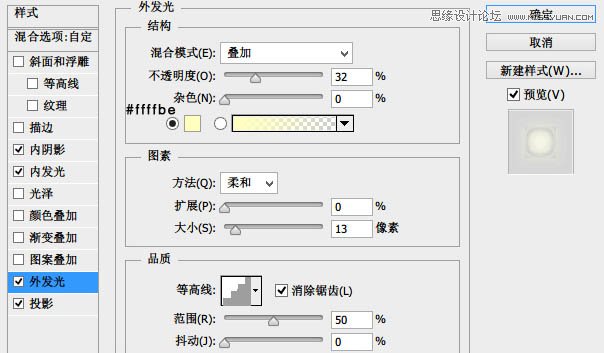
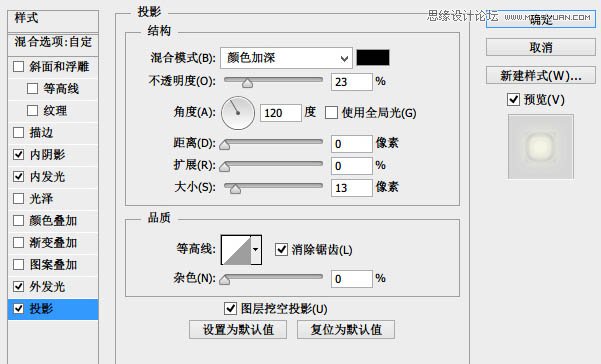
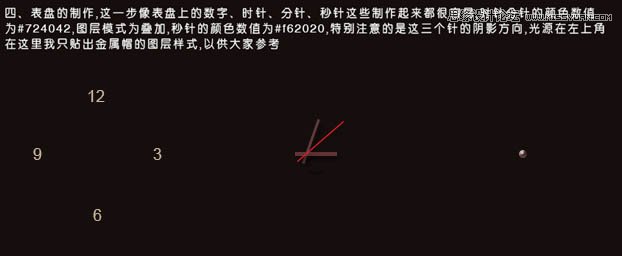
4、表盤的制作:這一步像表盤的數字、時針、分針、秒針這些制作起來很容易。時針的顏色數值為#724042,圖層模式為“疊加”,秒針的顏色數值為:#162020。特別注意的是這三個針的陰影方向,光源在左上角。在這裡我只貼出金屬帽的圖層樣式,以供大家參考。



5、最後我們來制作高光,整個高光圖層是由兩部分組成。


6、剩下的就是在圖片下加點文字,然後合並圖層稍微銳化一下就大功告成了。

ps入門教程排行
軟件知識推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved



