萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop制作灰色調絢麗的商業web網頁設計教程
PhotoShop制作灰色調絢麗的商業web網頁設計教程
教大家用PhotoShop設計制作一款淡灰色調為主的絢麗商業web頁面效果,該教程將逐步教您如何制作一個華麗的Web網頁,
喜歡的同學可以學習一下!
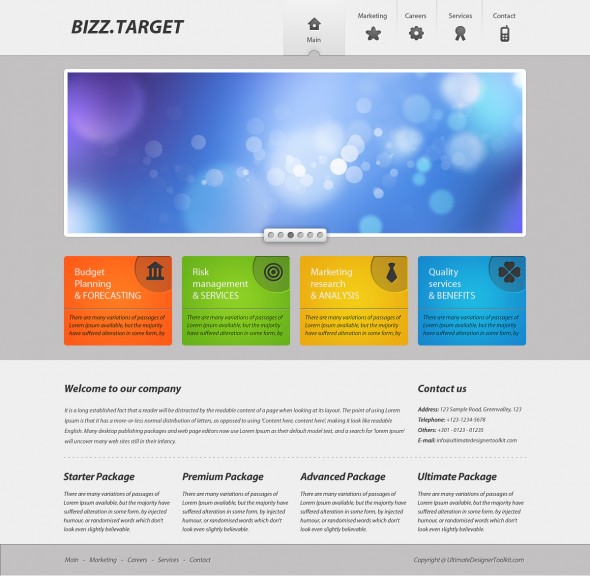
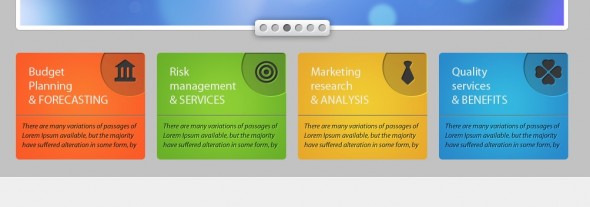
photoshop教程效果圖:


1、首先需要創建一個新文檔,大小 1200*1172px,背景設置為#efefef

2、使用矩形工具,在所創建新的圖層內一個大的灰色矩形,命名“Grey”,大小1200*62px。

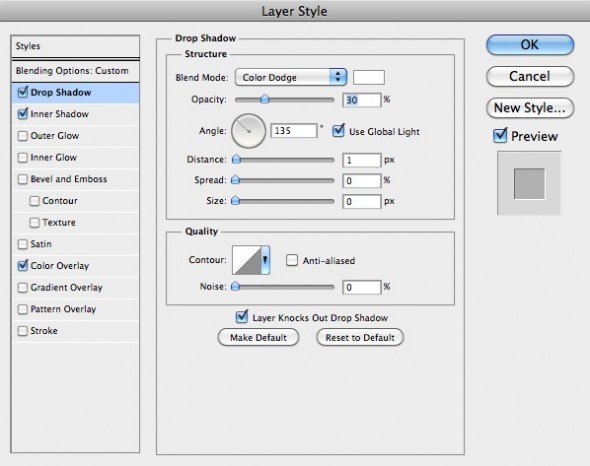
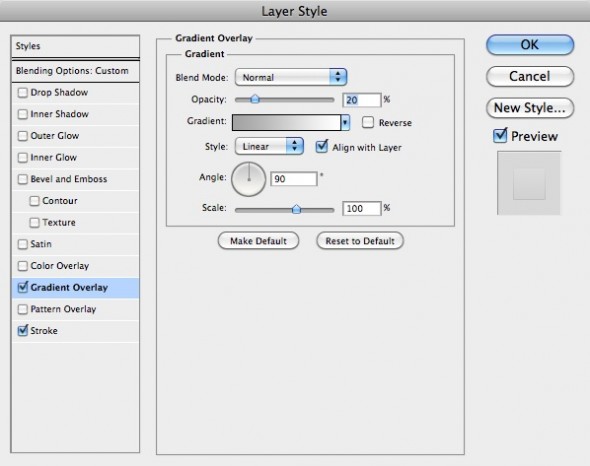
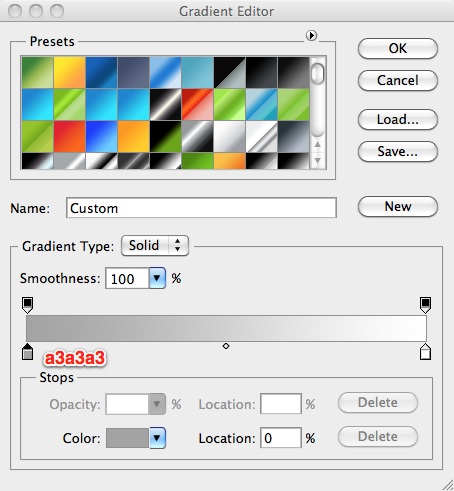
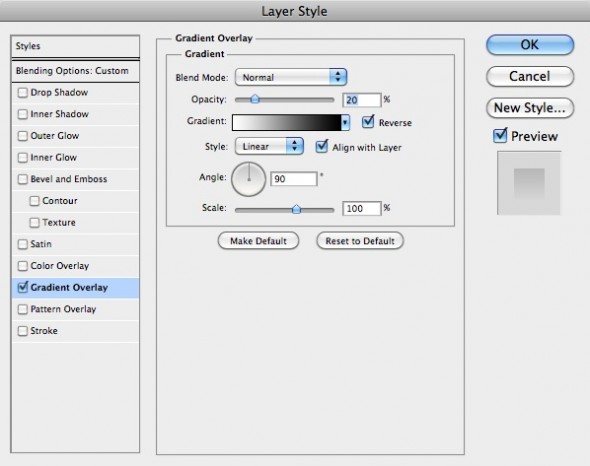
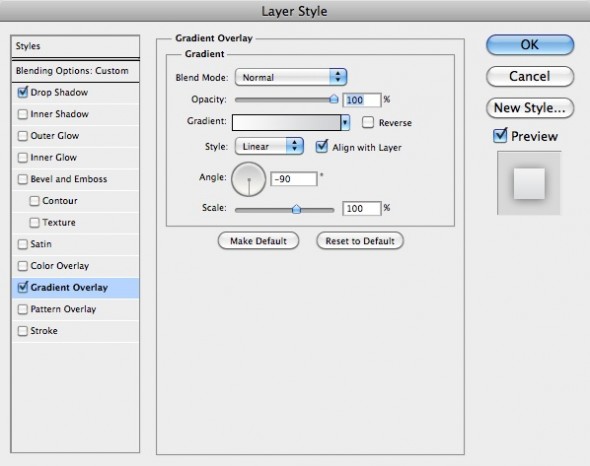
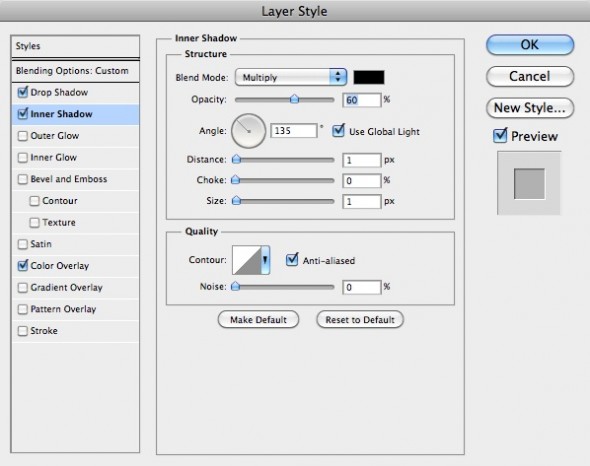
3、為這個Grey矩形添加如下圖層樣式。



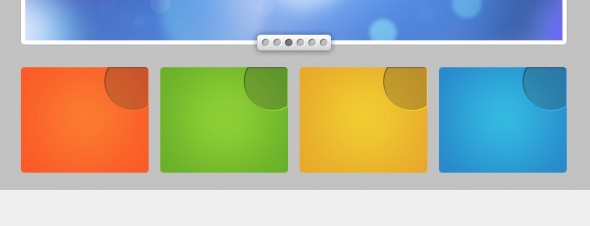
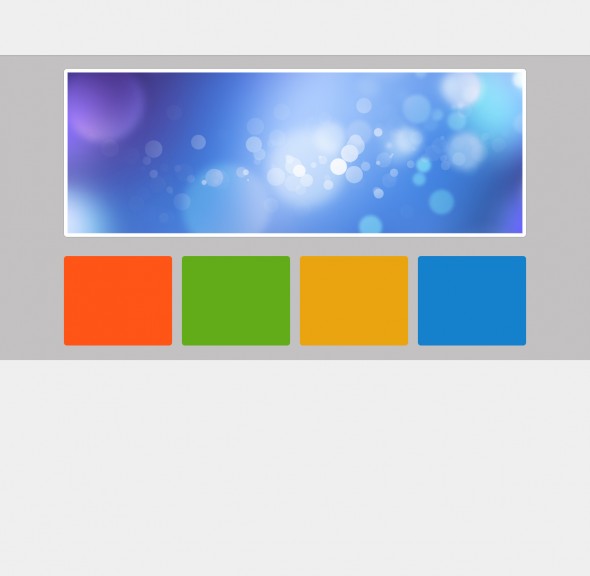
4、在Grey圖層上方再新建一個圖層Image,再該層添加另一個形狀,但這次我將使用圓角矩形工具。加入選擇一張如下圖漂亮的夢幻圖片。

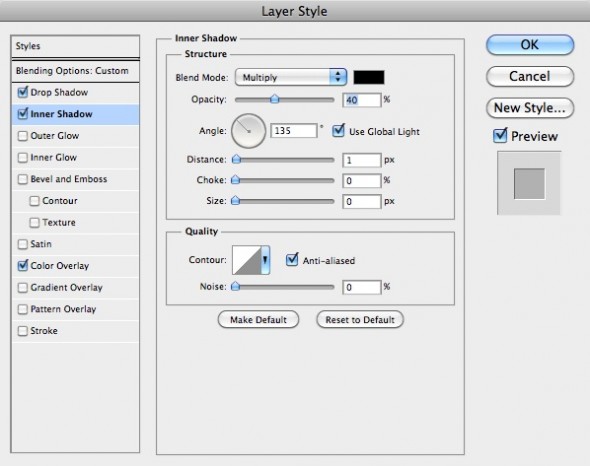
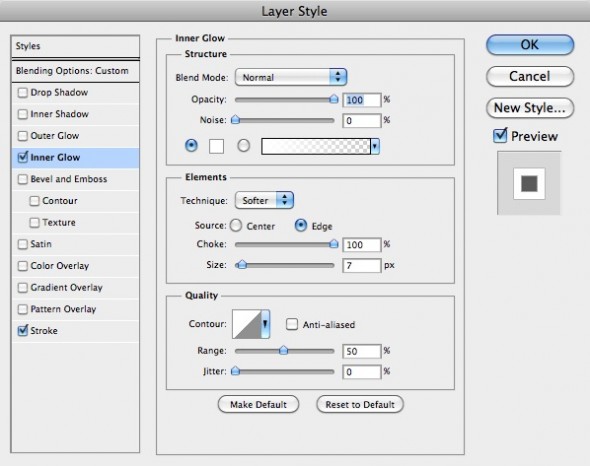
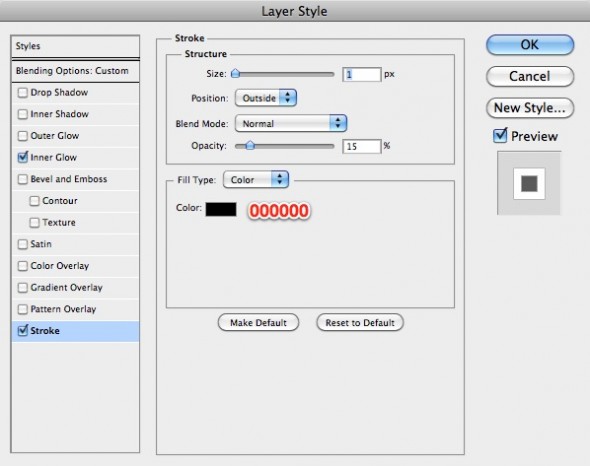
5、對這張夢幻圖片,添加一些圖層樣式,如下。


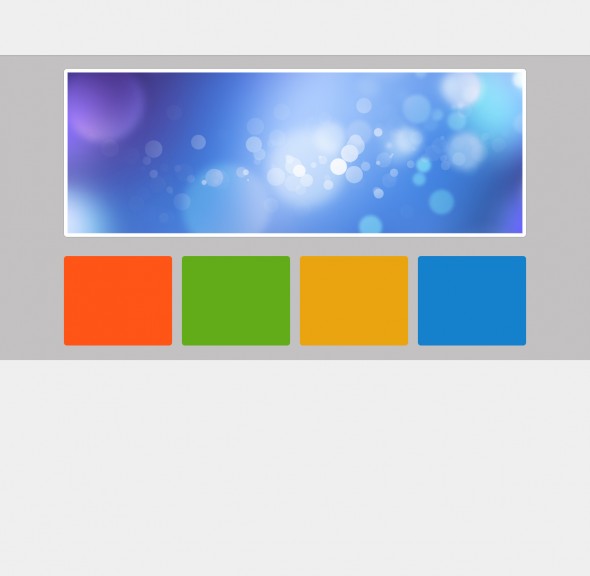
6、在大圖片下面,繼續創建4個小矩形。嘗試使用不同的顏色。
我使用的尺寸是222*182px。顏色值分別是:#f15522、#66aa44、#eea411、#1188cc

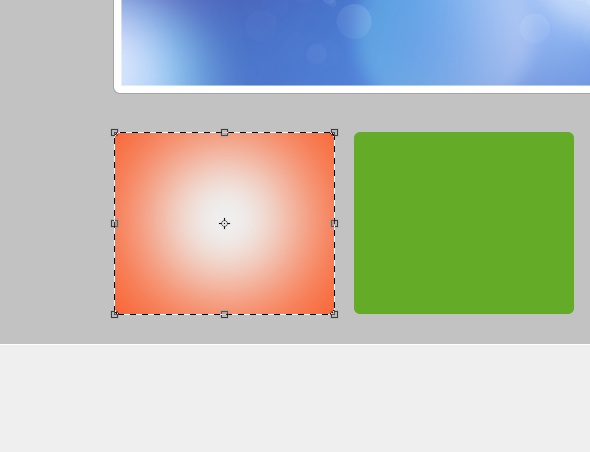
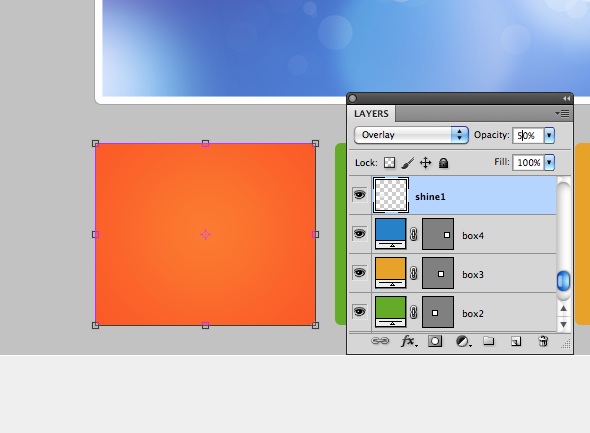
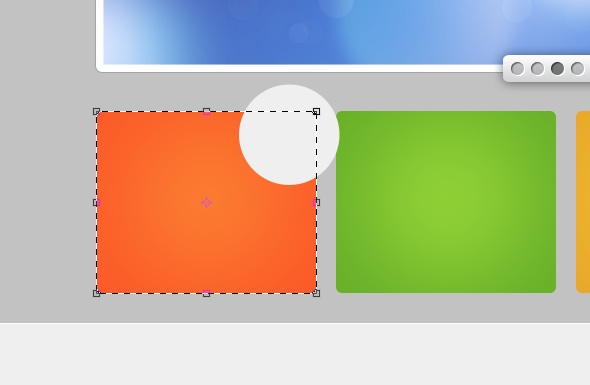
7、現在我們做一下小顏色塊上的高光效果。
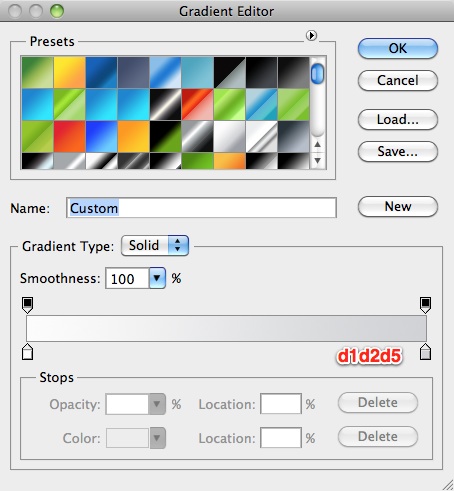
創建另一個層(按CTRL + SHIFT + ALT + N),在高光層內,添加白色到透明的徑向漸變。

8、調整該高光層的混合模式為疊加,同時改變不透明度為50%.

9、復制該高光層到每個顏色圖層上方。

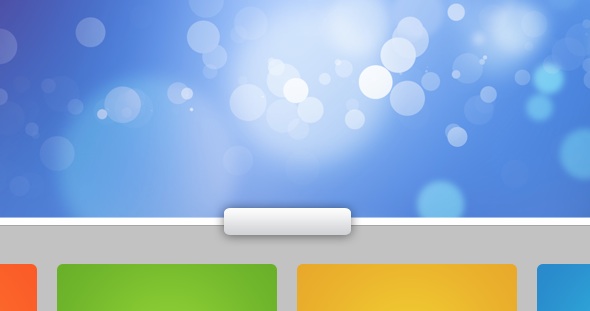
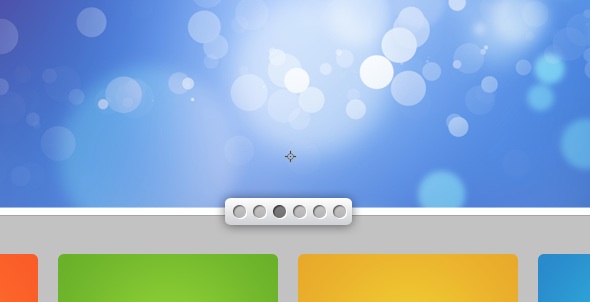
10、接下來做導航部分。
在網站布局的頂部,將創建一個新的矩形。

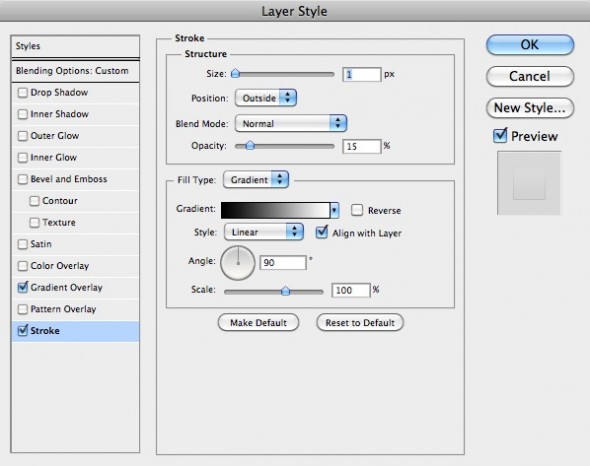
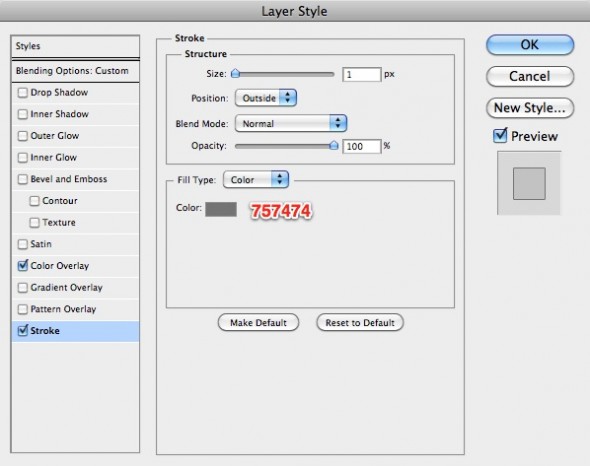
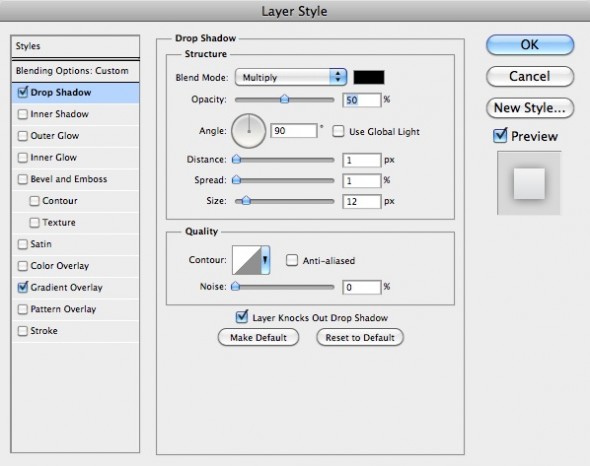
11、對該層使用下面的圖層樣式。




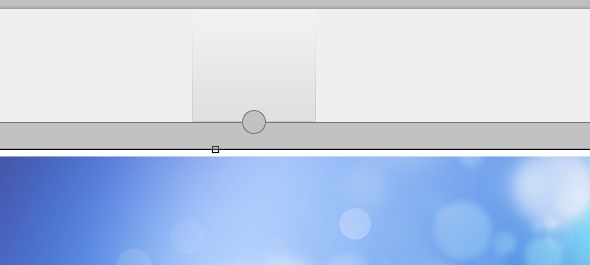
12、創建一個小圓橢圓工具,直徑22px。

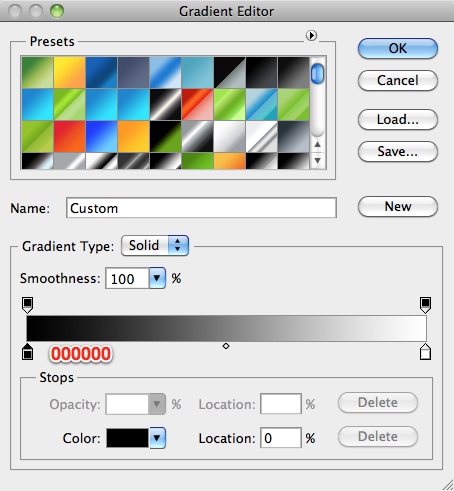
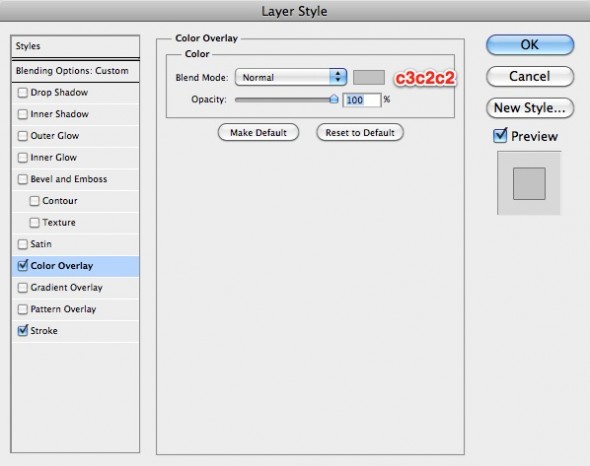
13、對這個小圓,添加下面的圖層樣式。


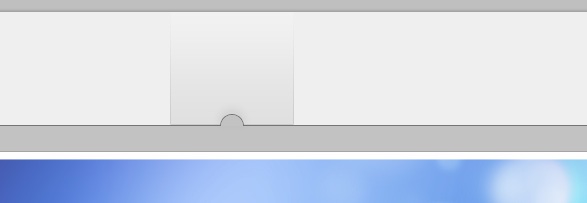
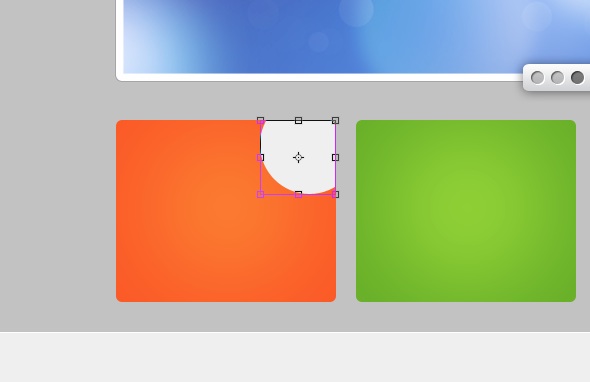
14、現在進行圓形的重要的調整,刪除圓形下半部。有兩種方法:
①、首先需要右鍵單擊層在你的圖層面板中,然後使用矩形選框工具選擇的下半部分的圓圈,按鍵盤上按上刪除。
②、另一種方式是柵格化的該圓形路徑,使用橡皮擦。

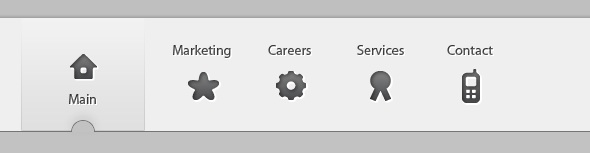
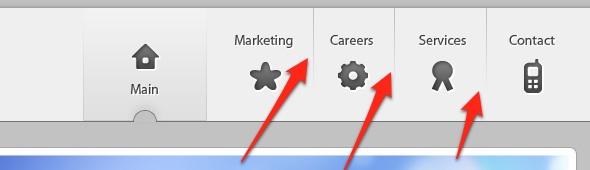
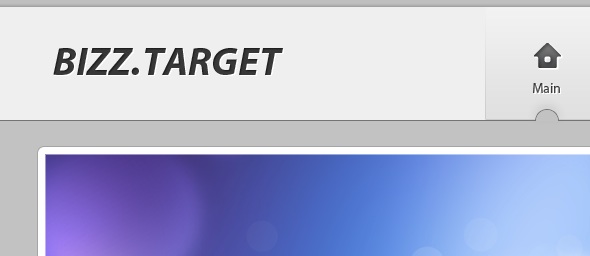
15、為導航添加Icon。
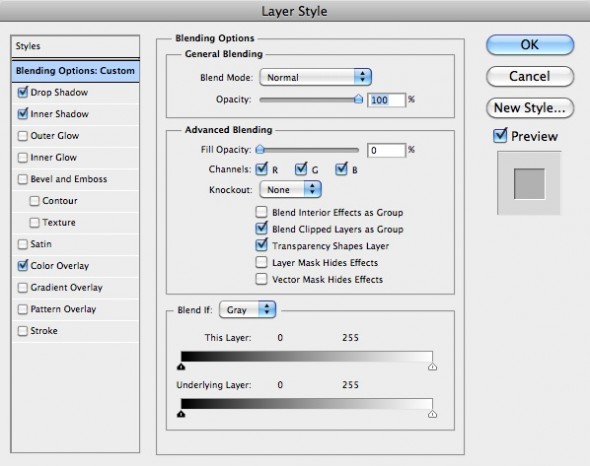
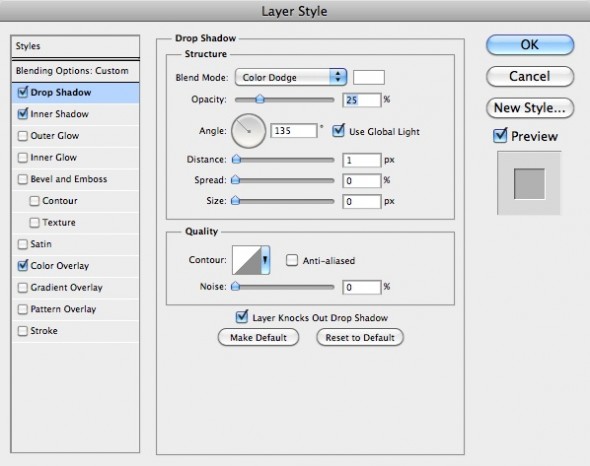
這個導航樣式適合比較簡約版Icon,並做出凹陷進去的圖層質感。

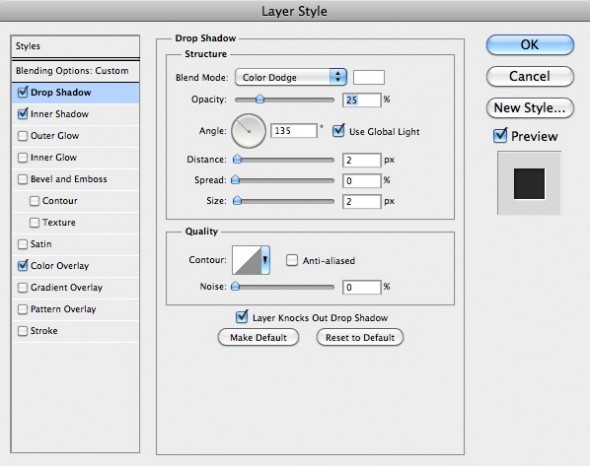
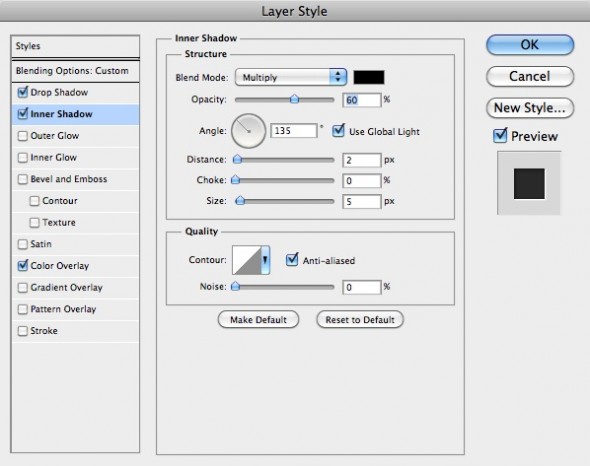
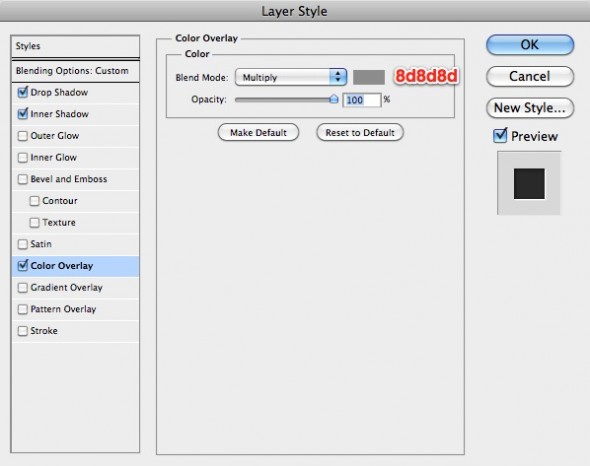
16、對於所有這些Icon,添加下面的圖層樣式。



17、在Icon之間,加入一些垂直分割線。

18、分割線設置如下的圖層樣式。

19、下一步是為網頁加入Logo。

20、使用圓角矩形工具,在Image圖層底部添加另一個的形狀。

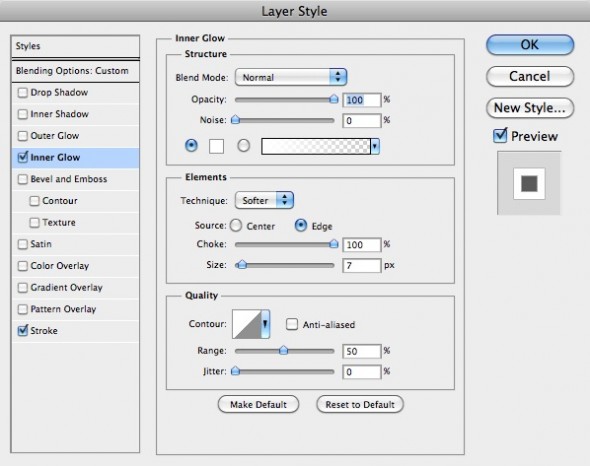
21、為該矩形添加下面的圖層樣式。



22、使用橢圓工具繼續添加一些小圓形。

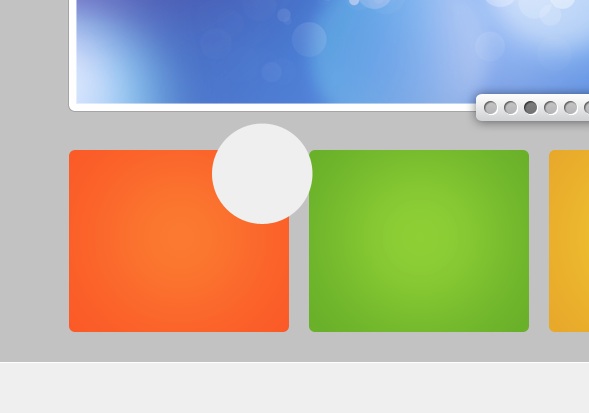
23、在顏色矩形右上方,使用橢圓工具繪制一個圓形。

24、選擇圓形圖層,創建剪切模板。


25、對於這個白色圖形,添加下面的圖層樣式




26、復制該樣式,到每個顏色框的右上方,並保持相同的空間比例。