萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 用ps兩分鐘做個xhtml+css的網站首頁
用ps兩分鐘做個xhtml+css的網站首頁
xhtml+css網站重構web標准等等之類的文章太多了,我就不重復了,發個最簡單的制作xhtml+css頁面的方法,方法雖然很簡單,但真不一定有幾個人知道.... 起碼google搜索沒搜索到。
開始吧:
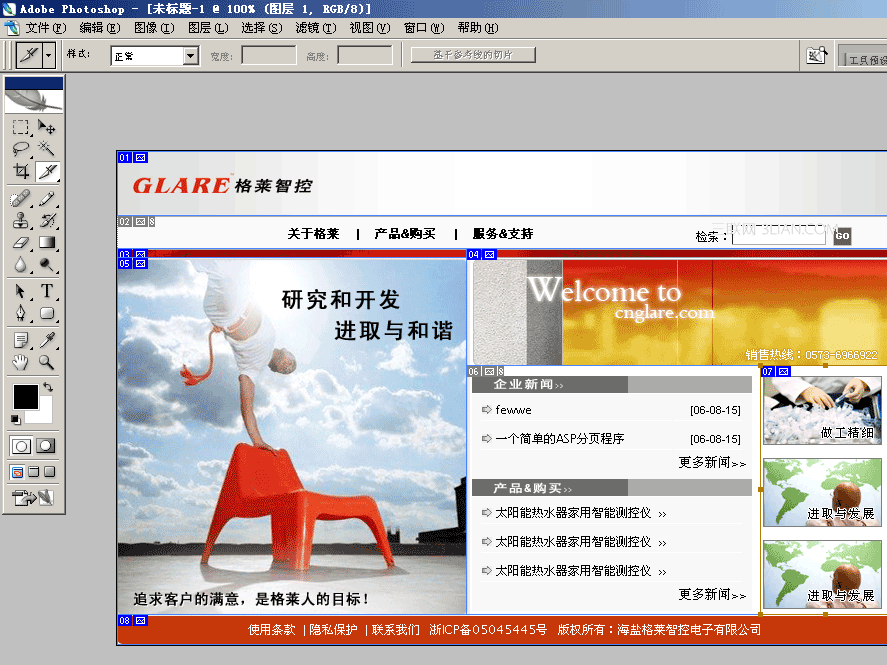
1、打開photoshop cs2 ,打開設計出的網站首頁。用切片工具切好。
圖:

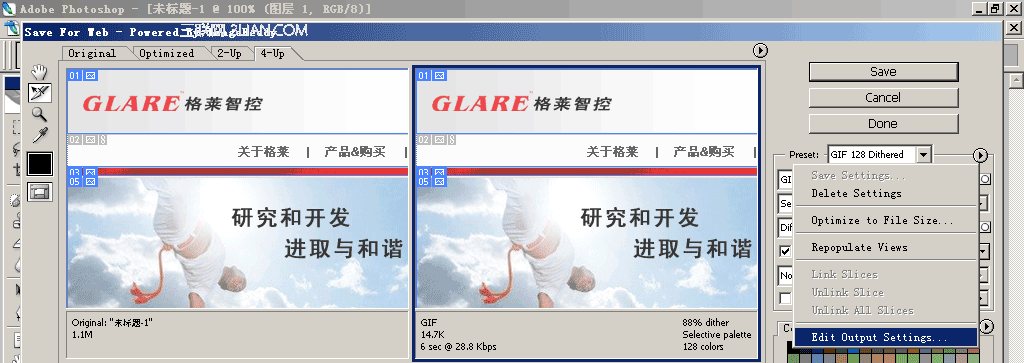
2、點 文件-》存儲為web所用格式 快捷鍵為ctrl+alt+shift+s ,點右上倒三角的小圖片,選擇Edit output settings
圖:

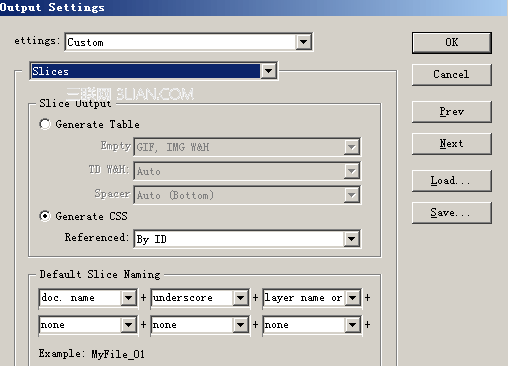
3、見圖,在第二個下拉中選擇 Slices,選擇Generate CSS ,然後在後面的下拉中選By ID
圖:

4、點OK保存並關閉設置窗口,在Save for Web窗口中點Save按扭,在保存類型中選擇Html and Images,隨便輸入一個文件名,點保存。
圖:

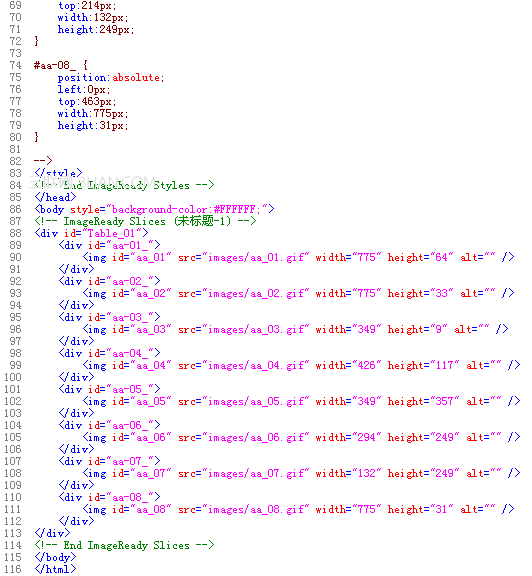
5、完成任務。看一下代碼,是不是xhtml+css的
圖:

呵呵,這麼簡單,就做出了個xhtml+css的頁面。當然實際應用中,這種自動生成的頁面還是不太好的。
還是建議大家用dreamweaver8 + editplus 制作
.
- 上一頁:PS操作快捷鍵技巧教程
- 下一頁:PS中標尺工具在哪裡?
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved