萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作一個黑色的炫酷按鈕
Photoshop制作一個黑色的炫酷按鈕

說在前面。這篇教程的英文原版有71步。這個實在有點長。而且前19步還是在AI中制作的。考慮到大家的耐心,翻譯的時候把它給簡化了一些。同時全部拿到PS裡來完成。
下面開始。
1.先在PS裡建立一個1024*768PX的畫布。用漸變工具填充一個#333333到純黑色的徑向漸變。

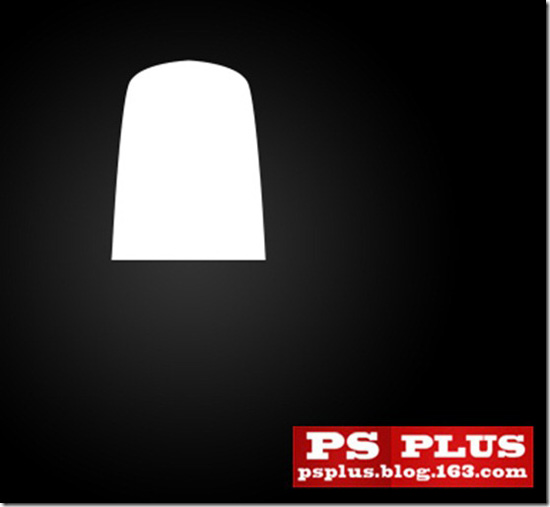
2.新建一層。用鋼筆工具畫如下形狀。如果擔心左右兩邊不對稱。那就先畫半邊。然後復制這半邊。水平翻轉過去。然後拼到一起。(顏色不重要。以後還要改。)

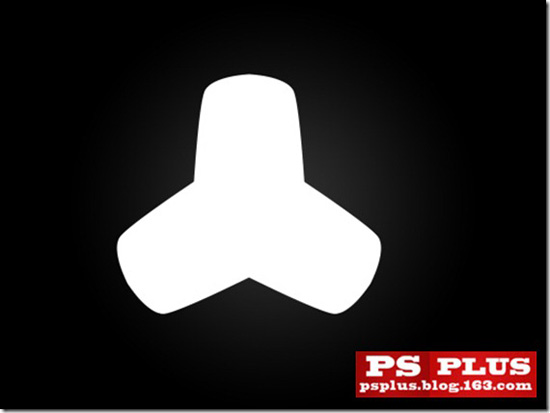
3.把這個東西再復制兩份。然後3分拼成如下形狀。

拼好之後按住CTRL鍵單擊圖層面板的這一圖層的縮略圖。得到圖形選區。執行選擇>修改>平滑。將其平滑30像素左右。新建一層。填充灰色。(什麼顏色都行。以後還要改)這就得到了主按鈕的基本形狀。
4.把這個主按鈕的圖層復制一份。縮小。再平滑。填充更深色的灰。得到一個主按鈕上的小按鈕。基本上就是下圖這樣。

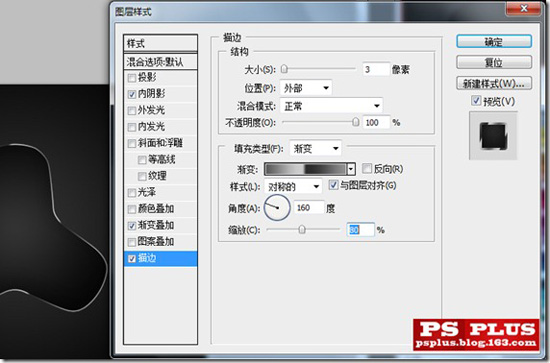
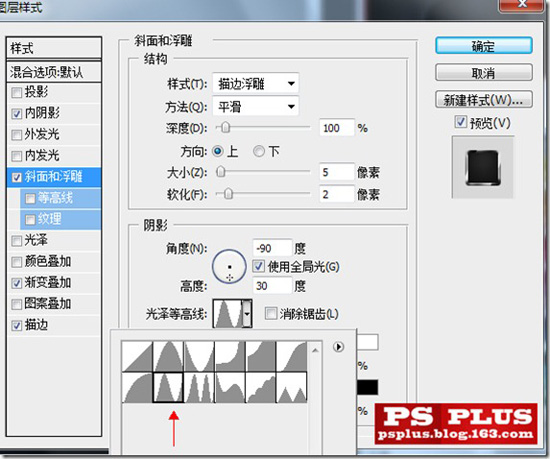
5.返回主按鈕圖層。雙擊圖層打開圖層樣式面板。進行如下設置。

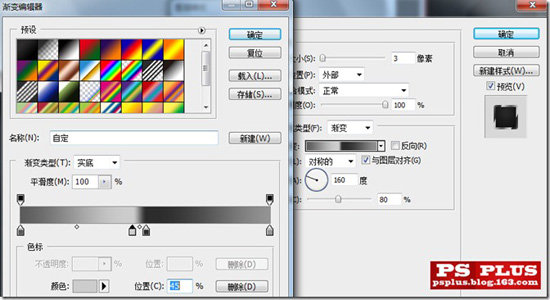
下圖是描邊所用的漸變設置。從左到右的4個色標的顏色和位置分別是
5B5B5B 0%
CCCCCC 45%
2C2C2C 50%
949494 100%

下面是這一層的其他樣式設置。



補充一下。漸變疊加是用的漸變是從#333333到純黑色。
到目前為止。我們得到效果如下。

下面我們重新拿到主按鈕圖層的選區。將選區收縮15像素所有。然後羽化2個像素左右。在主按鈕圖層上面新建一層。選擇直徑在30左右的軟頭畫筆。用白色在這個選區內的3個頂端的邊緣。畫上一些白色。這是給主按鈕添加一些高光效果。補充一點。畫筆的流量要小。10%左右就可以了。然後慢慢的。反復塗畫。另外一點是。3個頂端的高光要有主次。不要畫的都一樣。
下面是我做的效果。

6.下面我們開始搞主按鈕上面的小按鈕。設置圖層樣式之前我修改了下這個小按鈕的形狀。具體方法就是平滑和CTRL+T。這一步我就略過了。
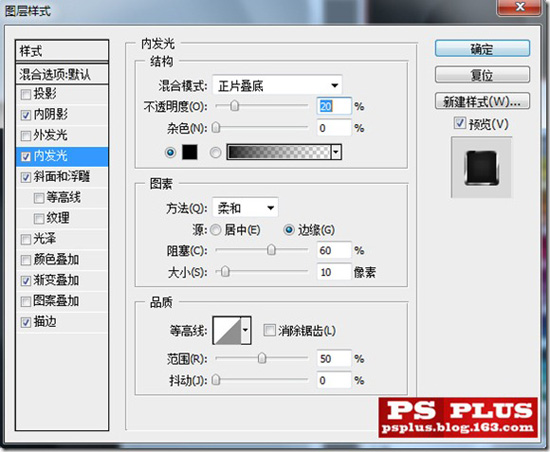
好。選定小按鈕圖層。進行如下圖層樣式設置。



補充。內發光使用的灰色是#333333

經過如上設置。效果基本如下。

7.下面我們在小按鈕的中央加上一個電源ICON。這個小東西你可以在這裡下載到。這是一個字體文件。安裝好以後在PS中調出。按Q鍵。就得到這個ICON了。實際上這很麻煩。我是在那個下載頁面直接把這個ICON截圖了。
然後最這個ICON層也運用一些圖層樣式。比如投影啦。漸變疊加啦。斜面浮雕等等吧。具體設置我就略過了。大家自己來吧。下圖是我所做的效果。

8.到目前為止。這個按鈕基本上定型了。我們接下來要添加一下裝飾。
我們在主按鈕圖層下面新建一層。畫一個藍色的圓形。大小和位置如下圖所示。

畫好以後我們重新拿到主按鈕的選區。然後給藍色圓的圖層加上蒙版。點擊圖層面板下面的“添加圖層蒙版”按鈕就行了。這樣我們就把藍色圓和主按鈕重疊的部分隱藏了。
接下來我們給藍色圓這一層設置圖層樣式。




效果如下。

下面我們把藍色層復制一份。將這一層的藍色部分填充成白色。同時將這一層混合模式設置為淺色。重新設置圖層樣式如下。


補充一下。以上兩項設置使用的藍色要比之前那個藍色層的藍色亮一點淺一點。這樣我們得到效果如下。

9.繼續往下進行。
進行到這裡。我發現背景層拉的漸變似乎看不見了。於是我在背景層上方新建了一層。畫了一個灰色的圓上去。效果如下。

10.到目前為止。這個按鈕已經很有型了。下面所做的事情就是添加一些修飾了。比如我給按鈕邊緣添加了一個小光芒。另外給背景添加了一個紋理。這些事情大家自願做吧。我做的最終效果如下。