萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop CS6利用智能對象制作移動圖像GIF動畫教程
PhotoShop CS6利用智能對象制作移動圖像GIF動畫教程
教大家用PhotoShop CS6制作移動的圖像GIF動態效果,主要利用智能對象來制作。
智能對象是包含柵格或矢量圖像(如 Photoshop 或 Illustrator 文件)中的圖像數據的圖層。智能對象將保留圖像的源內容及其所有原始特性,
從而讓您能夠對圖層執行非破壞性編輯。
可以用以下幾種方法創建智能對象:
使用“打開為智能對象”命令;置入文件;從 Illustrator 粘貼數據;將一個或多個 Photoshop 圖層轉換為智能對象。
可以利用智能對象執行以下操作:
執行非破壞性變換。可以對圖層進行縮放、旋轉、斜切、扭曲、透視變換或使圖層變形,而不會丟失原始圖像數據或降低品質,因為變換不會影響原始數據。
處理矢量數據(如 Illustrator 中的矢量圖片),若不使用智能對象,這些數據在 Photoshop 中將進行柵格化。
非破壞性應用濾鏡。可以隨時編輯應用於智能對象的濾鏡。
編輯一個智能對象並自動更新其所有的鏈接實例。
應用與智能對象圖層鏈接或未鏈接的圖層蒙版
無法對智能對象圖層直接執行會改變像素數據的操作(如繪畫、減淡、加深或仿制),除非先將該圖層轉換成常規圖層(將進行柵格化)。
要執行會改變像素數據的操作,可以編輯智能對象的內容,在智能對象圖層的上方仿制一個新圖層,編輯智能對象的副本或創建新圖層。
注: 當變換已應用智能濾鏡的智能對象時,Photoshop 會在執行變換時關閉濾鏡效果。變換完成後,將重新應用濾鏡效果。請參閱關於智能濾鏡。
效果圖:

下面把素材及制作過程分享給大家(我用的是cs6)
1

2

3

摳好的PNG

要用到手,我隨便找了一個,可以用自己喜歡的。
相關教程:
PhotoShop CS5利用現成動態圖制作血龍簽GIF動畫效果教
PS制作相冊自動翻頁GIF動畫動態效果詳細教程
文字過渡組合光線移動GIF動畫PS教程
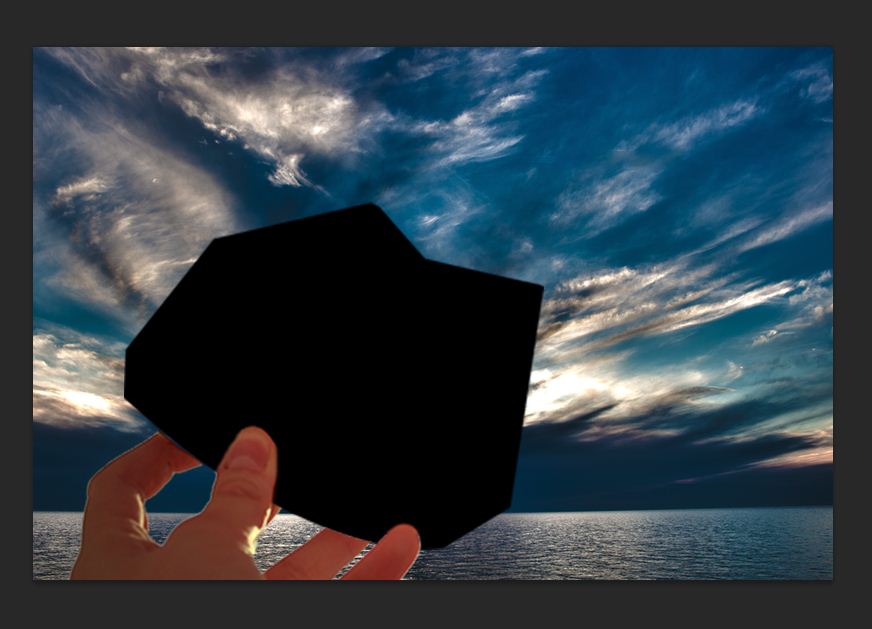
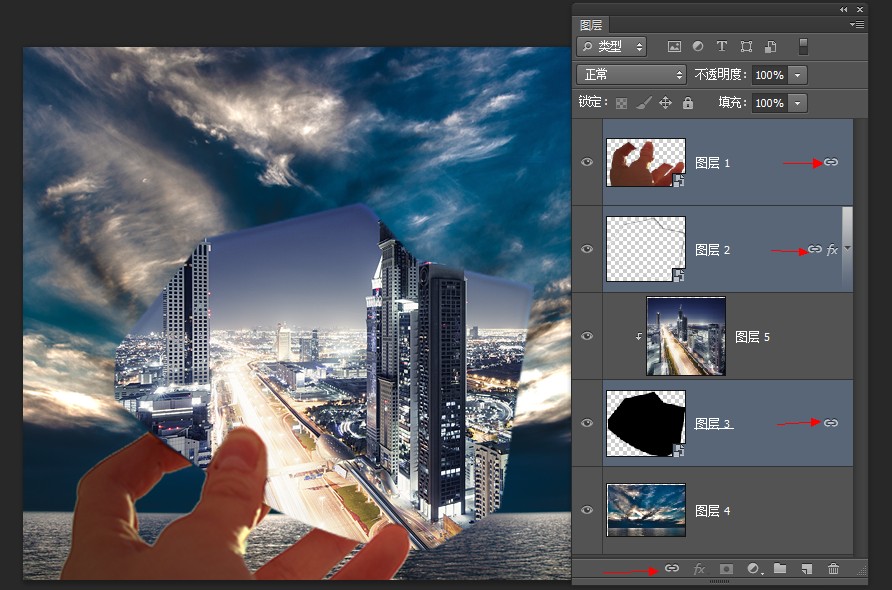
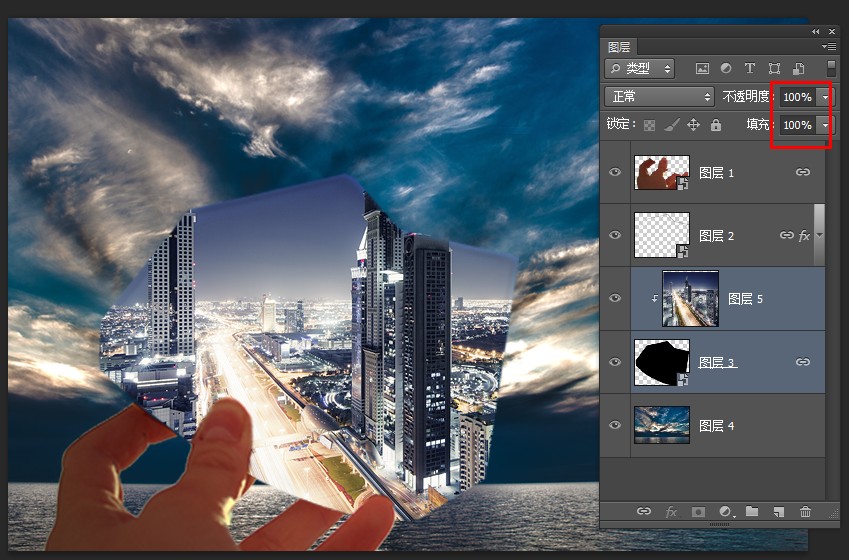
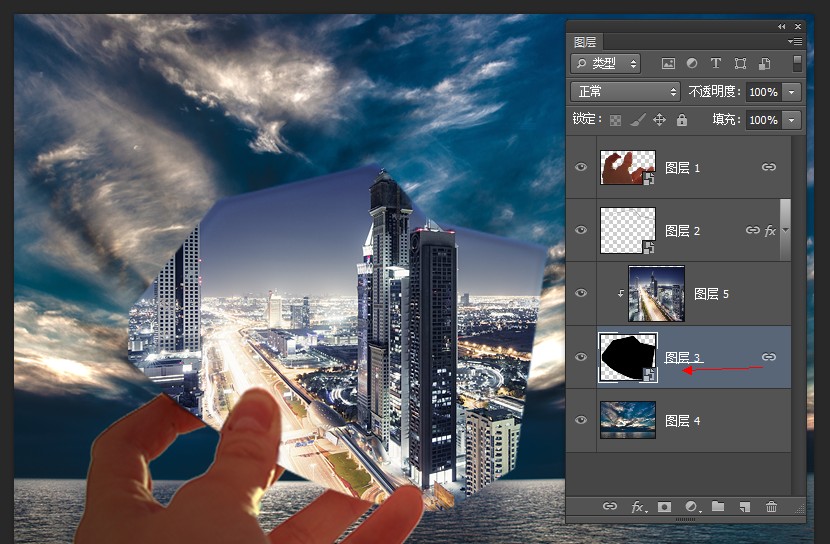
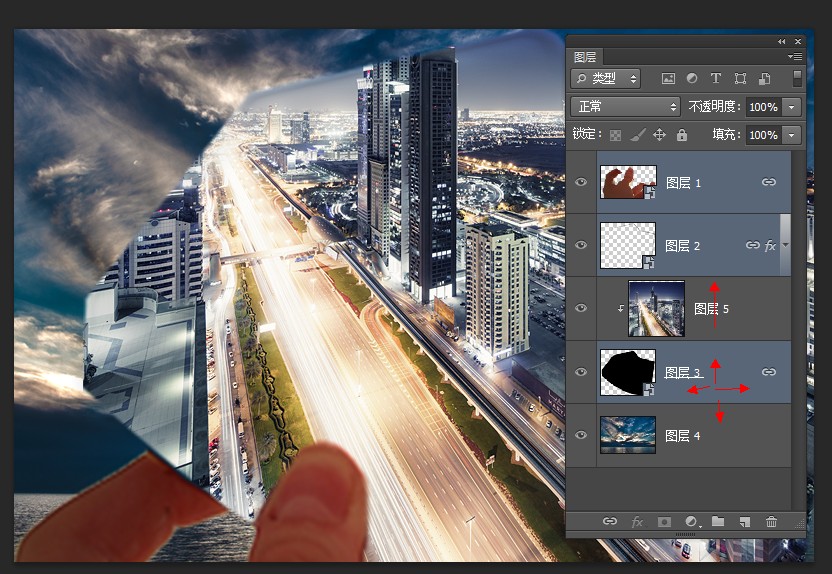
建一個文件,導入素材1作背景,導入摳好的手,用鋼筆畫一個破玻璃形狀,填黑色復制一份

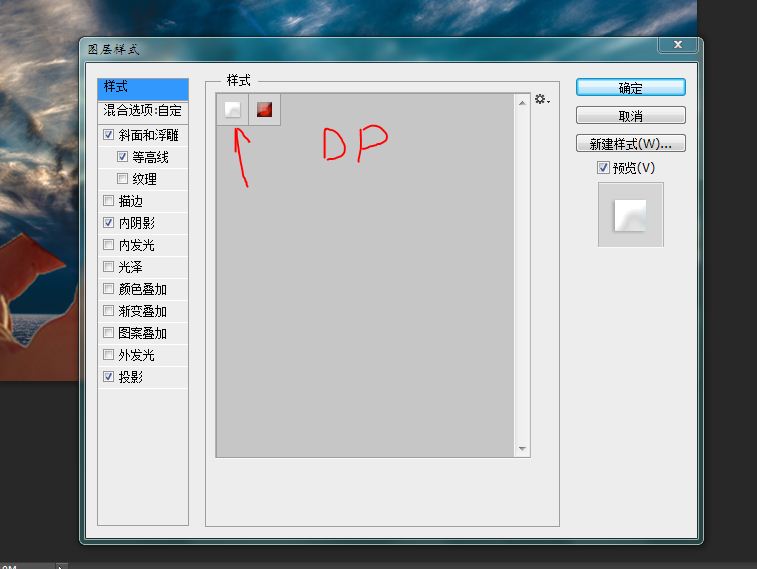
給其中一個添加DP圖層樣式(軟件自帶)

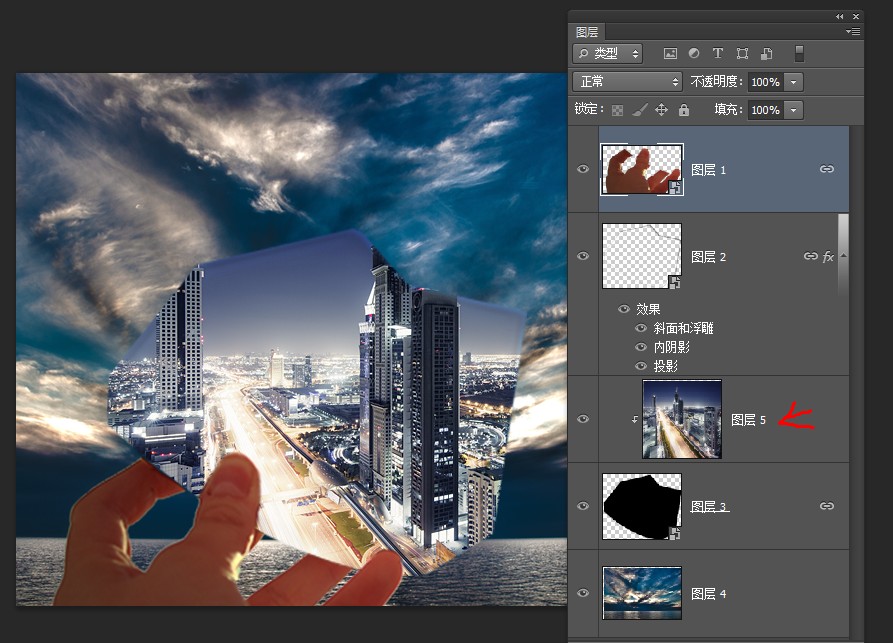
將素材2導入放在如圖位置,創建剪貼蒙板

把圖層1 2 3 轉換為智能對象並且鏈接

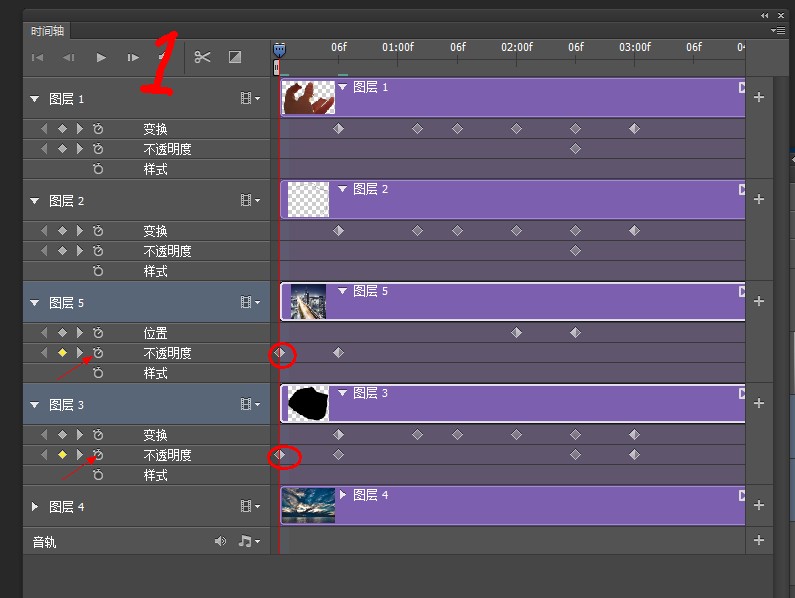
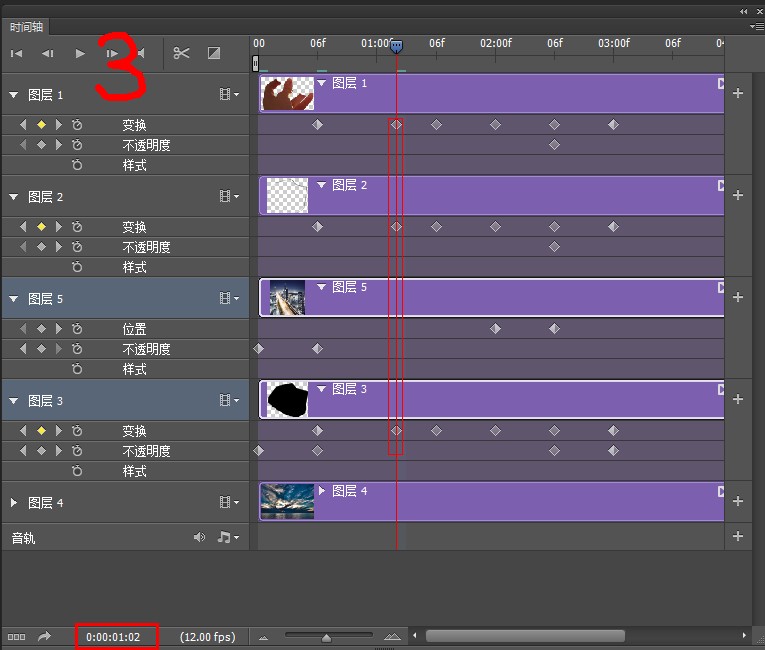
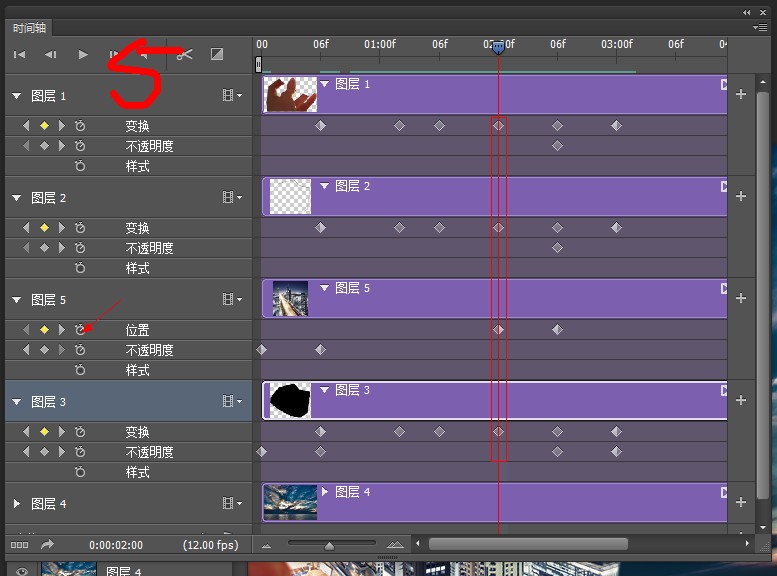
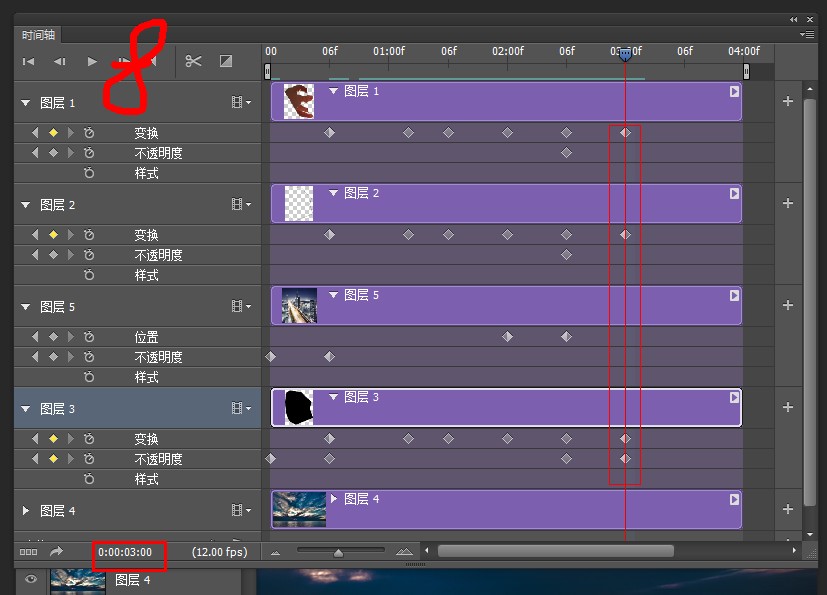
開始制作動畫,打開時間軸,創建時間軸動畫,幀速率 12 長度4秒(加長時間,加大幀速率效果會更好,文件也會變得很大)
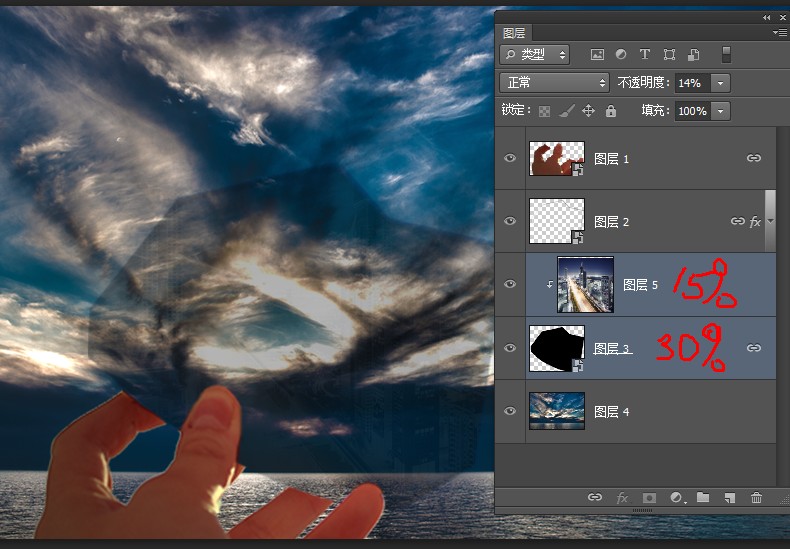
在第一幀處,點擊箭頭處的小鬧鐘設置關鍵幀,同時在圖層面板調整圖層3和5的不透明度為30%和15%


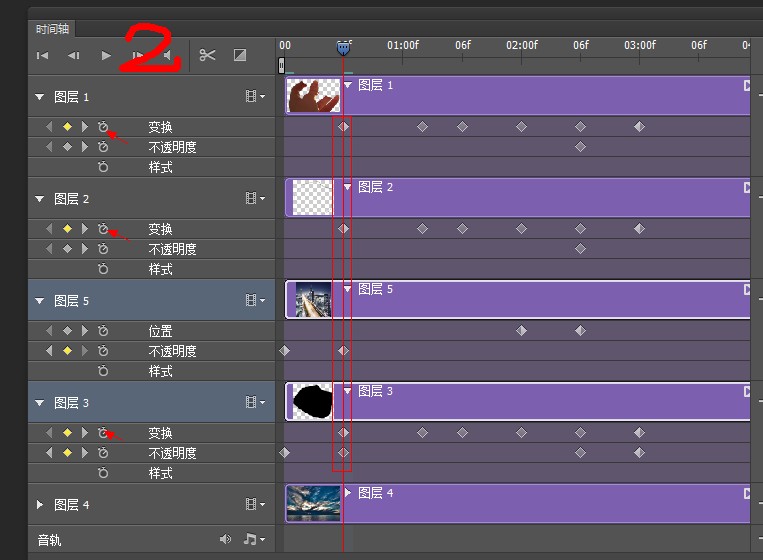
將時間滑塊移動到第6幀,打開箭頭所指的小鬧鐘,同時調整圖層3 5的不透明度為100%


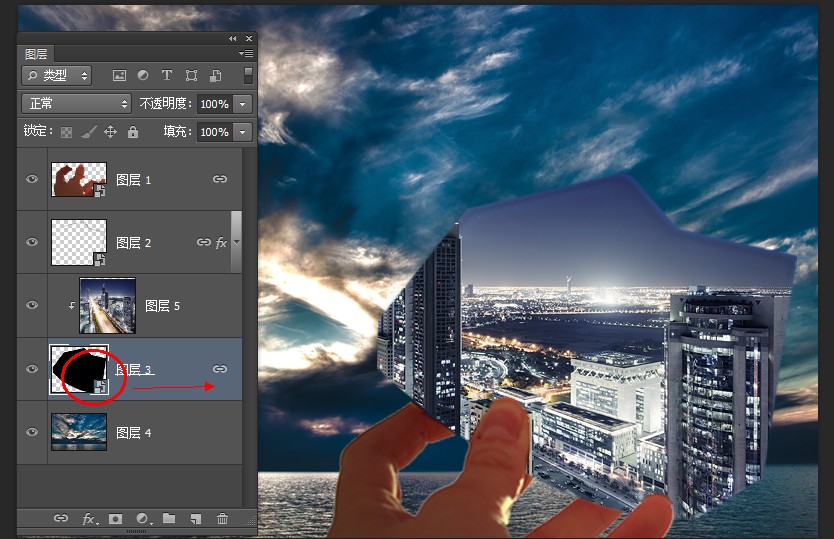
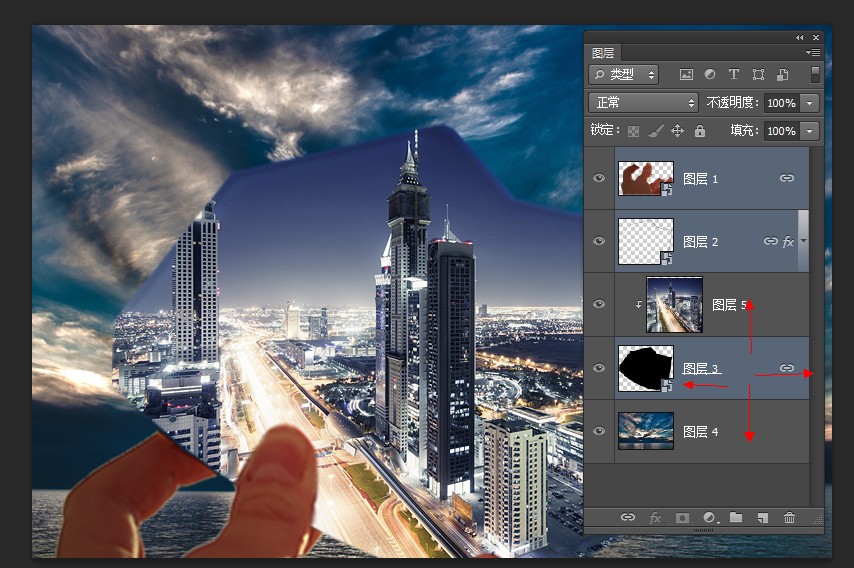
時間拖到 1秒 2幀處,水平向右拖移圖層3(由於1 2 3是相互鎖定的,所以會同時移動)到一個適當的位置


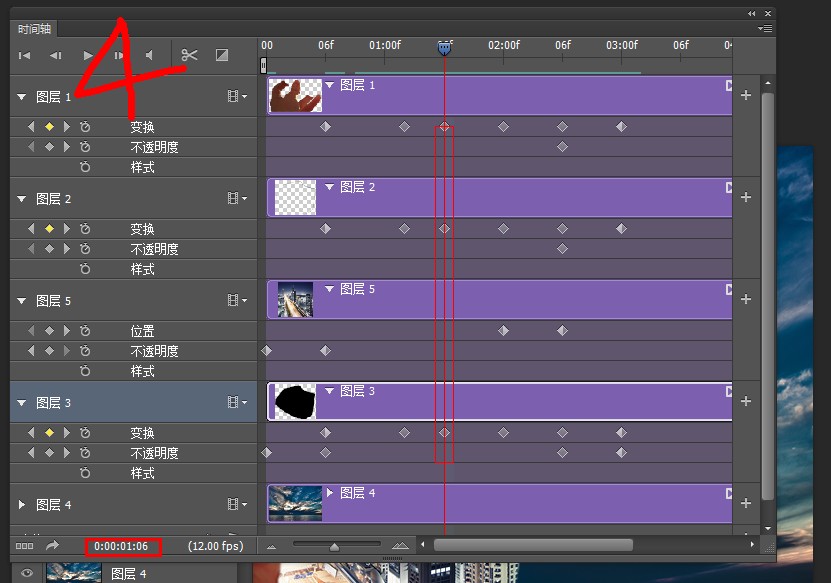
時間1秒6幀,向左拖移圖層3到恰當位置


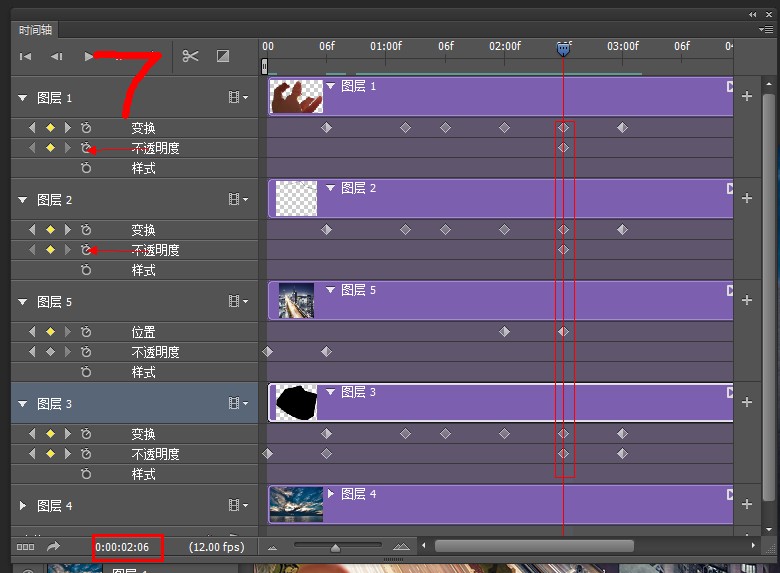
時間2秒,打開箭頭處圖層5的小鬧鐘,同時ctrl+t圖層3適當放大


時間2秒6幀,繼續ctrl+t放大圖層3,並且把圖層5向上移動一些


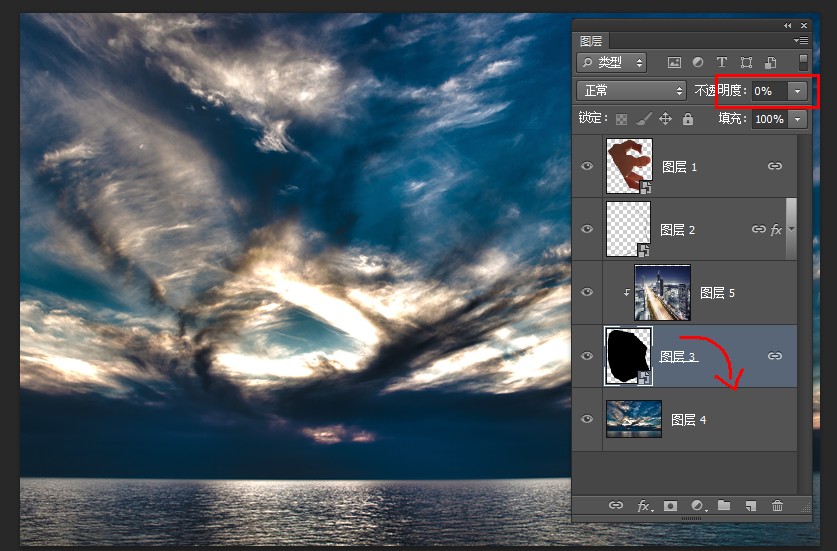
時間3秒,ctrl+t圖層3移動到畫面外並且將不透明度調為0


完成!

相關教程:
PhotoShop CS5利用現成動態圖制作血龍簽GIF動畫效果教
PS制作相冊自動翻頁GIF動畫動態效果詳細教程
文字過渡組合光線移動GIF動畫PS教程
- 上一頁:GIF動畫制作教程
- 下一頁:PS制作射線非主流閃圖