萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 用PS設計APP過程中改進IOS設計流程的30個密訣
用PS設計APP過程中改進IOS設計流程的30個密訣
設計是一個漫長和痛苦的過程,期間可以用點技巧來減少痛苦,30+ tips to improve your iOS design workflow (in Photoshop)一文總結30個實用的技巧可以借鑒和學習。
————–以下為譯文——————-
在本文中我(英文原作者)總結了在photoshop中設計ios軟件時所遵守的方法。許多的技巧適用於一般的UI設計。注意:文中所提到的快捷鍵針對於Windows;Mac 用戶可,Cmd對應Crtl鍵,Opt對應Alt鍵。
1.保持尺寸為偶數
你是首先針對Retina屏幕設計然後再對標准分辨率的進行縮小是吧?為了在標准分辨率下像素仍然保持完美的呈現,你需要保證大小和距離為偶數。具體的做法便是:基於2ps的網格設計。在編輯(Edit)〉首選項(Preference)〉參考線、網格和切片(Cuides,Grids&Slices) 。更改網格線間隔(Gridline)和子網格(Subdivisions) 來是使得網格間隔線為2px。例如:設置網格線間隔為64px,子網格為32。

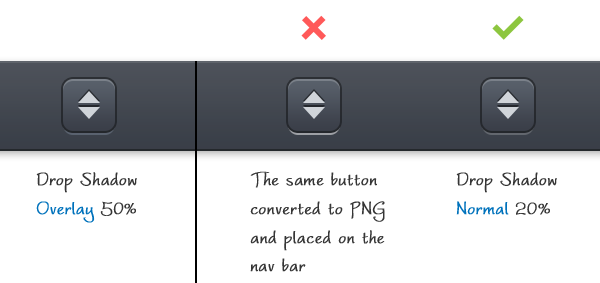
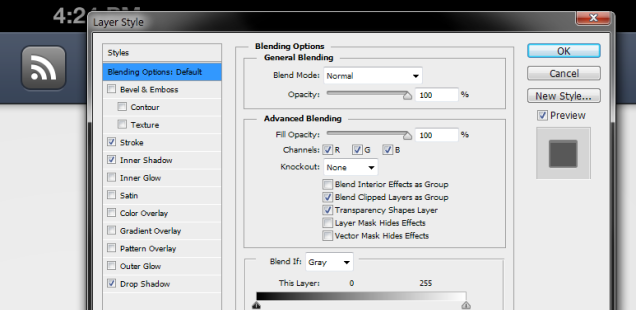
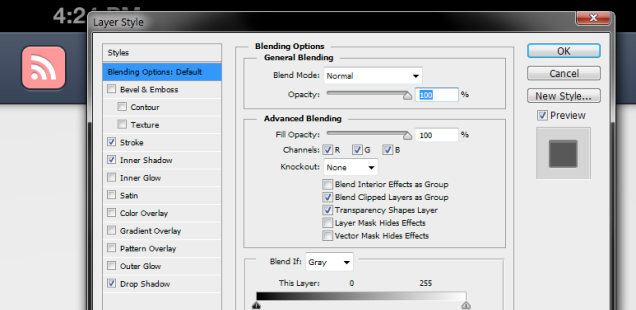
2.混合模式只使用正常模式
在設置直接處於其他元素上面的圖層效果時,混合模式只使用正常 (例如:在混合選項中投影和外發光 )。使用其他的混合模式或許在Photoshop中看起來很好,但是也可能會在在保存為PNG格式之後出現不良的效果。

3.更方便的改變漸變顏色
想要更改漸變按鈕的色調(色相),而不必每次都去改變漸變的起始顏色值?下面介紹兩個方法,均可達到完全一樣的效果。
方法1:在漸變圖層混合選項中使用顏色疊加
創建一個漸變圖層 。起始顏色設為淺灰和深灰色,也可以在之後調整。
為按鈕創建矢量蒙版 。
復制 矢量蒙版粘貼 到漸變圖層(選擇矢量蒙版〉Ctrll+ C〉選擇漸變圖層〉Ctrl + V )
設置圖層〉矢量蒙版〉當前路徑
設置漸變圖層混合選項〉顏色疊加 更改混合模式為顏色 。
現在便可以只是更改此處的顏色來更改漸變。

方法2:在純色圖層使用漸變疊加
用你想要的顏色,創建一個純色的圖層。
和方法1相同。
和方法1相同。
和方法1相同。
在純色模版混合選項〉漸變疊加,設置混合模式為明度(Luminosity)。
現在只是改變純色模版的顏色即可改變漸變。

譯者注:上述使用了矢量蒙版,其實使用剪切蒙版也可達到相應的效果,個人認為還簡單點。
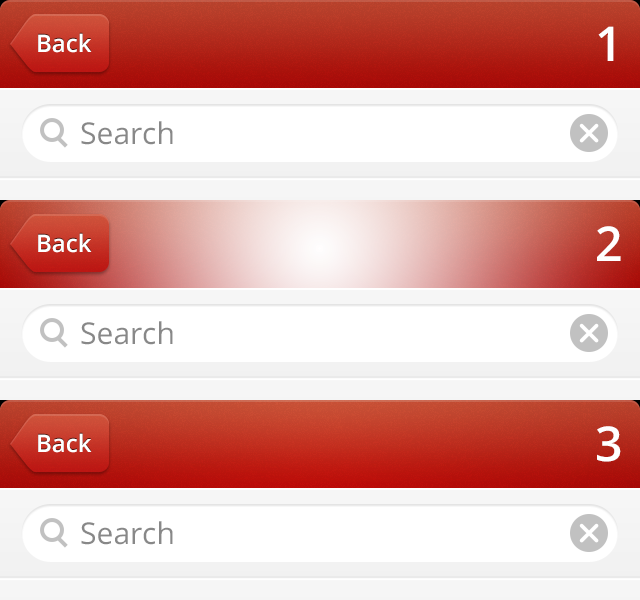
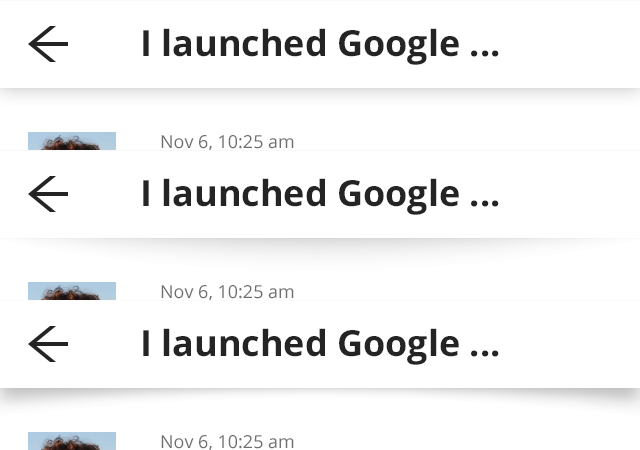
4.更多的使用徑向漸變
在導航條上疊加徑向漸變層,讓導航欄變得更為有趣。
方法1:徑向漸變工具
在導航條圖層上方新建圖層 。
復制導航條圖層的矢量蒙版到剛才新建的圖層(按住Ctrl + Alt同時按鼠標左鍵拖動 矢量蒙版到新圖層)。
選擇徑向漸變 工具(設置漸變為中心白色末端全透明)。
在圖層中從中心到邊緣繪制漸變。
改變圖層混合模式為疊加(Overlay) 設置不透明度為25% 。

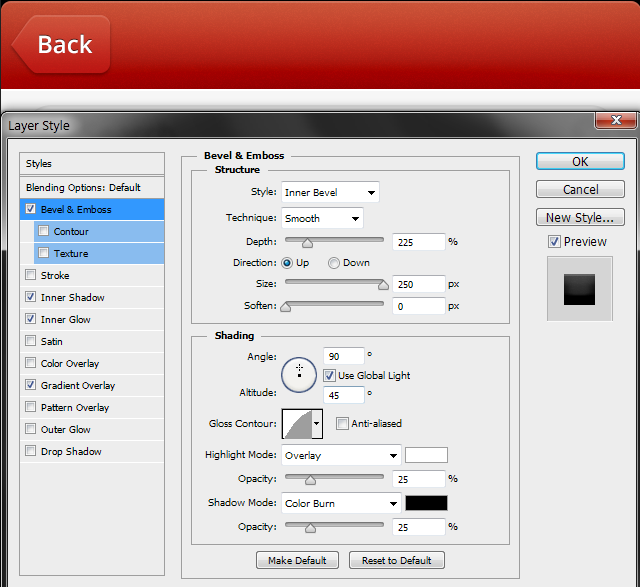
方法2:斜面和浮雕
同樣也可以使用圖層混合選項中的斜面和浮雕。可以按下圖所示來設置。通過調整設置來達到你想要的效果。通常調整的越為精妙效果也越為好看。

5.更多的使用陰影變形
Photoshop中陰影(任何的其他圖層效果)和它對應圖層可以分開。這樣便可獨立操作陰影。
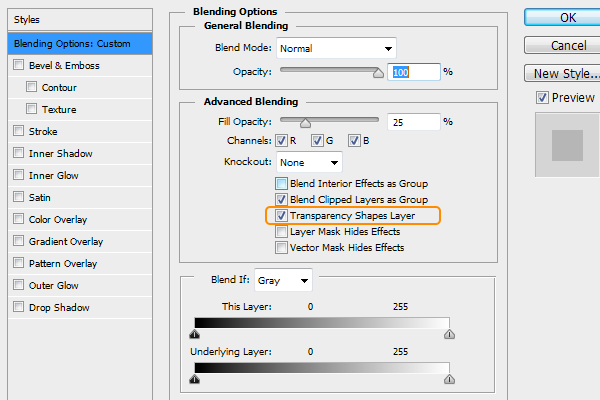
選擇圖層〉圖層樣式〉創建圖層 (譯者注:必須在對圖層使用了混合選項中的效果才能使用此命令,此步目的即是將效果和圖層分離)。
轉換圖層為智能對象 (在混合選項中勾選透明形狀圖層。右擊圖層〉選擇轉換為智能對象),這樣你就可以在之後編輯效果。
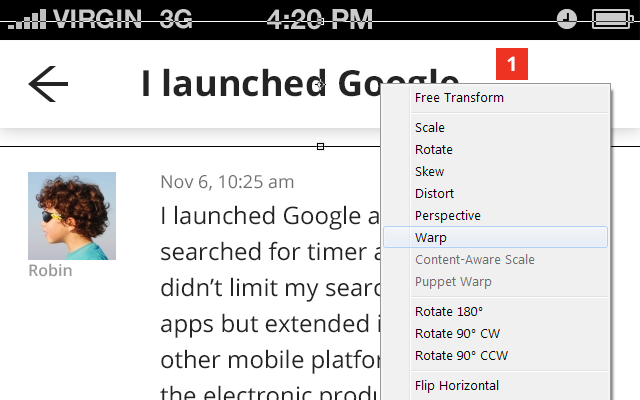
Ctrl + T 選擇變形 。
點擊和拖動 手柄來改變形狀。手柄不會對其網格,但可以使用網格作為參考對其他的手柄進行重復同樣的拖動。
往上輕移 圖層直到像下圖效果。



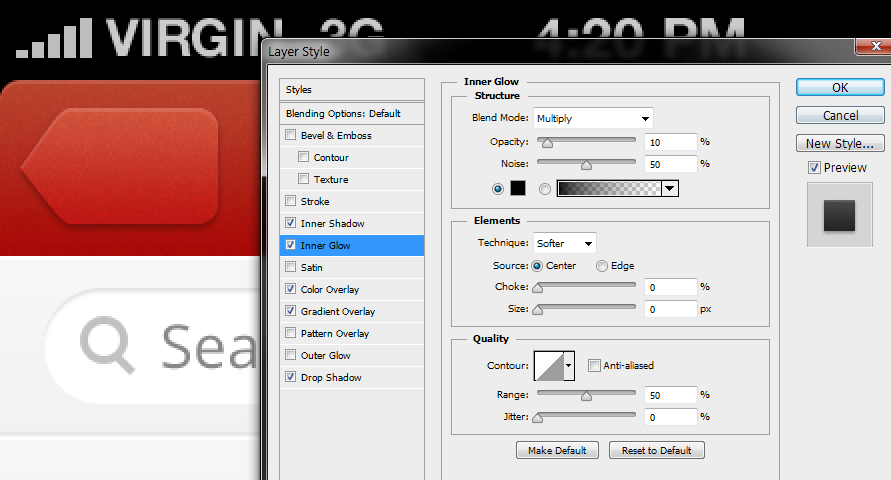
6.使用內發光更容易的增加精細的紋理
像下圖所示通過內發光快速的增加紋理。

7.隱藏路徑
Photoshop cs6中比較惱人的一點是當你選中一個形狀圖層的時候形狀的路徑會顯示出來,並且在你操作該圖層的時候路徑會一直存在,譬如在更改圖層混合選項的時候。你和使用Ctrl + H 來隱藏所有的輔助工具(路徑、網格線和參考線),當然你可以按Ctrl + Shift + H 只隱藏路徑。

8.使用對齊像素網格來使形狀像素完美
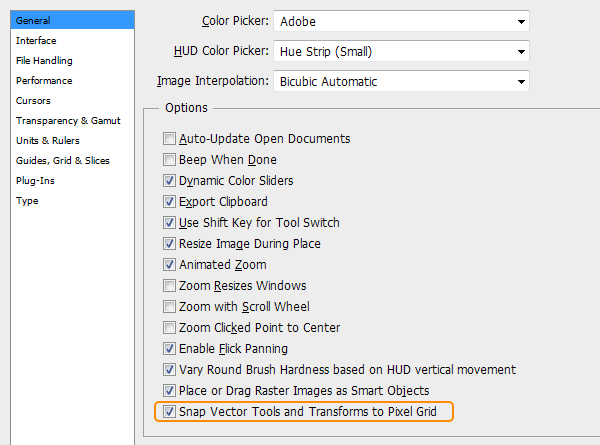
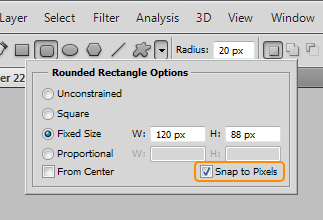
這算是cs6中最好的改進之一了。按Ctrl + K 打開首選選面板選擇將矢量工具與變換與像素網格對其(Snap Vector Tools and Transforms to Pixel Grid) 勾選。在cs5中只有形狀(沒有變換)與像素網格對齊。像下圖示在首選項〉常規中勾選最下面一項。


cs5中只有形狀對齊
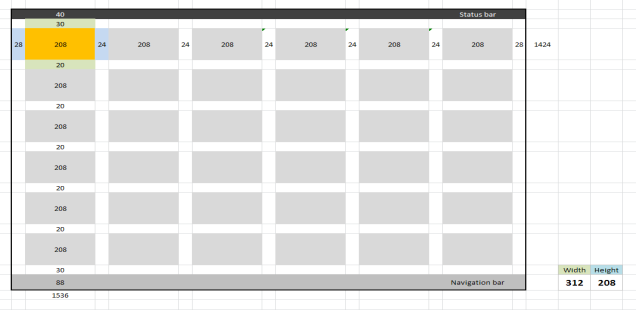
9.使用電子表格來計算縮略圖的尺寸
想要創建一個iPad app來展示大量的縮略圖?使用電子表格來計算縮略圖的尺寸和之間的尺寸。電子表格實時的計算並展示了在改變一個尺寸之後對其他元素的影響以及它們是否適用於屏幕。下載(iPad-Grid-Calculator)我在創建iPad app使用創建的微軟Excel 表格(文件中包含了4個表格,6×6, 5×5, 4×4 和3×3)。

10.自動導出資源文件
如果你必須創建圖片資源,選擇文件(File)〉腳本(Script)〉將圖層導出到文件(Export Layers to Files) 。
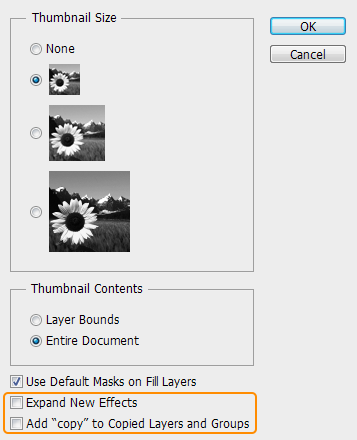
11.圖層復制的時避免給圖層名添加後綴同時避免圖層效果得到擴張
對每次復制圖層都在圖層名稱後面添加“副本(copy)”的字眼很是惱火?同時惱火的是每次復制粘貼圖層效果的時候圖層效果就會擴張?可以圖層面板選項中將兩者關閉。

12.以15°的步長旋轉
在自由旋轉的時候,可以按住Shift 以15°的倍數旋轉。
13.保存樣式
保存多次使用的樣式到樣式面板,這樣免去每次都復制粘貼的麻煩。
14.在打開的兩個文件之間移動圖層
按下V



