萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop制作網頁內容頭部裝飾圖片的教程
PhotoShop制作網頁內容頭部裝飾圖片的教程
教程主要介紹如何制作一個網頁頭部的裝飾圖片,教程步驟很簡單,可以通過本教程練習通道混合器的應用,
三聯推薦:photoshop7.0迷你版免費下載 | Photoshop CS5 中文免費下載 | photoshop免費下載 查看更多PS教程
原圖

效果

詳細教程
1、打開原圖,復制一層,設置圖層的混合模式為 濾色,不透明度為 79%。通過本操作可以把照片提亮

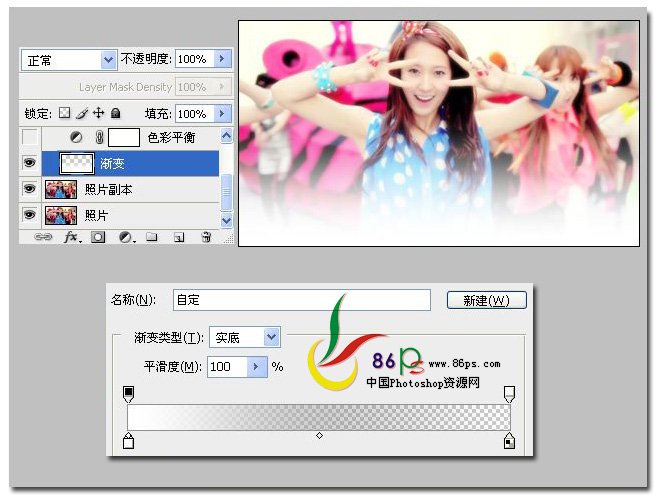
2、新建一個圖層,把前景色設置為白色,然後選擇漸變工具,從圖片底部向上拉一個 白色 到 透明 的漸變,效果如圖

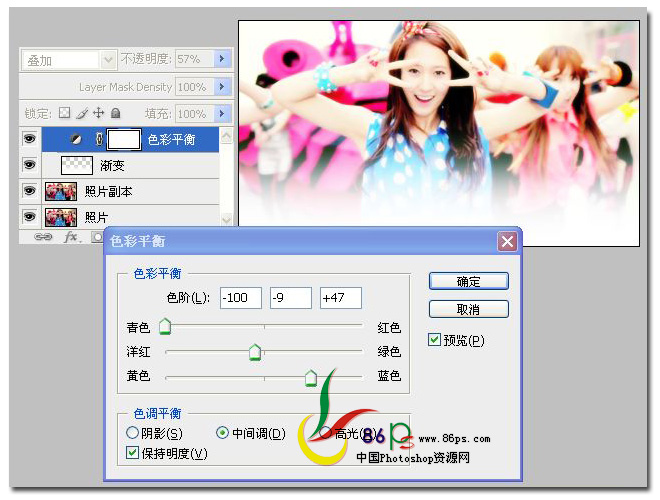
3、添加一個色彩平衡調整層,色階 -100 -9 +47,設置圖層的混合模式為 疊加,不透明度為 57%

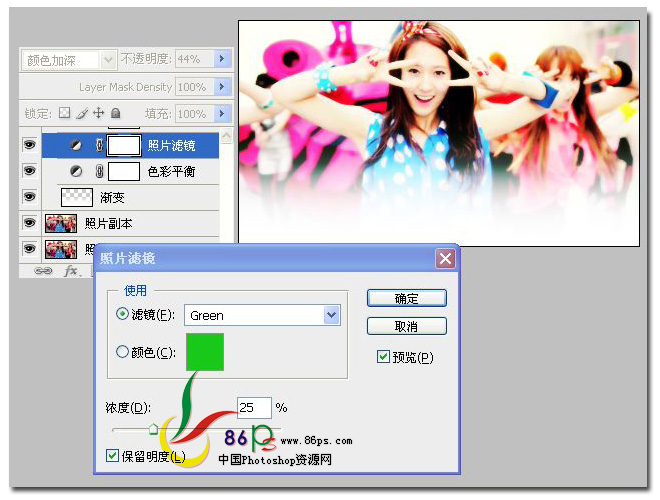
4、添加一個照片濾鏡層,選擇 GREEN 綠色濾鏡,同時設置圖層混合模式為 顏色加深,不透明度為 44%,效果如圖

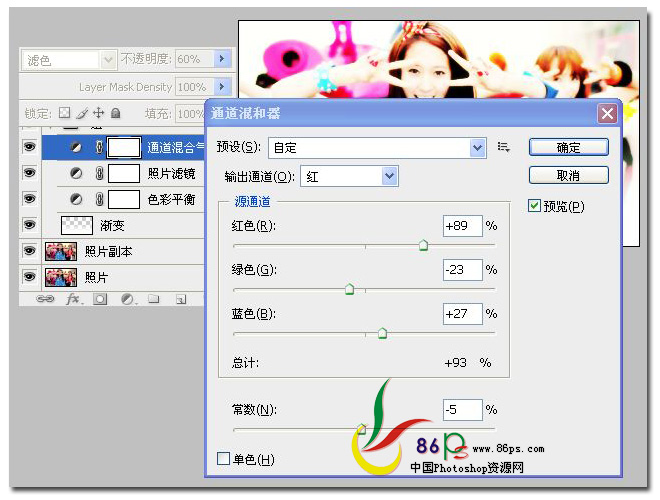
5、添加一個通道混合器調整層,首先調整【紅色】通道,紅色 +89%,綠色 -23%,藍色 +27%,常數 -5%

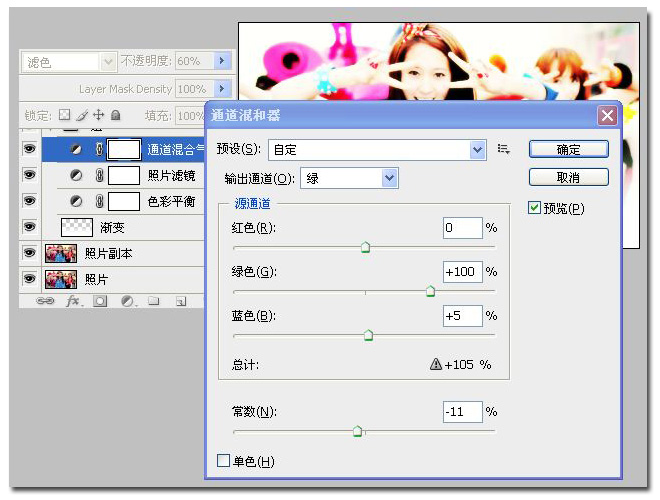
然後調整【綠色】通道,紅色 0%,綠色 +100%,藍色 +5%,常數 -11%

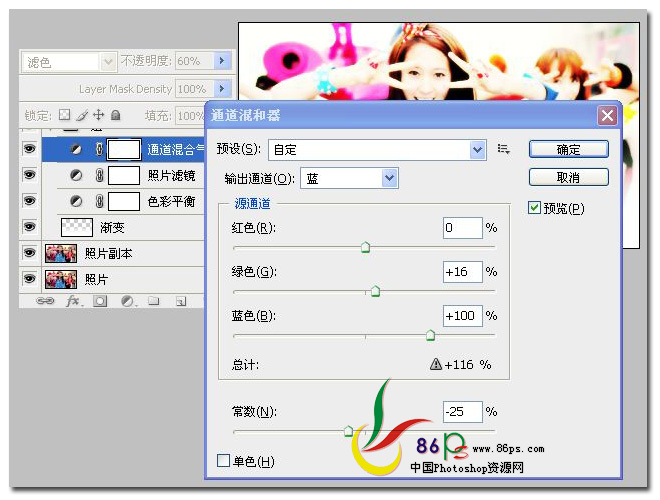
最後調整【藍色】通道,紅色 0%,綠色 +16%,藍色 +100%,常數 -25%
確定後設置圖層混合模式為 濾色,不透明度為 60%

合並所有圖層,完成最終效果如下

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved