萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop打造簡潔的新聞欄目網頁設計制作教程
PhotoShop打造簡潔的新聞欄目網頁設計制作教程
介紹用PhotoShop打造簡潔的新聞欄目網頁設計效果,比較簡潔的新聞欄目設計,喜歡網頁設計的同學可以一起來學習一下!
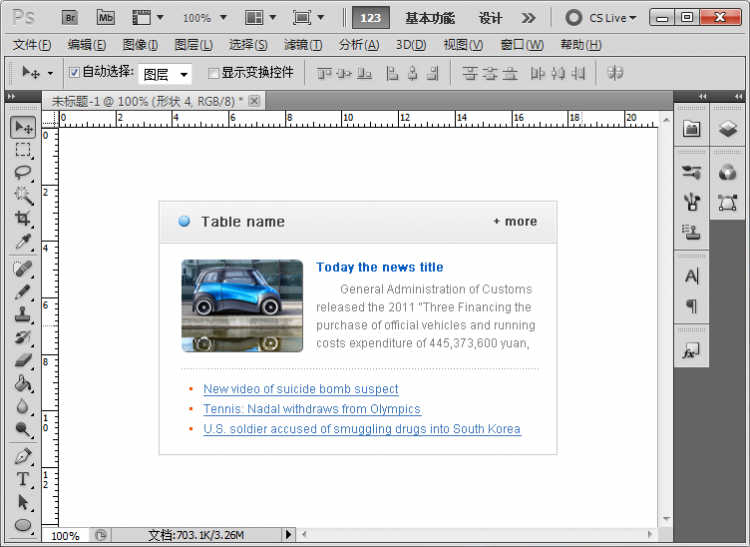
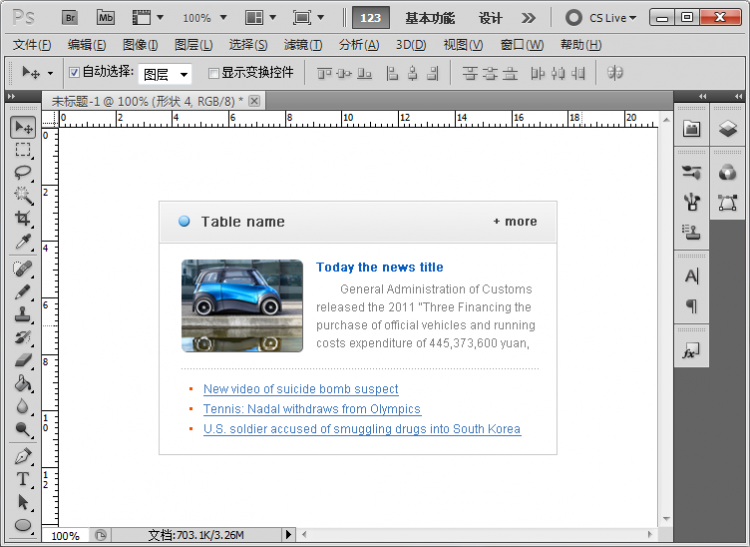
效果:

制作開始:
繪制一個矩形框。

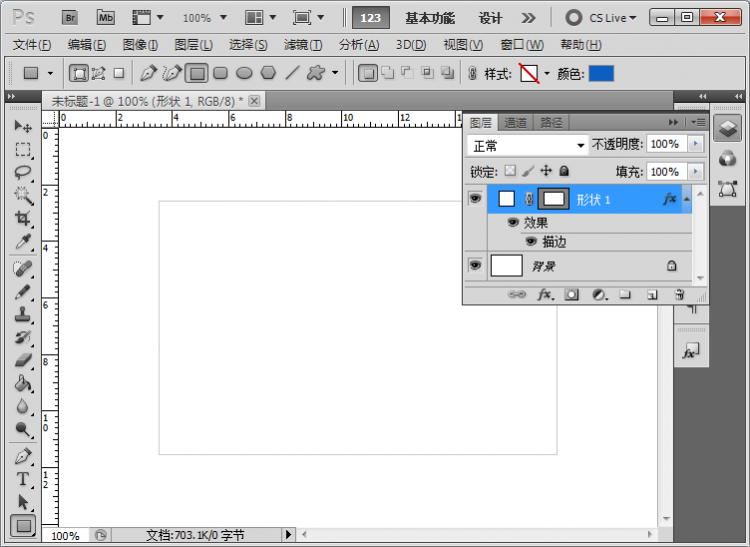
給矩形框增加樣式:描邊。

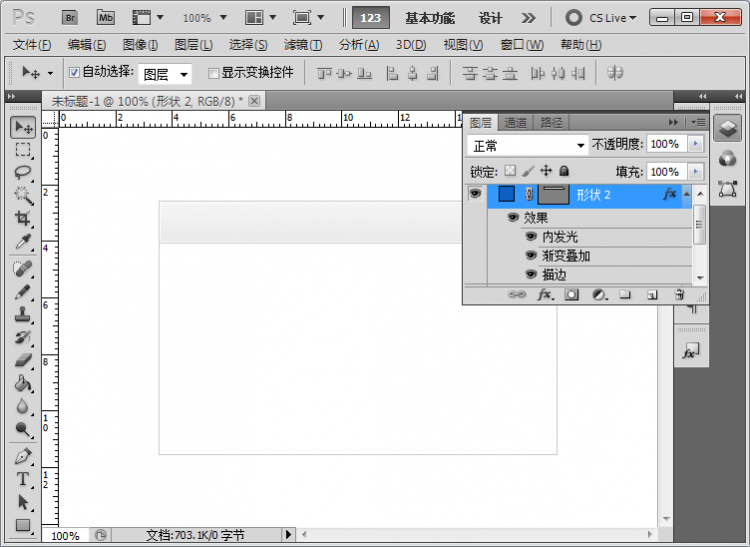
在底部矩形上再繪制一個長形矩形。用來承載欄目名。

給這個載體矩形增加樣式。
如:漸變疊加配合描邊與內發光。

每個邊緣細節,都要將畫布放大,像素化處理。

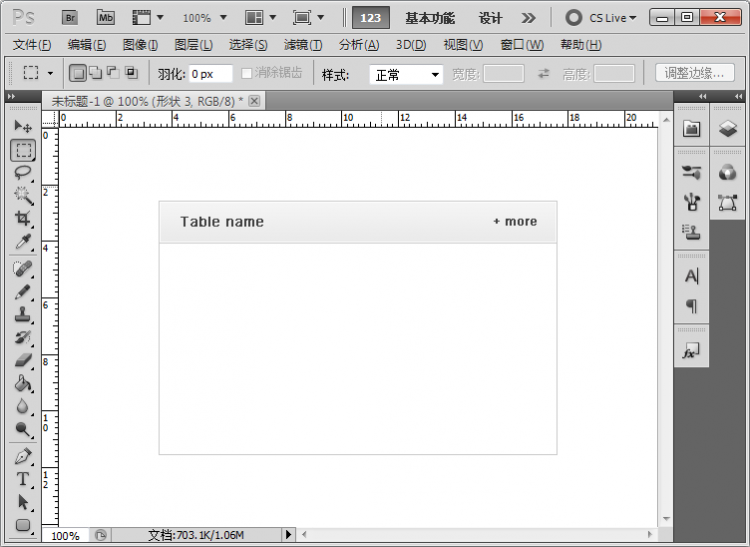
在欄目標題載體上寫上所需名稱及其他元素。

添加框架內的圖片展示區域。

添加標題與摘要展示。

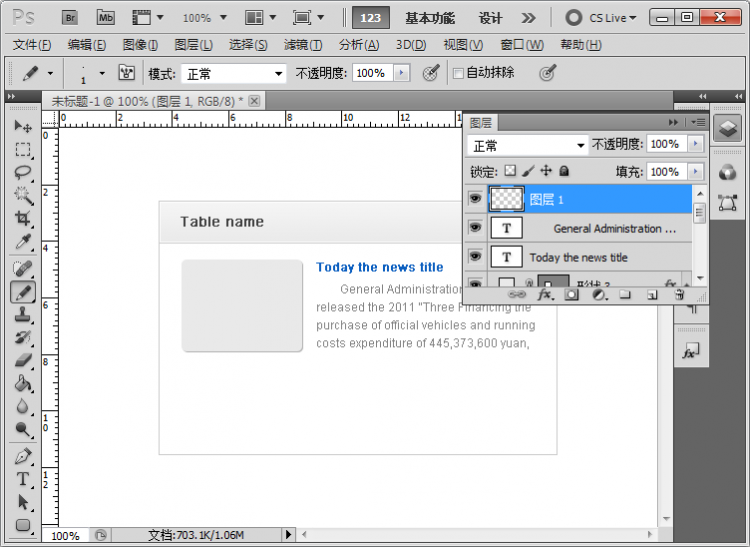
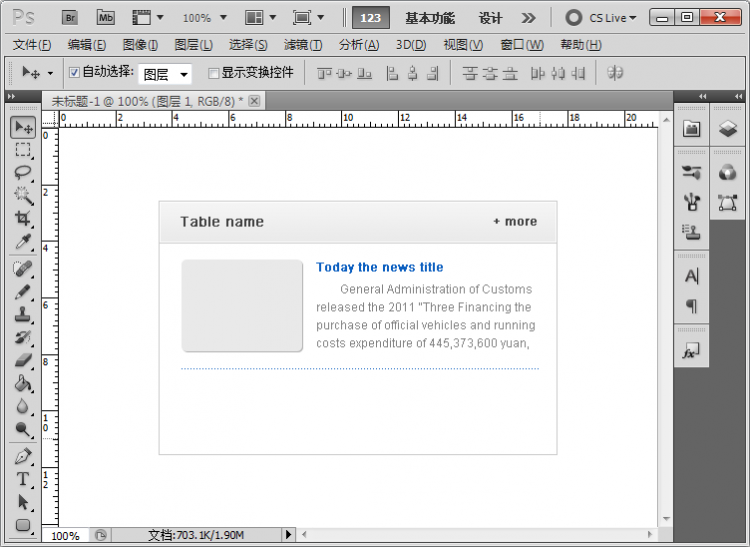
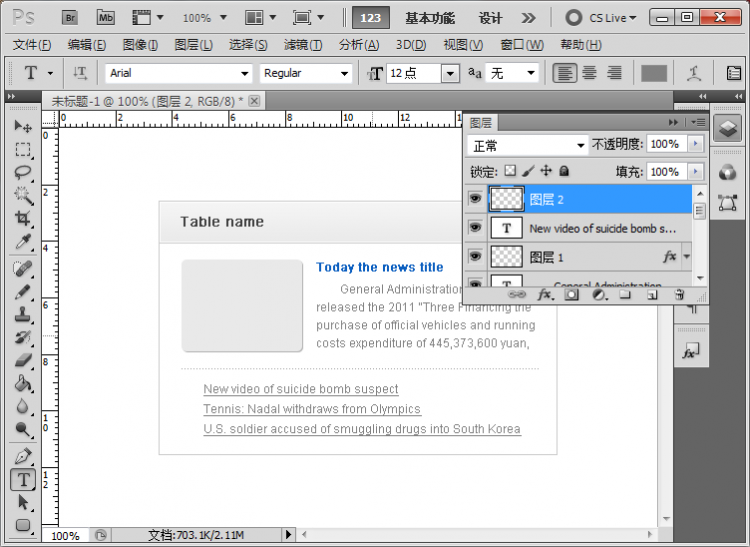
所看見的初步樣式。

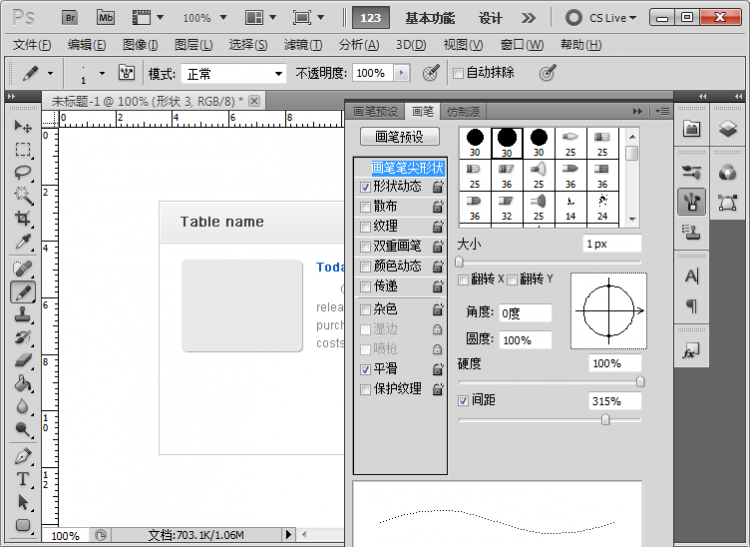
選擇鉛筆工具,展開畫筆工具欄。調整間距。

新建圖層。

按住Shift鍵在如下區域繪制一根點狀線。

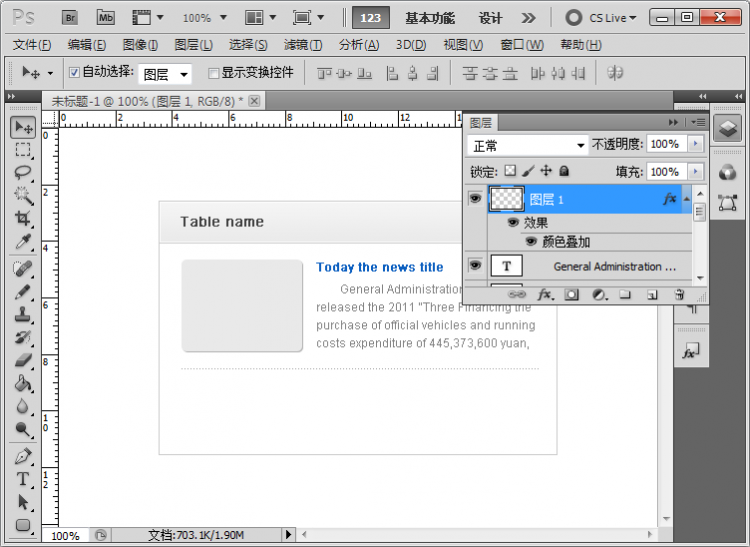
需要更改點狀線的顏色是,增加顏色疊加即可。

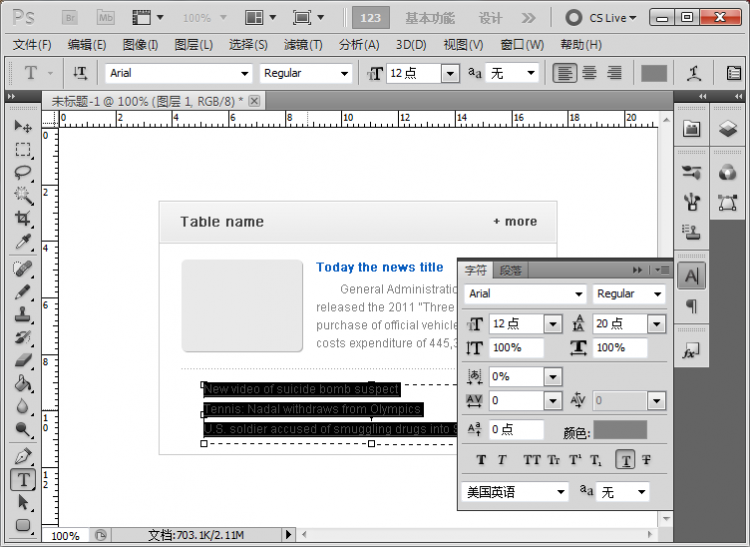
選擇文本框工具繪制一個矩形文本框,並增加內容。

再新建一個圖層。

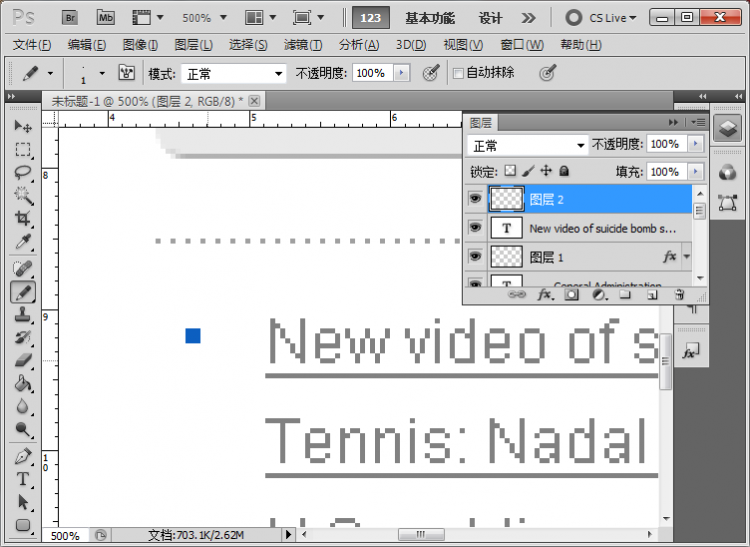
使用鉛筆繪制一個小方點。

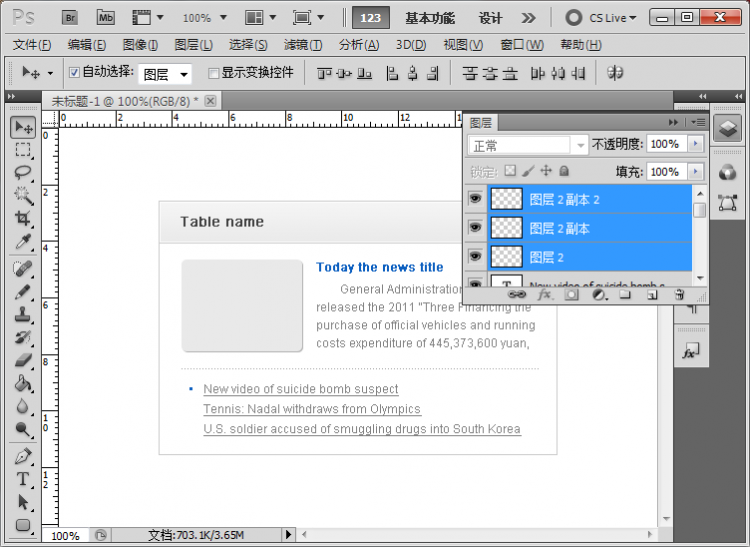
並使用ctrl+j復制這個圖層。(當前我們三條文本鏈接,所以只需要三次)。

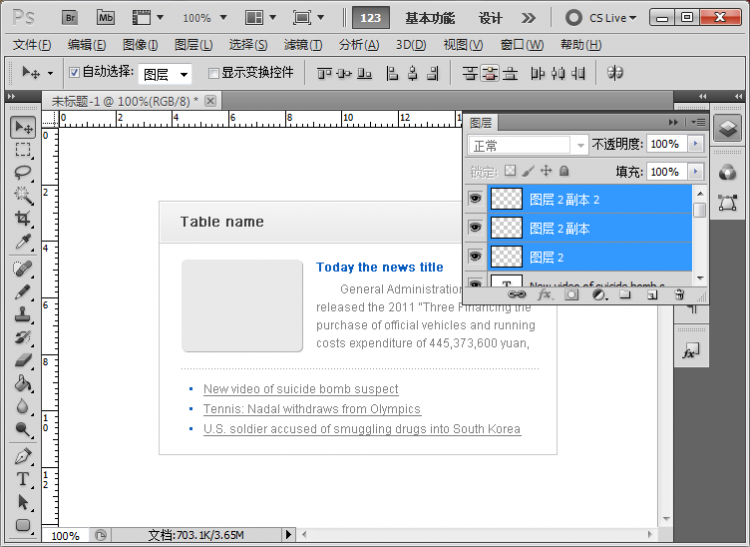
排列好頭尾標題點時,使用垂直自動排列工具。

最終增加元素及調整顏色所看見的效果。

- 上一頁:ps打造逼真肥皂泡技巧
- 下一頁:ps設計pop海報制作
ps入門教程排行
相關文章
copyright © 萬盛學電腦網 all rights reserved