萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> photoshop制作立體文字教程
photoshop制作立體文字教程
先來看看最終的效果圖:

具體的制作步驟如下:
第1步
首先,我們需要抓住一個很好的具體紋理作為我們的背景。 它剛巧為爭奪一個令人難以置信的在這裡的 。

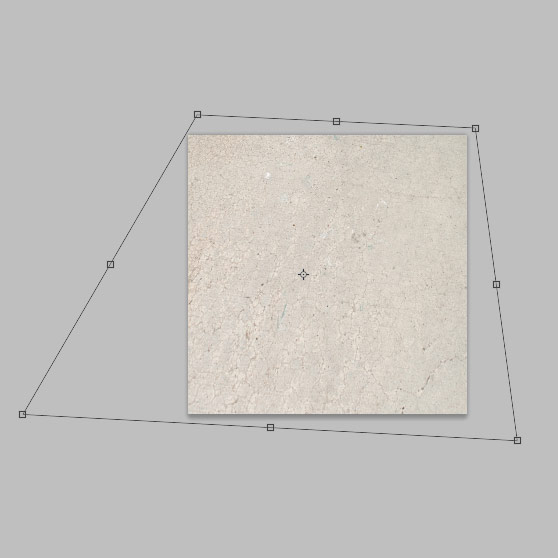
第2步
我們需要添加一點透視的質感。 我通過使用編輯|變換|扭曲工具。 你也可以完成類似的視角太......哪一方漂浮的船。 變換的紋理,直到你得到類似的東西,我下面有什麼。 注意:你必須要放大在畫布上才能看到的編輯點。

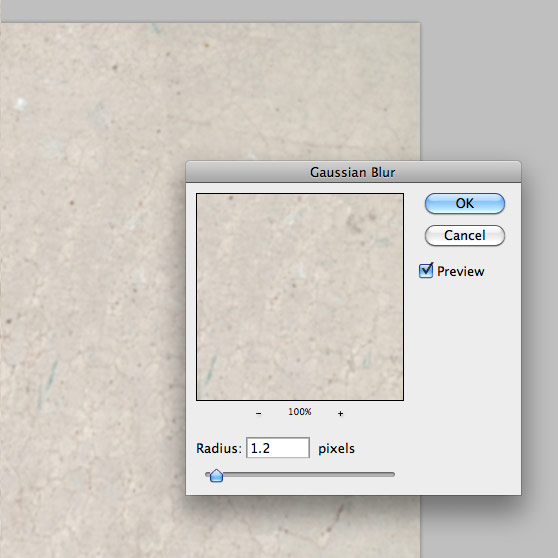
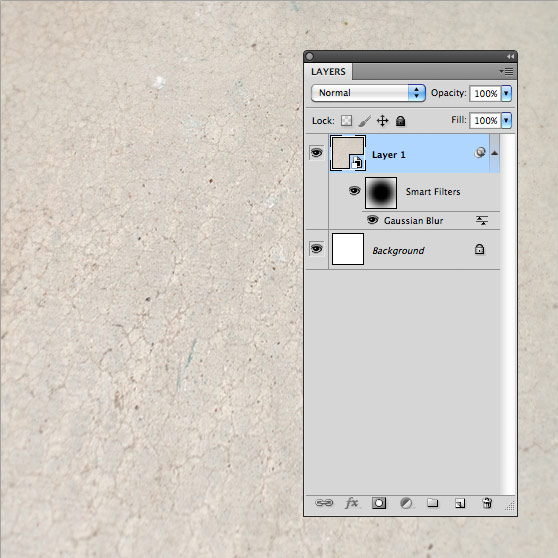
第3步
下一步,我們將添加更深入一點,通過添加一些模糊。 但我們要的"智能"的方式。 轉到濾鏡|轉換為智能濾鏡。 你會發現一個小圖標會出現在圖層調板的圖層縮覽圖。 現在申請通過過濾器|模糊|高斯模糊高斯模糊。

應用智能濾鏡時它並沒有真正效果的原始層。 一個好處是你可以編輯層的一部分著色層口罩的過濾器創建應用時,應用效果。 類似我這樣做紋理的中心是在重點和模糊的邊緣顏色效果。

第4步
好吧,我們要離開的背景下,獨自一點點,集中力量對我們的文字層。 選擇一個背景紋理的顏色,並創建一個新的文本層,選擇文字工具,在畫布上鍵入的東西。

第5步
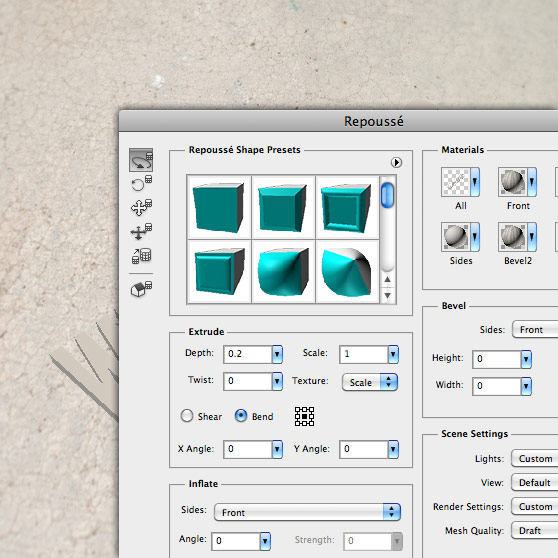
這裡就是其中的樂趣。 與你的文字層的選擇,去3D |凸紋|文字層,打開凸紋窗口。 你現在有過多的3D編輯工具之前,但要小心,微妙的是這裡的關鍵。
我改變了深入到.2,使文本的三維擠壓小於默認設置。

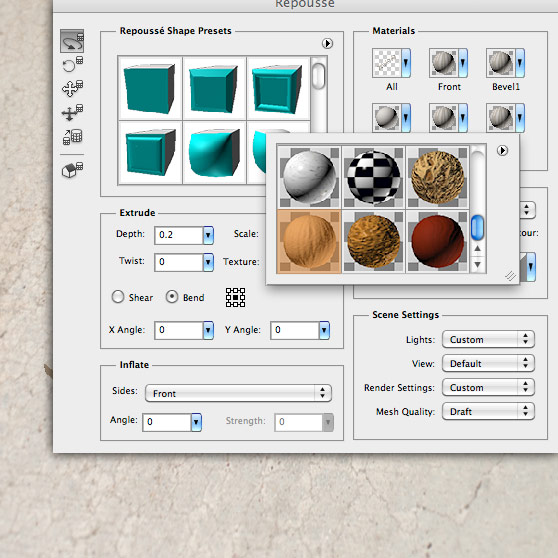
我還添加了一個微妙的紋理,以文本的兩側。

最後一個項目是傾斜的文本,以便它匹配的角度,我們為我們的背景設置。 這裡的技巧,以眼球看起來正確的背景紋理的角度。

就是這樣,現在已經接近凸紋窗口,單擊好。第6步
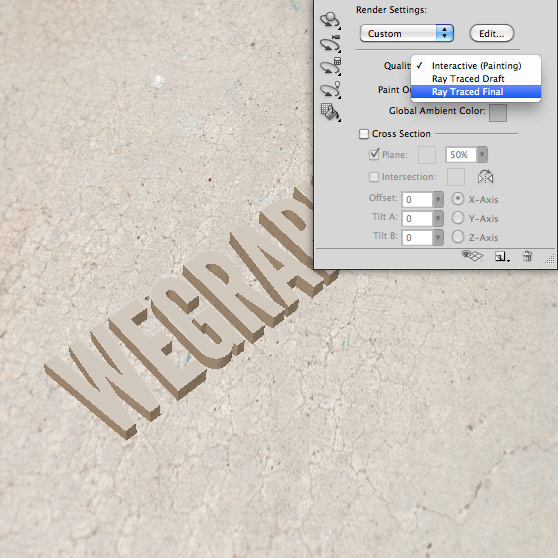
現在你會發現,文字看起來有點鋸齒狀。 這是因為我們還沒有呈現它。 打開3D面板窗口| 3D,並選擇"光線跟蹤決賽"從下拉菜單中的質量下降。
注意:渲染將采取一點點,所以現在是一個很好的時間去抓住了一杯咖啡,或采取一個不起眼的突破。 我看到你回到這裡,在一個位。

第7步
好吧,我們回來了,你有一個完整的渲染的3D文字層,看起來一切順利和美好。 現在,我們要得到一個小實驗,以實現深度和光後我們看看在這最後的幾步。
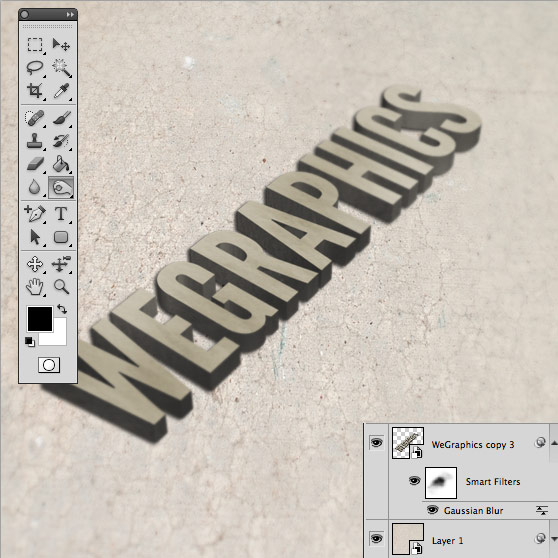
開始您的3D文字層柵格化。 Ctrl +單擊層和選擇柵格3D。 現在你應該有一個普通的2D層......不過不用擔心仍然有樂趣在了這最後幾步;-)
現在,我們需要變暗的邊緣,從早期到我們的3D文字層和應用高斯模糊了,有點。 我變黑文本使用加深工具(很微妙)的邊緣,然後我使用智能過濾器之前,用同樣的方法運用模糊。

第8步
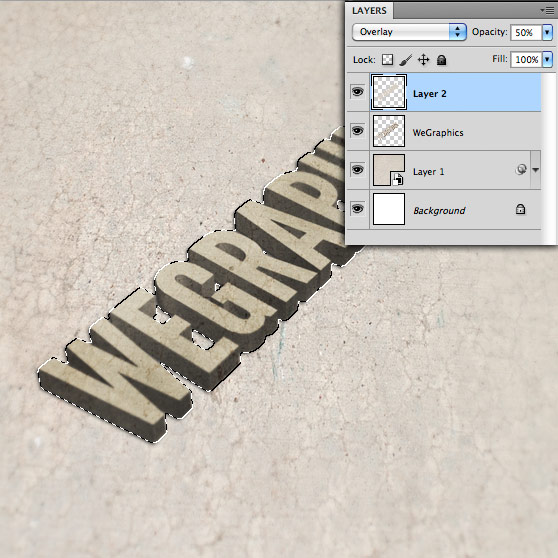
下一步,選擇背景紋理層,然後命令+ 3D文字層單擊縮略圖。 這將使選擇的背景文字的形狀。

復制並粘貼到新層以上的3D文字層的選擇。 設置混合模式為疊加,圖層不透明度50%。

第9步
它開始看起來還不錯,但我想補充一點光現場。 創建一個新層,填充黑色。 這一層,顏色面具中心如下所示創建一個新的圖層蒙板。 這將創建陰影,我們需要現場周圍的邊緣。

第10步
現在,我們需要光...我想創造一些條紋的光,盡管它正在現場之外的東西過濾。 要做到這一點,我要去一個新的層,使幾個白條。

使用"編輯|變換|扭曲工具,我會在一個角度塑造,並設置圖層混合模式為疊加。

第11步
最後一步是申請一些陰影下的未來。 有沒有竅門或任何特別看中這裡。 我只是抓住一個黑色軟刷了不透明度降低到40%左右,並開始畫下面的文字陰影。 畫陰影,直到它看起來對你的眼睛,但記得要微妙和不超過做到這一點。 你現在應該有類似下面的圖片。

結論
的情況下,你不重視我們介紹了一些不錯的東西在這裡。 凸紋工具是不可思議的,我們只觸及表面。 同時我們也扔在幾個好措施的智能濾鏡! 我希望你在本教程中拿起了一些有用的技能,可以把它們用在你的下一個設計。 感謝您的閱讀!
- 上一頁:PS打造紫色炫麗亮光層疊文字效果
- 下一頁:PS制作漂亮聖誕冰雪文字